本篇文章主要的讲解了关于html col标签的汉字居中和col标签的一些基础的使用方法。还有html col标签的基础使用实例。现在让我们一起阅读这篇文章吧
首先我们先介绍HTML中的col标签的汉字居中:
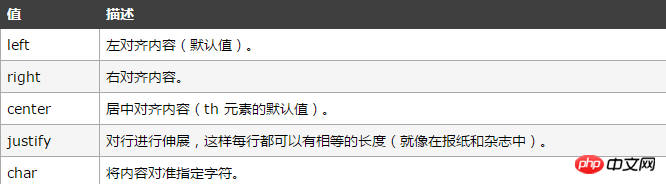
在这里介绍个align属性:align属性规定与col元素相关的内容的水平对齐方式。
说说align属性的属性值:

语法
<col align="center">
使其中的汉字居中显示出来。
看一个html col标签中align属性的使用实例:
| PHP中文网 | HTML | PHP |
|---|---|---|
| 100 | hjsdhdf | $135 |
效果很明显,在上面的例子中,col元素为表格中的三个列规定了不同的对齐方式。
现在来说说col标签的基本使用:
581cdb59a307ca5d1e365becba940e05标签规定了879b49175114808d868f5fe5e24c4e0b元素内部的每一列的列属性。
通过使用581cdb59a307ca5d1e365becba940e05标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式。
再来看个关于HTML581cdb59a307ca5d1e365becba940e05标签的使用实例:
879b49175114808d868f5fe5e24c4e0b和581cdb59a307ca5d1e365becba940e05标签为表格中的三个列设置了背景色:
<table border="1">
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>PHP中文网</th>
<th>HTML</th>
<th>PHP</th>
</tr>
<tr>
<td>100</td>
<td>hjsdhdf</td>
<td>$135</td>
</tr>
</table>这个效果很明显,如下图

这图和代码相结合,应该很容易猜到要说的是什么,这里就不多说了,想要知道可以自己去多试验试验,这样比较记得熟。
以上就是本篇关于html col标签的居中和基本的使用方法。有问题的可以在下方提问。
【小编推荐】
HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)
html单选按钮默认选中怎么做?input标签的单选按钮用法实例
Atas ialah kandungan terperinci html中col标签中的汉字如何居中?html col标签的基本使用(内有实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AM
Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AMUntuk membina laman web dengan fungsi yang kuat dan pengalaman pengguna yang baik, HTML sahaja tidak mencukupi. Teknologi berikut juga diperlukan: JavaScript memberikan laman web dinamik dan interaktif, dan perubahan masa nyata dicapai dengan mengendalikan DOM. CSS bertanggungjawab untuk gaya dan susun atur laman web untuk meningkatkan estetika dan pengalaman pengguna. Rangka kerja moden dan perpustakaan seperti React, Vue.js dan sudut meningkatkan kecekapan pembangunan dan struktur organisasi kod.
 Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AM
Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AMAtribut Boolean adalah atribut khas dalam HTML yang diaktifkan tanpa nilai. 1. Atribut Boolean mengawal tingkah laku elemen dengan sama ada ia wujud atau tidak, seperti dilumpuhkan melumpuhkan kotak input. 2. Prinsip kerja mereka adalah untuk mengubah tingkah laku elemen mengikut kewujudan atribut apabila penyemak imbas. 3. Penggunaan asas adalah untuk menambah atribut secara langsung, dan penggunaan lanjutan dapat dikawal secara dinamik melalui JavaScript. 4. Kesalahan umum adalah tersilap berfikir bahawa nilai -nilai perlu ditetapkan, dan kaedah penulisan yang betul harus ringkas. 5. Amalan terbaik adalah untuk memastikan kod ringkas dan menggunakan sifat Boolean dengan munasabah untuk mengoptimumkan prestasi laman web dan pengalaman pengguna.
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver CS6
Alat pembangunan web visual






