Rumah >hujung hadapan web >html tutorial >HTML option标签怎么添加两个value?option标签的用法解析
HTML option标签怎么添加两个value?option标签的用法解析
- 寻∝梦asal
- 2018-08-28 17:24:466681semak imbas
本篇文章主要的讲述了关于HTML option标签的用法实例,怎么添加两个value的值,最后还有一个常见的问题解答,希望能帮到大家,好了,现在一起来看看这篇关于HTML option标签的文章吧
首先先看看HTML option标签的意思:
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 5a07473c87748fb1bf73f23d45547ab8 标签中的内容作为 221f08282418e2996498697df914ce4e 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
HTML option标签的用法提示:
提示:5a07473c87748fb1bf73f23d45547ab8 标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。
提示:请与 select 元素配合使用此标签,否则这个标签是没有意义的。
提示:如果列表选项很多,可以使用 5b7a15bed8615d1b843806256bebea72 标签对相关选项进行组合。
说了这么多,看看问题,option标签怎么添加两个value,这有个实例:
创建带有 2 个选项的选择列表:
<select> <option value ="volvo">Volvo(第一个value)</option> <option value ="saab">Saab(第一个value)</option> </select>
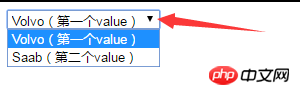
那么效果图呢?在这:


看,点开之后还有一个,这就是option标签的选择列表
我们接下来看一个关于HTML option标签的问题和解答:
<select><optionvalue="A">B</option></select>
其中“A”“B”分别代表什么?
HTML option标签的问题解答:
A是实际传给后台表单处理程序
B是显示在网页上的内容
就比如这个:
<select > <option value = "class1">这是要传给后台表单处理程序的</option> </select>
在网页上显示"这是要传给后台表单处理程序"
传给后台程序就是class1了
这样做的好处有两个:
1.减少表单传输数据,可能避免了一些中文编码问题
2.如果以后想改显示内容,不用修改后台程序
【小编推荐】
html base标签怎么用?base标签的使用方法(附实例)
Atas ialah kandungan terperinci HTML option标签怎么添加两个value?option标签的用法解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

