本篇文章给大家带来的内容是关于css实现横向导航和竖向导航栏的方法(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
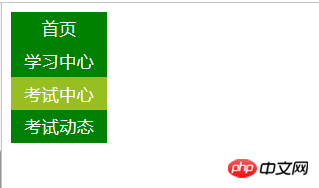
一、竖向导航
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
}
a{
display:block;
background-color:green;
color:white;
width:80px;
text-align:center;
padding:4px;
text-decoration:none;
}
a:hover,a:active{
background-color:#98bf21;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>运行结果:

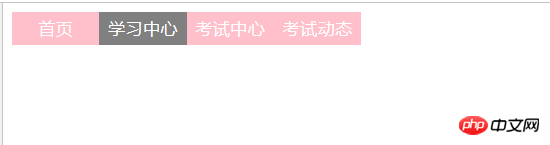
二、横向导航:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li{
float:left;
}
a{
display:block;
background-color:pink;
color:white;
width:80px;
text-align:center;
padding:4px 0px;
text-decoration:none;
}
a:hover,a:active{
background-color:gray;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>运行结果:

注意:
1、a标签的display=block让链接是一个可点击的区域而不是文本。
2、a链接指定为block块元素之后可以设置宽度,让每个链接的宽度看起来一样。
相关推荐:
div css导航条(全屏css导航条)_html/css_WEB-ITnose
Atas ialah kandungan terperinci css实现横向导航和竖向导航栏的方法(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PMUntuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PM
Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PMKami kehilangan opera ketika mereka pergi Chrome pada tahun 2013. Sama dengan Edge ketika ia juga menjadi Chrome awal tahun ini. Mike Taylor memanggil perubahan ini "menurun
 Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AM
Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AMDari laman web Trashy Clickbait hingga paling banyak penerbitan, butang saham telah lama di mana -mana di seluruh web. Namun ia boleh dikatakan bahawa ini
 Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AM
Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AMDalam roundup minggu ini, Apple masuk ke dalam komponen web, bagaimana Instagram adalah skrip insta-loading, dan beberapa makanan untuk difikirkan untuk sumber kritikal sendiri.
 Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AM
Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AMApabila saya melihat melalui dokumentasi arahan git, saya perhatikan bahawa banyak daripada mereka mempunyai pilihan untuk. Saya pada mulanya berpendapat bahawa ini hanya
 Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AM
Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AMBunyi seperti masalah yang sukar tidak? Kami sering tidak mempunyai tembakan produk dalam beribu -ribu warna, supaya kita dapat membalikkannya. Kami juga tidak
 Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AM
Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AMSaya suka apabila laman web mempunyai pilihan mod gelap. Mod gelap menjadikan laman web lebih mudah bagi saya untuk membaca dan membantu mata saya berasa lebih santai. Banyak laman web, termasuk
 Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AMIni saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





