Rumah >hujung hadapan web >tutorial js >js中获取元素指令的常用方法介绍(附代码)
js中获取元素指令的常用方法介绍(附代码)
- 不言asal
- 2018-08-21 14:42:052084semak imbas
本篇文章给大家带来的内容是关于js中获取元素指令的常用方法介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
通过元素的ID获取:getElementById(); (为单个元素)
(以下的指令获取的往往是数组,如果要获取其中某个元素,应在后面加对应的下标)
通过元素的类名获取:getElementsByClassName();
通过元素的标签名获取:getElementsByTagName();
通过元素的名字获取:getElementsByName();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span id="word">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<input type="text" name="kuang" value="123" />
<input type="text" name="kuang" value="456" />
<input type="text" name="kuang" value="789" />
<script type="text/javascript">
var elements=document.getElementById("word");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByClassName("words");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByTagName("span");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByName("kuang");
for (var i in elements) console.log(elements[i]);
element=document.getElementsByClassName("words")[0];
console.log(element);
</script>
</body>
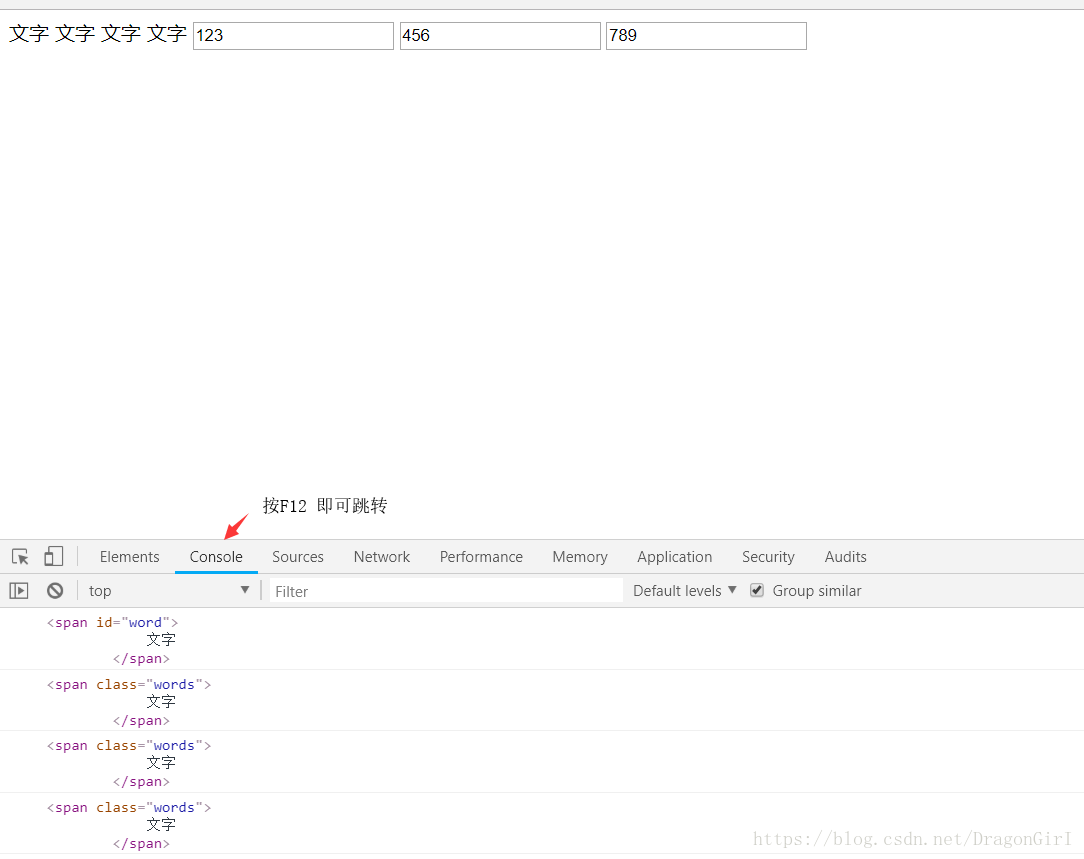
</html>在浏览器的控制台可以显示出结果:

相关推荐:
js通过元素class名字获取元素集合的具体实现_javascript技巧
Atas ialah kandungan terperinci js中获取元素指令的常用方法介绍(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript中自定义对象有几种方式?js中常用的五种自定义对象方式的介绍Artikel seterusnya:javascript修改元素css样式的三种方法(代码)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

