Rumah >hujung hadapan web >tutorial css >什么是BFC?css中的BFC有什么用?
什么是BFC?css中的BFC有什么用?
- 不言asal
- 2018-09-01 17:02:344273semak imbas
本篇文章给大家带来的内容是关于什么是BFC?css中的BFC有什么用?,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
什么是BFC(Block Formatting Context)
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
而 Block Formatting Contexts (BFC,块级格式化上下文),就是 一个块级元素 的渲染显示规则。具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
BFC的布局规则如下:
1. 内部的盒子会在垂直方向,一个个地放置;
2. BFC是页面上的一个隔离的独立容器;
3. 属于同一个BFC的 两个相邻Box的 上下margin会发生重叠 ;
4. 计算BFC的高度时,浮动元素也参与计算
5. 每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
6. BFC的区域不会与float重叠;
那么如何触发 BFC呢?只要元素满足下面任一条件即可触发 BFC 特性:
body 根元素;
浮动元素:float 不为none的属性值;
绝对定位元素:position (absolute、fixed)
display为: inline-block、table-cells、flex
overflow 除了visible以外的值 (hidden、auto、scroll)
BFC到底有什么用呢?
块格式化上下文对于定位与清除浮动很重要。定位和清除浮动的样式规则只适用于处于同一块格式化上下文内的元素。
1、 同一个 BFC 下外边距会发生折叠
也就是说,两个相邻的普通流中的块元素垂直方向上的 margin会折叠。
<style>
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
</style>
<body>
<div class="p"></div>
<div class="p"></div>
</body>
这里两个p的外边距为100px,而不是200px。之所以发生外边距折叠,是因为他们同属于 body这个根元素。
利用BFC可以消除Margin Collapse
BFC导致了margin collapse,而现在又要用它来解决margin cllapse.但是始终要记住一点:只有当元素在同一个BFC中时,垂直方向上的margin才会clollpase.如果它们属于不同的BFC,则不会有margin collapse.因此我们可以再建立一个BFC去阻止margin collpase的发生。
<div class="p"></div>
<div class="wrap">
<div class="p"></div>
</div>
.wrap {
overflow:hidden;
}
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
2、 BFC 可以包含浮动的元素(清除浮动)
正常情况下,浮动的元素会脱离普通文档流,使父元素高度坍塌。即外层的p会无法包含内部浮动的p。
<div style="border: 1px solid #000;"> <div style="width: 50px; height: 50px; background: #eee;float: left;"> </div> </div>
但如果我们触发外部容器的BFC,根据BFC规范中的第4条:计算BFC的高度时,浮动元素也参与计算,那么外部p容器就可以包裹着浮动元素。
<div style="border: 1px solid #000;overflow: hidden"> <div style="width: 100px;height: 100px;background: #eee;float: left;"></div> </div>
3、BFC 可以阻止元素被浮动元素覆盖/(两栏布局)

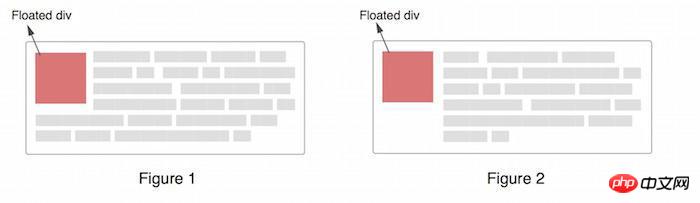
大多数情况(若没有特殊设置),第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) ,文本将会环绕浮动元素(如Figure 1);但有时候这并不是我们期望的,我们想要的是Figure2。
如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden
往往可能大家都会选择利用margin-left来强行让p的容器有一个左边距,而距离恰好为Floated p的宽度,但现在我们可以利用BFC更好的解决这个问题。
这个方法可以用来实现两列自适应布局,左边的宽度固定,右边的内容自适应宽度。
相关推荐:
CSS深入理解流体特性和BFC特性下多栏自适应布局_html/css_WEB-ITnose
Atas ialah kandungan terperinci 什么是BFC?css中的BFC有什么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

