Rumah >hujung hadapan web >html tutorial >如何使用HTML span标签的class属性?这里有关于class属性的详解
如何使用HTML span标签的class属性?这里有关于class属性的详解
- 寻∝梦asal
- 2018-08-28 13:54:3531603semak imbas
本篇文章主要为大家讲述的就是关于HTML span标签的class属性的一些用法,这个是需要配合css样式一起来使用的,现在可以稍微说点css样式的基本,对有过基础的人来说都很容易。那现在就让我们一起来看看这篇文章吧
首先我们来看看关于HTML span标签的class属性的意思:
span英文为跨度 的意思,但是在网页制作中它是html标签的一种完整标签为45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114
45a2772a6b6107b401db3c9b82c049c2 标签被用来组合文档中的行内元素。
class在html中用来定义标签的样式,可重复利用,针对不同的标签它可以定义长宽高以及背景颜色等等...
例如、afa8cffd2480bba1200dad53f954561554bdf357c58b8a65c66d7c19c8e4d114,其中main为class名字在css用以"."进行定义
往下看发展:
这有一个例子:
<p><span>some text.</span>some other text.</p>
例子的解释在这:
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
可以对同一个 45a2772a6b6107b401db3c9b82c049c2 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
提示:事实上,您也许已经注意到了,W3School 站点上有一些文本的样式与其他文本是不同的。比如“提示”使用了粗体的橘红色。尽管实现这种效果的方法非常多,但是我们的做法是:使用“提示”使用 span 元素,然后对这个 span 元素的父元素,即 p 元素应用 class,这样就可以对这个类的子元素 span 应用相应的样式了。
这是HTML中的代码:
<p class="tip"><span>提示:</span>... ... ...</p>
这是CSS中的代码:
p.tip span {
font-weight:bold;
color:#ff9955;
}就这样,一个简单的css属性,加上span标签的应用,就能让一个标签应用到别的标签元素中去,这样就是css样式的好处之一,用着方便。
再来一个完整的HTML span标签的class实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网(php.cn)</title>
<style>
span.intro {color:blue;}
p.important {color:green;}
</style>
</head>
<body>
<span class="intro">标题 1</span>
<p>段落。</p>
<p class="important">注意:这是一个很重要的段落。 :)</p>
</body>
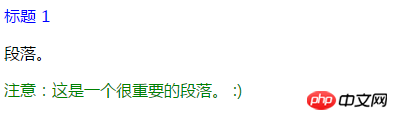
</html>就图中能理解多少,这也是一个很简单的网页,加上了点css样式,就能把整个样式整改。比如把字体颜色改为蓝色了。
就想如图:

好了,以上就是关于HTML span标签的class属性的介绍。有问题可以在下方提问。
【小编推荐】
HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)
Atas ialah kandungan terperinci 如何使用HTML span标签的class属性?这里有关于class属性的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

