Rumah >hujung hadapan web >tutorial css >css样式布局之position属性的用法(附代码)
css样式布局之position属性的用法(附代码)
- 不言asal
- 2018-08-21 13:48:431890semak imbas
本篇文章给大家带来的内容是关于css样式布局之position属性的用法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
position属性:用于定义建立元素布局所用的定位类型,该属性有多个值:
|
值 |
描述 |
|
static |
默认值。没有定位,元素出现在正常流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
|
relative |
生成相对定位的标签,相对于标签原来位置进行定位。因此,“left:20” 会向标签的left位置添加 20 像素。 |
|
absolute |
生成相对定位的标签,相对于标签本身第一个position为非 static父元素进行定位。标签的位置通过 “left”, “top”, “right” 以及 “bottom” 样式属性进行规定。如果该标签所在的父标签均没有设置position为非 static,则相对于浏览器窗口进行定位,但是此时元素会随着滚动调的滑动而滑动。 |
|
fixed |
生成绝对定位的标签,相对于浏览器窗口进行定位,此时元素不会随着滚动调的滑动而滑动。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
(文档流又称正常流,是默认情况下HTML元素排版布局过程中元素会自动按照自上而下或从左往右进行流式排放的一种顺序)
注意:任何元素都可以定位,但absolute或fixed元素会生成一个块级框,不论该元素本身是不是块级框。relative元素会相对于它在正常流中的默认位置偏移。IE浏览器都不支持"inherit"属性值 。
当一个标签使用了position CSS样式属性,如果其样式属性值为非static(不考虑inherit)则该标签将脱离正常文档流,如果又没有指定 “left”, “top”, “right” 以及 “bottom” 样式属性的属性值,则该标签只待在原来位置,但已经脱离正常文档流
下为演示代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#z{
width: 300px;
height: 300px;
border: 1px solid royalblue;
position: relative;
}
#a,#b,#c{
width: 100px;
height: 100px;
}
#a{
background: red;
position: relative;
right: 10px;
}
#b{
background: green;
position: fixed;
left: 1000px;
bottom: 20px; /*只需要规定两个方向就可以了,上下,左右各选其一*/
}
#c{
background: yellow;
position: absolute;
left: 10px;
bottom: 3px;
}
</style>
</head>
<body>
<div id="z">
<div id="a"></div>
<div id="b"></div>
//加空格用于复习div的块级元素性质
<div id="c"></div>
//加了空格后,c的div会自动换行 block的属性所致
</div>
</body>
</html>演示注释:
position中:
relative 是相对于标签原来的位置点进行定位的 仍存在于文档流中
fixed 是相对于整个浏览器来定位的 直接无视浏览器里面的标签元素 类似于“浮起来”了
absolute是相对于上一级[如. b对z]第一个(父)元素(要求为非static属性)来定位的 而且定位标准是依据父元素的外界边框来确定的
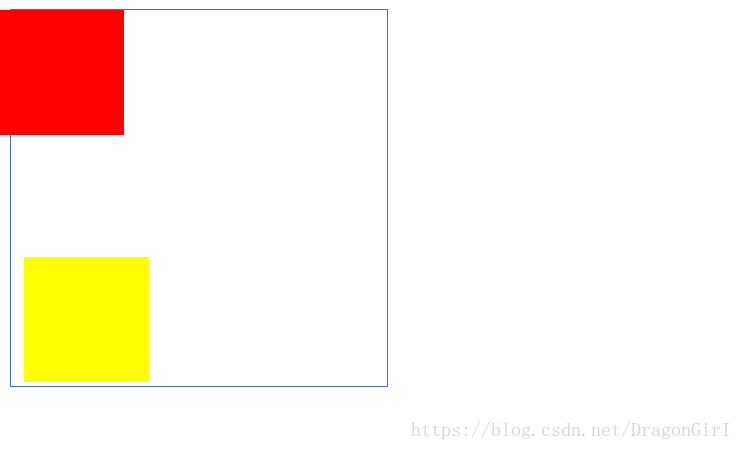
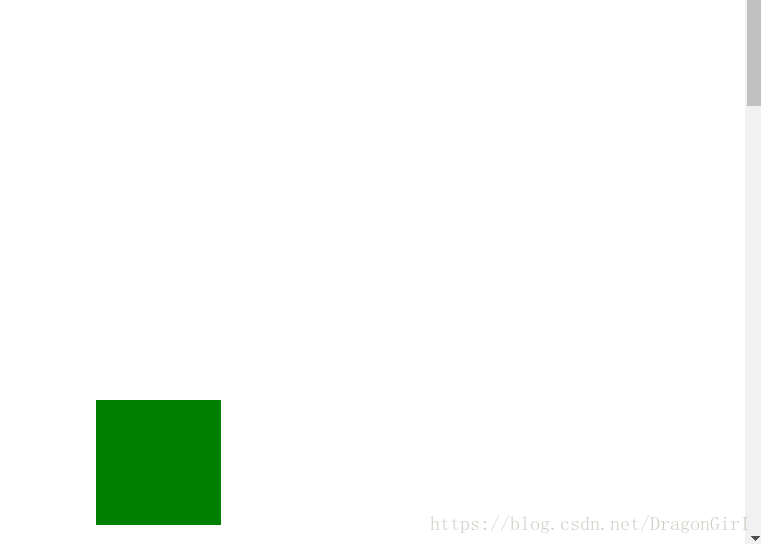
下为演示结果:


相关推荐:
css background-position属性_html/css_WEB-ITnose
CSS的position属性_html/css_WEB-ITnose
Atas ialah kandungan terperinci css样式布局之position属性的用法(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

