Rumah >hujung hadapan web >tutorial js >javascript如何实现删除表格中勾选的行(代码)
javascript如何实现删除表格中勾选的行(代码)
- 不言asal
- 2018-08-25 11:41:154731semak imbas
本篇文章给大家带来的内容是关于javascript如何实现删除表格中勾选的行(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
第一步:获取当前表格所选中的数据
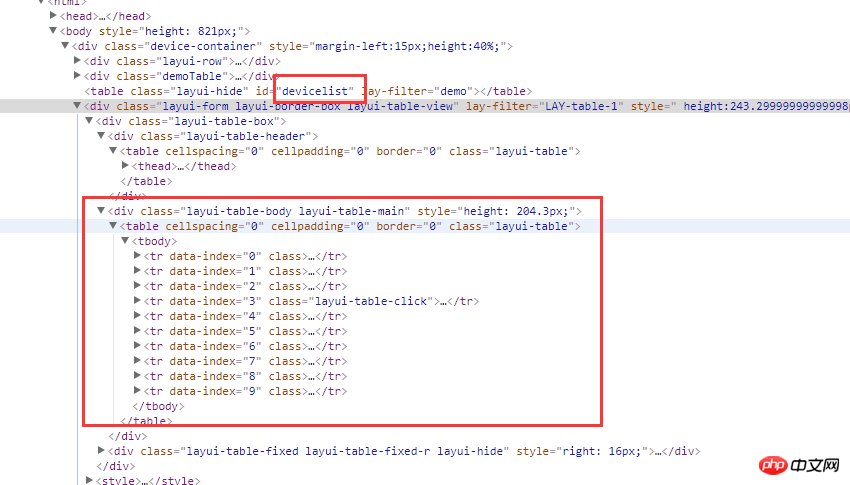
//devicelist为表格的id属性
var checkStatus = table.checkStatus('devicelist')
,devicecheck_data = checkStatus.data;
var id_str="";
for(var i=0;i<devicecheck_data .length;i++){
id_str=id_str+devicecheck_data.id;
}第二步:编写方法,实现传入表格id和当前行的id(唯一标识),进行删除操作
function remove_table_tr(table_id,remove_id){
var that_table=$("#"+table_id).next();
var that_checkid=remove_id.split(",");
$(that_table).find(".layui-table-body .layui-table tr").each(function(){
var that_tr=$(this);
var that_did=$(that_tr).find("td[data-field='did']").text();
if(that_checkid.indexOf(that_did)!=-1){
//将当前行进行删除操作
$(that_tr).remove();
}
})
}
相关推荐:
jquery实现带复选框的表格行选中删除时高亮显示_jquery
Atas ialah kandungan terperinci javascript如何实现删除表格中勾选的行(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何实现表格中只删除dom数据(代码)Artikel seterusnya:使用富文本编辑器上传图片弹出层的代码实现

