Rumah >hujung hadapan web >html tutorial >html中常用标签的分析(附代码)
html中常用标签的分析(附代码)
- 不言asal
- 2018-08-30 11:54:231988semak imbas
本篇文章给大家带来的内容是关于html中常用标签的分析(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.1 标签的分类
1.1.1 按主体分类:
1.带主体的标签:如240cb830ca84ebaabbd07850110b414d数据 e6e38b3c62e8df885fe2e3986461aa63
2.不带主体的标签:如076402276aae5dbec7f672f8f4e5cc81 换行标签
判断一个表是否需要带主体,你可以思考该标签是否需要封装数据,如果需要封装数据,那么该标签必定带主体,如果不需要封装数据,那么就不需要带主体。
2.1.2 按行分类:
1.如果一个标签的内容需要独立占一行,我们称作为块标签。 比如:4a249f0d628e2318394fd9b75b4636b1标题标签
2.如果一个标签不需要独立占一行,我们称作为内联标签。比如:240cb830ca84ebaabbd07850110b414d字体标签
2.2 文本标签:
| 标签名 | 标签描述 | 常用属性 |
| h1~h6 | 标题标签,所有标题都是加粗的,1表示1级标题,字最大,6级标题最小 |
属性是在开始标签里面的 align:设置标题对齐方式 center:居中、right:右对齐、left:左对齐 |
| hr | 画一条水平线 | width:线长度 size: 粗细 color:颜色 |
| b | 对字体加粗,与strong标签功能相同 | |
| i | 设置字体为斜体 | |
| br |
换行 |
|
| font | 字体(在HTML5中已经淘汰了) | color:颜色 size:大小 face:指定字体的名字 |
| p | 分段,每个p标签就是一个段落,没有首行缩进。段落之间有间隔 |
如果要缩进,使用 ;半角空格也可全角空格 title:鼠标移上去以后,显示文字提示信息 |
2.3 块标签与内联标签:
1.div:块标签,需要独立占一行。
2.span:内联标签,不需要独立占一行。
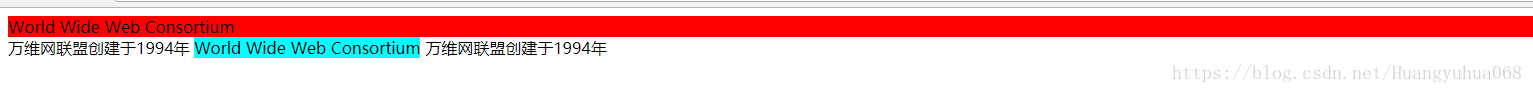
案例文字素材
World Wide Web Consortium94b3e26ee717c64999d7867364b1b4a3万维网联盟创建于1994年
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<div style="background-color: red">World Wide Web Consortium</div>
万维网联盟创建于1994年
<span style="background-color: aqua">World Wide Web Consortium</span>
万维网联盟创建于1994年
</body>
</html>
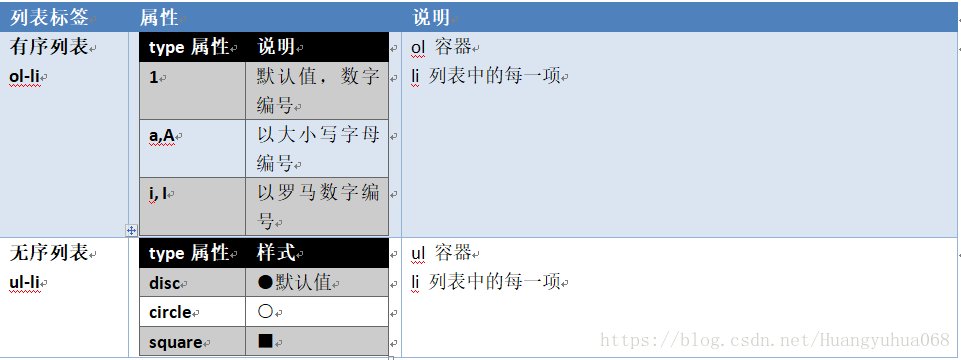
2.4 列表标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
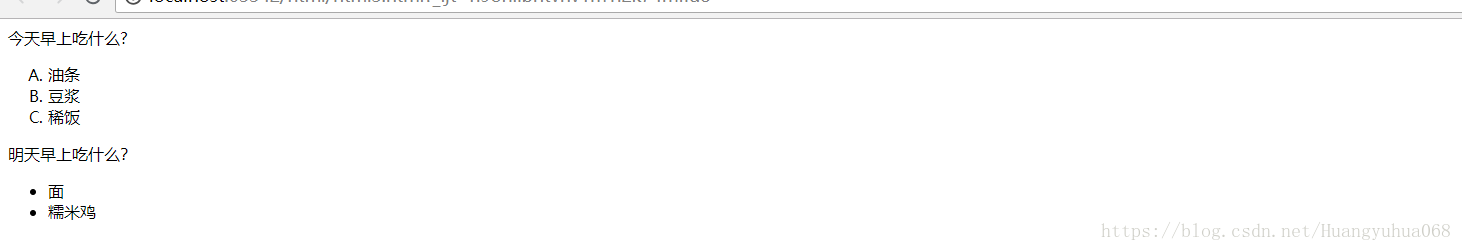
今天早上吃什么?
