Rumah >hujung hadapan web >html tutorial >html a标签是怎么使用的?html a标签的使用总结
html a标签是怎么使用的?html a标签的使用总结
- 寻∝梦asal
- 2018-08-29 13:36:178799semak imbas
本篇文章主要的为大家介绍关于HTML3499910bf9dac5ae3c52d5ede7383485标签的介绍,是如何使用a标签的,里面的必须属性href属性,也做了些介绍,关于HTML3499910bf9dac5ae3c52d5ede7383485标签怎么使用的方法还有实例,接下来让我们一起看下去吧
首先让我们先了解a标签的使用介绍:
html a标签是定义网页的超链接,是用在从一个页面往另一个页面的超链接
html a标签中最重要的一个属性是href属性,也是a标签必须的一个属性,因为href属性定义的是链接的目标。(更多介绍就请来“PHP中文网”)
在所有的浏览器中a标签定义的链接外观是一样的,共有三个颜色
一个是未被访问的链接,它的标签颜色是蓝色还有下划线的;
一个是被访问之后的链接,它的标签颜色是紫色还有下划线的;
最后一个是活动的链接,它标签颜色是红色还有下划线的。
说了这么多,来试试实例吧
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <a href="http://www.php.cn">这里是PHP中文网</a> </body> </html>
效果图为:

这里是被访问过的链接,所以是紫色的。
现在来说说a标签中的href属性,一个a标签中必须的属性:
如上代码可以知道,3499910bf9dac5ae3c52d5ede7383485标签的href属性是用来指定链接的目标URL的。在href属性的值中可以是任何的有效文档的相对的或者绝对的URL,我们这里都是放置超链接的,指定一个网址,然后就可以在页面中点击,就能进入这个网址了,这也是我个人喜欢a标签的原因所在了,工作的时候要求插个广告在字符里面,这时候用3499910bf9dac5ae3c52d5ede7383485标签感觉就很简单了。
现在还有层叠样式表文件,或者还有javascript文件的增加,使得3499910bf9dac5ae3c52d5ede7383485标签变的多样化了。这个以后再说。
现在来看看a标签的href属性的文本链接形式:
<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>
这是链接到网络文档的网址上去的,一点击就会进入PHP中文网教育课程之中了。这个效果图和上一个效果图差不多,所以看看就行了。(更多属性介绍欢迎点击:html编程词典)
介绍了a标签之中的必须属性之后,我们再看看a标签还有哪些属性,都是干什么的:
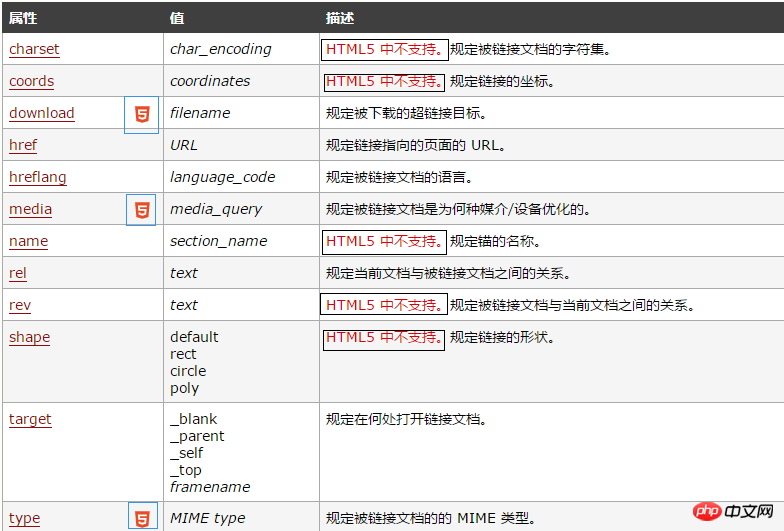
html a标签的属性介绍:

上图中黑框的是被HTML5中废除的属性,在HTML4.01中还是有用的,还有蓝色框型中是HTML5新出来的属性,以后我们一一介绍。
好了,以上就是这篇文章的内容,当然,HTML3499910bf9dac5ae3c52d5ede7383485标签的用法还不止这么一点,在以后的文章中会继续和大家介绍的。有什么疑问都可以在下方提问
【小编推荐】
HTML中的form标签的method属性怎么用?这里有method属性的用法介绍
HTML frame标签怎么用?frame标签的具体使用实例
Atas ialah kandungan terperinci html a标签是怎么使用的?html a标签的使用总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

