本篇文章主要的介绍了关于HTML中form标签action属性的用法介绍和实例,还有关于form标签的action属性的定义和语法介绍,最后徐还有关于form标签的action属性的作用解释。现在让我们一起来看吧
我们先来介绍HTML中form标签的action属性的含义:
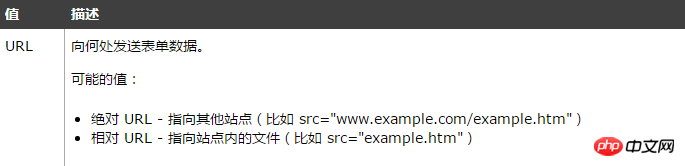
action属性规定当提交表单时,向何处发送表单数据。(是必需的属性)
属性值的介绍:(看图)

熟悉了action属性的含义和语法,现在让我们来看看实例:
下面的表单是拥有两个输入字段以及一个提交按钮,当提交表单时,表单数据会提交到名为 "form_action.asp" 的页面:
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
效果图:(又看图)

表单的动作属性(Action)和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
浏览器显示如图效果

假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.asp" 的页面。该页面将显示出输入的结果。
form标签的action属性的作用解释:
1.action=""和action="#"、没有action属性的作用相同,都是提交到当前页面(也就是document.location.href)
2.action="currentPage.xxx":如果currentPage.xxx表示当前页面,则提交到当前页面,同事跳转到当前页面,当然就看不到url的变化;如果currentPage.xxx是非当前页面,则提交到非当前页面,也跳转到非当前页面
3.表单提交到自身时 action="" 与 action="currentPage.xxx" 的区别:
通常为了省事 , 我们一般将表单的 action 属性设为 action=""/action="#",或者干脆不写,但是这会造成一个问题 , 就是其实将 action 设为 action="" 时 , 表单提交时真正提交的页面是action="currentPage.xxx?arguments=values&….", 也就是如果当前页面带有参数 , 参数也一并会提交 , 而且参数的优先级会高于 ff9c23ada1bcecdd1a0fb5d5a0f18437 控件提交的参数,即如果 action="currentPage.xxx?arguments=values&…." 中的 arguments 有与 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素名相同的时候 ,获取值时 action=”currentPage.xxx?arguments=values&….” 值会将 ff9c23ada1bcecdd1a0fb5d5a0f18437 的值覆盖,从页得到不正确的值.
例 : SpecTop.asp 页面是表单要提交的页面 , 且有从上级页面传递过来参数
action="" 真正提交时的页面 : SpecTop.asp?ClassID=000100200005&SpeID=947&SpeType=3
如果 ff9c23ada1bcecdd1a0fb5d5a0f18437 中有 e53932567d4ebdf7de8672d32a0537a8, 提交时得到的值将会是 947, 而不是 1000, 而 action=”currentPage.xxx” 就能得到1000
【小编推荐】
HTML meta标签的作用是什么?html meta标签的使用方法介绍
Atas ialah kandungan terperinci form标签的action属性怎么用?form标签action属性的用法介绍(附实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AM
Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AMSelf-closingtagsinhtmlandxmlaretagsthatclosethem sendiriwithoutneedingaseparateClosingtag, smadriflifymarkupstructureandenhancingcodingeficiency.1) theareessentialinxmlforelementSwithoutContent, Memastikan-pembentukan-pembentukan
 Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AM
Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AMUntuk membina laman web dengan fungsi yang kuat dan pengalaman pengguna yang baik, HTML sahaja tidak mencukupi. Teknologi berikut juga diperlukan: JavaScript memberikan laman web dinamik dan interaktif, dan perubahan masa nyata dicapai dengan mengendalikan DOM. CSS bertanggungjawab untuk gaya dan susun atur laman web untuk meningkatkan estetika dan pengalaman pengguna. Rangka kerja moden dan perpustakaan seperti React, Vue.js dan sudut meningkatkan kecekapan pembangunan dan struktur organisasi kod.
 Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AM
Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AMAtribut Boolean adalah atribut khas dalam HTML yang diaktifkan tanpa nilai. 1. Atribut Boolean mengawal tingkah laku elemen dengan sama ada ia wujud atau tidak, seperti dilumpuhkan melumpuhkan kotak input. 2. Prinsip kerja mereka adalah untuk mengubah tingkah laku elemen mengikut kewujudan atribut apabila penyemak imbas. 3. Penggunaan asas adalah untuk menambah atribut secara langsung, dan penggunaan lanjutan dapat dikawal secara dinamik melalui JavaScript. 4. Kesalahan umum adalah tersilap berfikir bahawa nilai -nilai perlu ditetapkan, dan kaedah penulisan yang betul harus ringkas. 5. Amalan terbaik adalah untuk memastikan kod ringkas dan menggunakan sifat Boolean dengan munasabah untuk mengoptimumkan prestasi laman web dan pengalaman pengguna.
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod






