Rumah >applet WeChat >Pembangunan program mini >微信小程序实例:获取用户openId的方法代码
微信小程序实例:获取用户openId的方法代码
- 不言asal
- 2018-08-21 17:57:565863semak imbas
本篇文章给大家带来的内容是关于微信小程序实例:获取用户openId的方法代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
小程序中获取用户基本信息,可以通过直接全局变量中的globalData.userInfo:
var app=getApp();
console.log(app.globalData.userInfo);
显而易见,这些基本信息并没有太大用处,我们需要更深层次的数据:

获取方式如下:
https://developers.weixin.qq.com/miniprogram/dev/api/api-login.html#wxloginobject
首先通过wx.login获取到一个code

然后通过微信的接口:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
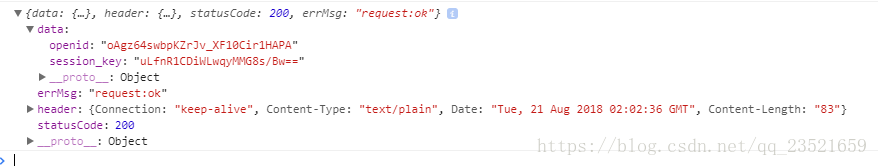
获取到我们想要的openId。
代码如下:
wx.login({
success: function (res) {
console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code',
data: {
appid:'wxda*******3b9',
secret:'088b866*********90bc603',
js_code: res.code,
grant_type: 'authorization_code'
},
success(v){
console.log(v)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
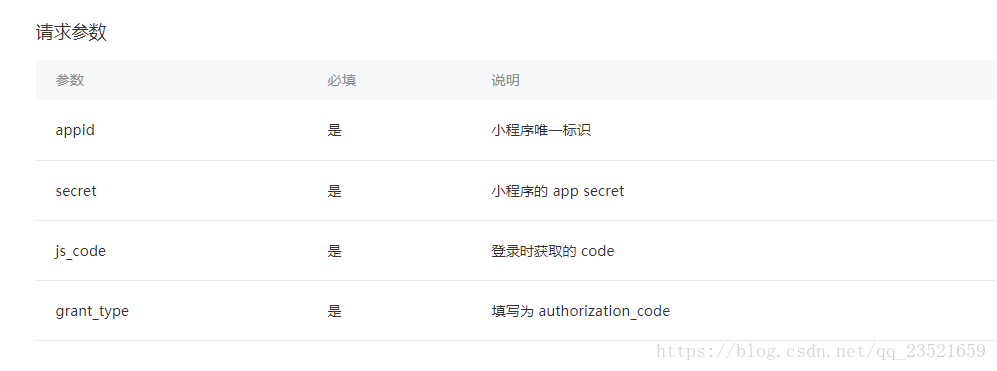
});四个参数分别是:

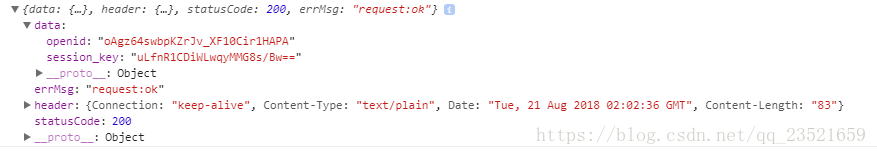
获取到的数据如下:

相关推荐:
Atas ialah kandungan terperinci 微信小程序实例:获取用户openId的方法代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序实例:自定义对话框的代码实现Artikel seterusnya:如何通过LayuiAdmin&LayIM&Thinkphp&Gateway实现小程序多客服接入系统的例子

