本篇文章给大家带来的内容是关于简单的分页组件(react)实现的一个分页的效果(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
简单的分页组件
...由于工作原因, 写过一段vue, 现在入手jquery.自己是战五渣选手,为了巩固之前学过的react,特意用react来实现,其实想用jquery。 github L6zt
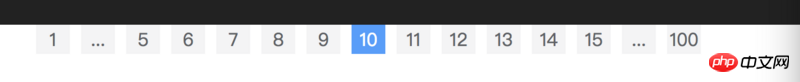
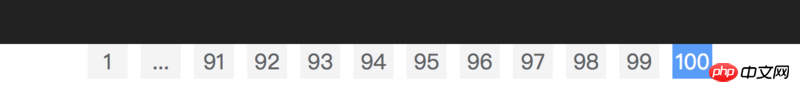
代码效果如图:

思路:
组件基本属性:
cur 当前页码,
all 总页码
space 页面显示数量 +1 才是 总数量
组件整体状态
1、与首页相连, cur ac09fc4c7a3871f8519bd0ee14a13fd8 space && cur 19258366a3e27a357c63e5c9689a1ff5 all - space

react 基本操作
子组件Pagination 通过 props 更新状态, 和state无关。
show code
// 判断 是不是数字
const isNumber = (num) => {
return typeof num === 'number';
}
class Pagination extends React.Component {
constructor (props) {
super(props);
}
// 点击回调事件
handleClick (item) {
// 父组件回调事件
this.props.cb(item);
}
render () {
let {cur, space, all} = this.props;
let pgObj = [];
// 给不同的元素 赋值class
const checkClass = (role, active) => {
const defaultClass = 'pg-span';
if (active) {
return `${defaultClass} active`
}
switch (role) {
case 0: {
return `${defaultClass}`
}
case 1: {
return `${defaultClass}`
}
default: {
}
}
}
// 初始检查
if (all < space) {
all = space
}
if (cur <= 0) {
cur = 0
}
if (cur >= all) {
cur = all
}
// 阶段判断
if (cur < space) {
if (space === all) {
for (let i = 1; i <= space; i++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
} else {
for (let i = 1; i <= space; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
})
pgObj.push({
page: all,
role: 0,
key: all
})
}
} else if (cur >= space && cur <= all - space + 1) {
let odd = parseInt(space / 2);
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = cur - odd; i <= cur + odd ; i ++) {
pgObj.push({
page: i,
role: 1,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
});
pgObj.push({
page: all,
role: 1,
key: all
})
} else {
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = all - space + 1; i <= all; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
};
}
return (
<section>
{
pgObj.map(item =>
(<span key={item.key}
className={checkClass(item.role, item.page === cur)}
onClick={() => {this.handleClick(item)}}
>
{item.page}
</span>))
}
</section>
)
}
}
class Root extends React.Component {
constructor (props) {
super(props);
this.state = {
cur: 1
};
this.handlePagination = this.handlePagination.bind(this);
}
handlePagination (item) {
const {page} = item;
if (isNumber(page)) {
this.setState({
cur: page
})
}
}
render() {
let {cur} = this.state;
console.log(cur);
return (
<p>
<Pagination cur={cur} all={100} space={8} cb={this.handlePagination} />
</p>
)
}
};
ReactDOM.render(
<Root></Root>,
document.getElementById('root')
);相关推荐:
分享一个自己写的简单的javascript分页组件_javascript技巧
Atas ialah kandungan terperinci 简单的分页组件(react)实现的一个分页的效果(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





