本篇文章给大家带来的内容是关于如何利用layim实现历史记录的初始化(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
语言:PHP+layui
没有使用本地缓存,全部是后台接口的数据
在做一个工单系统的时候,客户要求必须要像QQ聊天一样。我这多年根深蒂固的老phper,直接想起来layim。但是在遍历工单历史消息的时候出现了一些小问题,经过一天的熟悉终于弄出来,下面就分享一下自己的代码,顺便做个记录。
PS:我不是专业前端,方法用的不好,不要喷哈
- 首先是配置layim,就是官方文档的配置。
layim.config({
init: { }
,voice:false
,brief:false//是否简约模式,简约模式没有关闭按钮
});这里需要注意一个地方,就是【简约模式】是没有关闭按钮的。如果你需要关闭按钮,又不想有列表,可以用css去除掉。
.layui-layim{
display: none;
}接下来就是遍历历史消息了
// 清空所有本地缓存消息
localStorage.clear();
// 先打开窗口
layim.chat({
name: '专家答疑'
,type: 'friend'
,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg'
,id: question_id
});
// 获取历史消息
$.ajax({
url:"{:url('meet/get_init_msg')}",
type:"post",
data:{question_id:question_id},
dataType:"json",
success:function (data) {
if(data.length > 0){
for (var i in data){
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['content'] //消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: true //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['feedback']//消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
}
}
}
});最后的发送消息什么的,文档上面都有,这里就不多说来,最后附一个全部代码
JS代码:
<script>
function im(question_id)
{
layui.use(['layim','jquery'], function(){
var layim = layui.layim
,$ = layui.jquery;
//基础配置
layim.config({
init: {
url:"{:url('meet/get_user_chat')}"
,data:{question_id:question_id}
}
,voice:false
,brief:false//是否简约模式,简约模式没有关闭按钮
});
// 清空所有本地缓存消息
localStorage.clear();
// 先打开窗口
layim.chat({
name: '专家答疑'
,type: 'friend'
,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg'
,id: question_id
});
// 获取历史消息
$.ajax({
url:"{:url('meet/get_init_msg')}",
type:"post",
data:{question_id:question_id},
dataType:"json",
success:function (data) {
if(data.length > 0){
for (var i in data){
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['content'] //消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: true //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['feedback']//消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
}
}
}
});
// 监听发送消息
layim.on('sendMessage', function(res){
var mine = res.mine.content; //包含我发送的消息及我的信息
});
});
}
</script>CSS代码:
<style>
.layui-layim{
display: none;
}
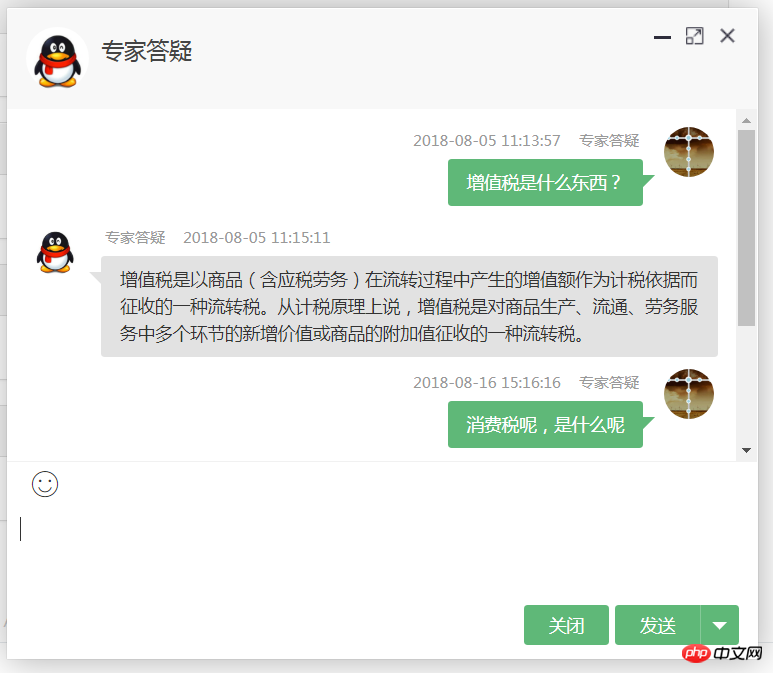
</style>最后附上一张成品图:

相关推荐:
Atas ialah kandungan terperinci 如何利用layim实现历史记录的初始化(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di luar gembar -gembur: Menilai peranan PHP hari iniApr 12, 2025 am 12:17 AM
Di luar gembar -gembur: Menilai peranan PHP hari iniApr 12, 2025 am 12:17 AMPHP kekal sebagai alat yang kuat dan digunakan secara meluas dalam pengaturcaraan moden, terutamanya dalam bidang pembangunan web. 1) PHP mudah digunakan dan diintegrasikan dengan lancar dengan pangkalan data, dan merupakan pilihan pertama bagi banyak pemaju. 2) Ia menyokong penjanaan kandungan dinamik dan pengaturcaraan berorientasikan objek, sesuai untuk membuat dan mengekalkan laman web dengan cepat. 3) Prestasi PHP dapat ditingkatkan dengan caching dan mengoptimumkan pertanyaan pangkalan data, dan komuniti yang luas dan ekosistem yang kaya menjadikannya masih penting dalam timbunan teknologi hari ini.
 Apakah rujukan yang lemah dalam PHP dan bilakah mereka berguna?Apr 12, 2025 am 12:13 AM
Apakah rujukan yang lemah dalam PHP dan bilakah mereka berguna?Apr 12, 2025 am 12:13 AMDalam PHP, rujukan lemah dilaksanakan melalui kelas lemah dan tidak akan menghalang pemungut sampah daripada menebus objek. Rujukan lemah sesuai untuk senario seperti sistem caching dan pendengar acara. Harus diingat bahawa ia tidak dapat menjamin kelangsungan hidup objek dan pengumpulan sampah mungkin ditangguhkan.
 Terangkan kaedah sihir __invoke dalam PHP.Apr 12, 2025 am 12:07 AM
Terangkan kaedah sihir __invoke dalam PHP.Apr 12, 2025 am 12:07 AMKaedah \ _ \ _ membolehkan objek dipanggil seperti fungsi. 1. Tentukan kaedah \ _ \ _ supaya objek boleh dipanggil. 2. Apabila menggunakan sintaks $ OBJ (...), PHP akan melaksanakan kaedah \ _ \ _ invoke. 3. Sesuai untuk senario seperti pembalakan dan kalkulator, meningkatkan fleksibiliti kod dan kebolehbacaan.
 Terangkan serat dalam Php 8.1 untuk keserasian.Apr 12, 2025 am 12:05 AM
Terangkan serat dalam Php 8.1 untuk keserasian.Apr 12, 2025 am 12:05 AMSerat diperkenalkan dalam Php8.1, meningkatkan keupayaan pemprosesan serentak. 1) Serat adalah model konkurensi ringan yang serupa dengan coroutine. 2) Mereka membenarkan pemaju mengawal aliran pelaksanaan tugas secara manual dan sesuai untuk mengendalikan tugas I/O-intensif. 3) Menggunakan serat boleh menulis kod yang lebih cekap dan responsif.
 Komuniti PHP: Sumber, Sokongan, dan PembangunanApr 12, 2025 am 12:04 AM
Komuniti PHP: Sumber, Sokongan, dan PembangunanApr 12, 2025 am 12:04 AMKomuniti PHP menyediakan sumber dan sokongan yang kaya untuk membantu pemaju berkembang. 1) Sumber termasuk dokumentasi rasmi, tutorial, blog dan projek sumber terbuka seperti Laravel dan Symfony. 2) Sokongan boleh didapati melalui saluran StackOverflow, Reddit dan Slack. 3) Trend pembangunan boleh dipelajari dengan mengikuti RFC. 4) Integrasi ke dalam masyarakat dapat dicapai melalui penyertaan aktif, sumbangan kepada kod dan perkongsian pembelajaran.
 PHP vs Python: Memahami PerbezaanApr 11, 2025 am 12:15 AM
PHP vs Python: Memahami PerbezaanApr 11, 2025 am 12:15 AMPHP dan Python masing -masing mempunyai kelebihan sendiri, dan pilihannya harus berdasarkan keperluan projek. 1.Php sesuai untuk pembangunan web, dengan sintaks mudah dan kecekapan pelaksanaan yang tinggi. 2. Python sesuai untuk sains data dan pembelajaran mesin, dengan sintaks ringkas dan perpustakaan yang kaya.
 PHP: Adakah ia mati atau hanya menyesuaikan diri?Apr 11, 2025 am 12:13 AM
PHP: Adakah ia mati atau hanya menyesuaikan diri?Apr 11, 2025 am 12:13 AMPHP tidak mati, tetapi sentiasa menyesuaikan diri dan berkembang. 1) PHP telah menjalani beberapa lelaran versi sejak tahun 1994 untuk menyesuaikan diri dengan trend teknologi baru. 2) Ia kini digunakan secara meluas dalam e-dagang, sistem pengurusan kandungan dan bidang lain. 3) Php8 memperkenalkan pengkompil JIT dan fungsi lain untuk meningkatkan prestasi dan pemodenan. 4) Gunakan OPCACHE dan ikut piawaian PSR-12 untuk mengoptimumkan prestasi dan kualiti kod.
 Masa Depan PHP: Adaptasi dan InovasiApr 11, 2025 am 12:01 AM
Masa Depan PHP: Adaptasi dan InovasiApr 11, 2025 am 12:01 AMMasa depan PHP akan dicapai dengan menyesuaikan diri dengan trend teknologi baru dan memperkenalkan ciri -ciri inovatif: 1) menyesuaikan diri dengan pengkomputeran awan, kontena dan seni bina microservice, menyokong Docker dan Kubernetes; 2) memperkenalkan pengkompil JIT dan jenis penghitungan untuk meningkatkan prestasi dan kecekapan pemprosesan data; 3) Berterusan mengoptimumkan prestasi dan mempromosikan amalan terbaik.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





