本篇文章主要的为大家讲解了关于HTML ul标签的三种重要的用法,还有关于HTML ul标签的解释,包含li标签的还有type属性对ul标签的使用情况,好了,下面大家一起来看文章吧
首先让我们先来解释一下HTML ul标签的意思:
ul标签定义的是表格当中无序列表,表格当中的无序列表都是在ff6d136ddc5fdfeffaf53ff6ee95f185标签之中,无序列表都是和25edfb22a4f469ecb59f1190150159c6标签在一起使用的。普通的显示数据的时候,ul就是项目列表,li就是列表项。两个合起来就可以用来显示数据。(具体的标签的详细信息到PHP中文网学习)
现在我们说说ul标签的作用解释:
ff6d136ddc5fdfeffaf53ff6ee95f185是无序列标签,英文单词为“unordered list”,是闭合标签,尾巴为929d1f5ca49e04fdcb27f9465b944689。
具体使用的语法如下:
<ul>这里都是内容</ul>
一、说说ff6d136ddc5fdfeffaf53ff6ee95f185的用法,其常结合列表项标签25edfb22a4f469ecb59f1190150159c6一起使用,使用格式
<html> <body> PHP中文网 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
效果如下:

简单的用法说完了,现在想把无序列表中的小圆点换掉,怎么办呢?
二、ff6d136ddc5fdfeffaf53ff6ee95f185标签的type属性可定义列表情的标记符号,一般有
disc(圆点)
circle(圆圈)
square(方块)
三种属性值,现在让我们来实践一下:
disc就不实验了,和刚才的一样,都是小圆点表示的。
我们来看看square属性值
<html> <body> PHP中文网 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
上面的代码效果如图:

有点小,虽然不是很明显,但是看得出来,它的确是个方块形的。
三、现在来说说嵌套列表:
嵌套列表,都是在ff6d136ddc5fdfeffaf53ff6ee95f185标签下的25edfb22a4f469ecb59f1190150159c6标签里面嵌套ff6d136ddc5fdfeffaf53ff6ee95f185标签,不能在ff6d136ddc5fdfeffaf53ff6ee95f185里面建一个ul标签。
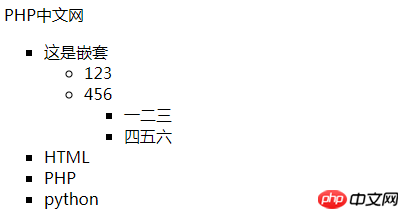
第一个ff6d136ddc5fdfeffaf53ff6ee95f185下嵌套2个列表项,第二个ff6d136ddc5fdfeffaf53ff6ee95f185下嵌套1个列表项。
<html>
<body>
PHP中文网
<ul type="square">
<li>这是嵌套
<ul>
<li>123</li>
<li>456</li>
<ul>
<li>一二三</li>
<li>四五六</li>
</ul>
</li>
</ul>
</li>
<li>HTML</li>
<li>PHP</li>
<li>python</li>
</ul>
</body>
</html>上文的HTML中ul标签的效果如图:

这就是关于HTML ul无序列表标签的三种比较简单的用法,还有就是关于css方面了,这个以后再说,(更多的请登录www.php.cn)我们这篇文章到这就结束了,有问题的可以在下面提问。
【小编推荐】
HTML meta标签的作用是什么?html meta标签的使用方法介绍
Atas ialah kandungan terperinci HTML ul标签的什么意思?HTML ul标签的作用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PM
Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PMBagaimana untuk merancang kesan segmentasi garis bertitik di menu? Semasa merancang menu, biasanya tidak sukar untuk menyelaraskan kiri dan kanan antara nama hidangan dan harga, tetapi bagaimana pula dengan garis bertitik atau titik di tengah ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod





