Rumah >hujung hadapan web >tutorial js >使用富文本编辑器如何调用云盘的图片文件(代码分析)
使用富文本编辑器如何调用云盘的图片文件(代码分析)
- 不言asal
- 2018-08-25 13:45:551679semak imbas
本篇文章给大家带来的内容是关于富文本编辑器如何调用云盘的图片文件(代码分析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在开发一个多用户系统,由于在发布文章的时候需要用到编辑器。 UEditor是很多网友推荐的一个,强大,我下载之后,发现这个编辑器代码已经达到2万多行,受不了这种臃肿。
对此我发现了layui有一个自带的编辑器,好像是被雪藏了,不知道是不是官方不太推荐了?
文档地址: http://www.layui.com/doc/modules/layedit.html
LayEdit仍旧遵循极简的设计风格,无论是UI上,还是接口使用上,是我喜欢的一个编辑器,代码只有几百行。
当我需要在编辑器上传图片,还有曾经上传过的图片直接调用,这样就需要自己写一个获取远程图片,对此百转千回,直接点吧,付费找人帮忙吧
也没遇到接单,也没得到啥有用的信息。
于是我就想编辑器表情不就是图片么?于是找到编辑器js文件,查看到表情带js代码,代码不多就几十行
这算是第一次真正接触LayEdit,表情用的是layui.layer,tips层,而我需要的是支持tab的页面层layer.open,这算是加深了layer的认识
于是我把页面付出层搭建好之后,在用ajax请求应该就好了吧,
于是发了一个文
http://www.php.cn/js-tutorial-409066.html
结果我又遇到问题了,请求回来的数据页面加载不了,对于菜鸟来说还是比较坑,这是因为dom顺序问题。
后来能加载图片了,进行拼接
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="{1}" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}又不会把图片插入到编辑器,于是又发了一文
http://www.php.cn/js-tutorial-409068.html
结果还是没人关注,又开始对表情部分进行摸索,发现表情有一段代码如下
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功对于监听点击图片事件部分代码如下
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
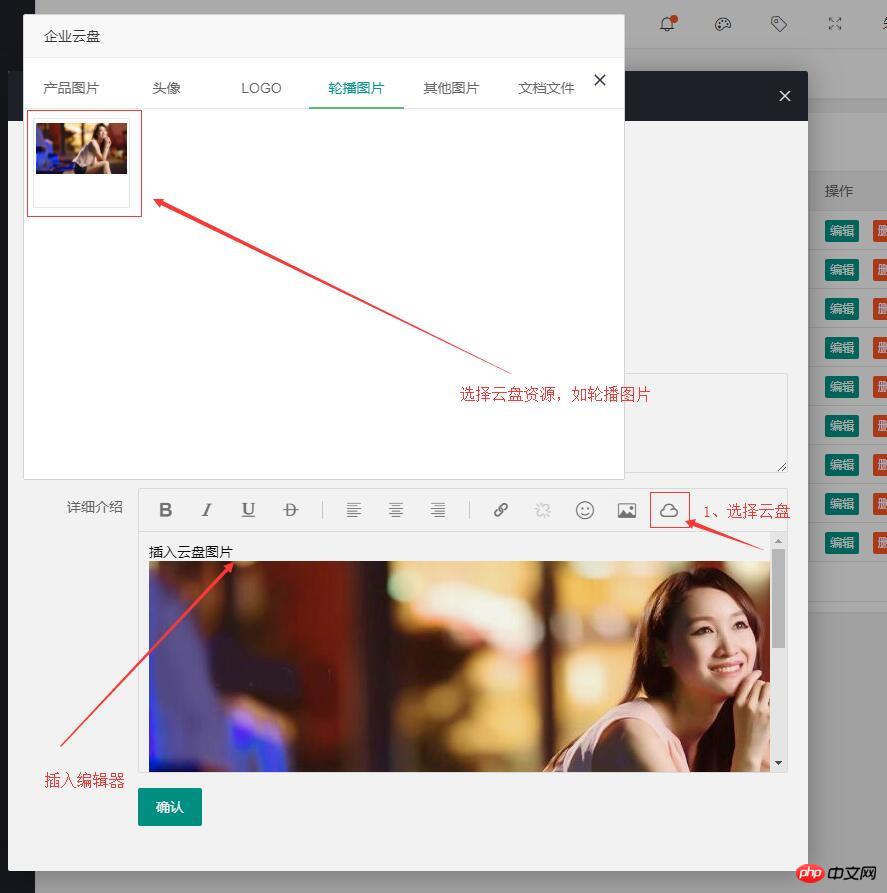
})最终效果图如下:

点击编辑器云盘,弹出页面层,通过tab切换,不同栏目,再选择图片,关闭云盘,插入编辑器。
相关推荐:
yii2集成富文本编辑器redactor html 富文本编辑器 富文本编辑器插件 django 富文本编辑器
Atas ialah kandungan terperinci 使用富文本编辑器如何调用云盘的图片文件(代码分析). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