<ol style="color: black" type="A">
<li>
油条
</li>
<li>
豆浆
</li>
<li>
稀饭
</li>
</ol>
明天早上吃什么?
<ul style="color: black" type="disc">
<li>面</li>
<li>糯米鸡</li>
</ul>
</body>
</html>
2.5 实体字符
2.5.1 为什么需要使用到实体字符:
在HTML页面中,有些字符是有着特殊含义的字符,如果需要在网页上显示这种特殊的字符,那么就需要使用到该特殊字符对应的实体字符。比如:1419bbb8796a47bb047bc6a86db1bff3 大于号
2.5.2 实体字符列表:
注释:实体名称对大小写敏感!

2.5.3 常用的实体字符:
| 特殊的字符 | 对应的实体字符 |
| 5acd248ed1b924abd09ea8af7be12d21 | > |
| 空格 | |
| ¥ |
¥ |
| © 版本所有 | © |
| ® | ® |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
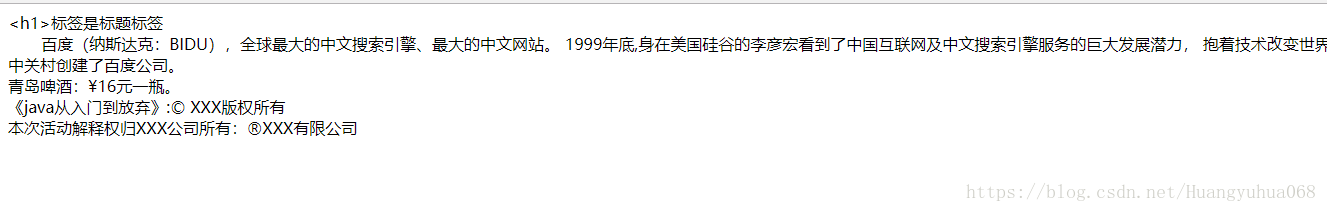
<h1>标签是标题标签<br/>
百度(纳斯达克:BIDU),全球最大的中文搜索引擎、最大的中文网站。
1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,
抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于 2000年1月1日在中关村创建了百度公司。<br/>
青岛啤酒:¥16元一瓶。<br/>
《java从入门到放弃》:© XXX版权所有<br/>
本次活动解释权归XXX公司所有:®XXX有限公司
</body>
</html>
2.6 图像标签(img)
2.6.1 标签的作用:
在网页中显示图片。
2.6.2 常用的属性:
| 属性名 | 作用 |
| src | source图片文件地址,注:不能使用客户端本地地址,如:c:/aaa.jpg |
| width | 图片宽度,如果只指定宽和高,另一个参数会等比例缩放 |
| height | 图片高度 |
| alt | 如果图片丢失,图片显示的文字 |
| title | 如果鼠标移到图片上,显示提示文字信息 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<img src="img/11.jpg" height="500" width="200" title="这个是一辆豪车" />
</body>
</html>相关推荐:
html标签之meta标签_html/css_WEB-ITnose
Atas ialah kandungan terperinci html中常用标签的分析(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

