Rumah >hujung hadapan web >html tutorial >html导航栏下拉菜单怎么制作?这里有详细的代码实例
html导航栏下拉菜单怎么制作?这里有详细的代码实例
- 寻∝梦asal
- 2018-09-04 14:26:1129222semak imbas
本篇文章介绍了关于html导航栏下拉菜单的制作,文章一开始就给出了全部的导航栏下拉菜单的代码,没看懂的下面都有详细的解释。下面就让我们一起来看这篇文章吧
我们要说的是html导航栏下拉菜单的制作,先看一个完整的实例代码:
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div class="dropdown">
<span>php中文网</span>
<div class="dropdown-content">
<p>Hello World!</p>
<p>Hello World!</p>
</div>
</div>这个代码大家能懂吗?
不懂也没事,这有解释,等解释完了你就会懂了。
html导航栏菜单实例解析:
html导航栏菜单的HTML部分:
我们可以使用任何的HTML元素来打开下拉菜单,如:45a2772a6b6107b401db3c9b82c049c2,或abb9345e55eb71822850ff156dfde57c8元素。
使用容器元素(如:dc6dce4a544fdca2df29d5ac0ea9906b)来创建下拉菜单的内容,并放在任何你想放的位置上。
使用dc6dce4a544fdca2df29d5ac0ea9906b元素来包裹这些元素,并使用CSS来设置下拉内容的样式。
html导航栏菜单的CSS部分:
.dropdown类使用position:relative,这将设置下拉菜单的内容放置在下拉按钮(使用position:absolute)的右下角位置。
.dropdown-content类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意min-width的值设置为160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置width为100%(overflow:auto设置可以在小尺寸屏幕上滚动)。
我们使用box-shadow属性让下拉菜单看起来像一个"卡片"。
:hover选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
看完了解释,现在有点懂了吗。把这些解释带到上面的代码上去,然后就懂了。
现在让我们来看看上述代码在浏览器中显示的效果:

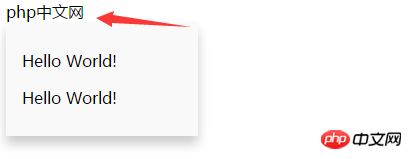
这是默认的情况下,一点都看不出来,就像是个文本一样,但是把鼠标一移上去,就会变了:

看,这就是代码的效果,有导航栏下拉列表,隐身的导航栏,鼠标移上去才有反应。
这就是导航栏下拉菜单的简单制作,有问题的可以在下方留言。
【小编推荐】
html marquee标签如何设置图片滚动?marquee标签的图片滚动代码实例
Atas ialah kandungan terperinci html导航栏下拉菜单怎么制作?这里有详细的代码实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

