本篇文章给大家带来的内容是关于如何用CSS实现一只带帽子的大熊猫(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
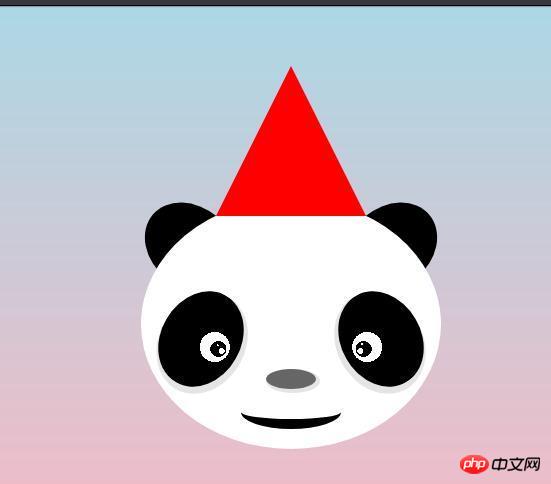
黑眼圈的大熊猫可谓非常可爱,今天就用CSS实现以下萌萌哒的大熊猫一枚

代码在这儿:https://codepen.io/woshilyy/p...
body代码:
e89bd3666474a8e6fa84fbc5afd3710c 6d2fed654645773fbec23489ca0378b954bdf357c58b8a65c66d7c19c8e4d114 8a6ddf451afe0350e6dbb9c79d5e3af654bdf357c58b8a65c66d7c19c8e4d114 bf09f84c470afb8c0305a53ee1acab5754bdf357c58b8a65c66d7c19c8e4d114 03af423964da56deca822b47bd3c130b 940a3e5d9ea2c3407b860d6f66616bdd54bdf357c58b8a65c66d7c19c8e4d114 cf252be149d027a1077a005d6e412b7e54bdf357c58b8a65c66d7c19c8e4d114 e6fb9fcda9d6ef18ac124c9f1ac9ad6154bdf357c58b8a65c66d7c19c8e4d114 2080cd0597f9e0ea3636f2b95eb4b10254bdf357c58b8a65c66d7c19c8e4d114 54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68
代码详解:
一、制作帽子
使用边框制作三角形,用伪类制作帽子上面的小球
.hat {
position: absolute;
border-bottom: 150px solid red;
border-left: 75px solid transparent;
border-right: 75px solid transparent;
left: 75px;
z-index: 2;
}
.hat::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #fff;
left: -15px;
top: -8px;
}二、制作熊猫脸哈哈哈
.face {
position: absolute;
width: 300px;
height: 250px;
background-color: #fff;
border-radius: 50%;
top: 133px;
}三、制作眼睛
使用径向渐变制作,因为两只眼睛旋转的对称的,所以使用了变量控制旋转,加了阴影使眼睛更逼真
.eyes {
position: absolute;
width: 100px;
height: 80px;
border-radius: 50%;
transform: rotate(calc(-60deg * var(--n)));
}
.eyesLeft {
left: 10px;
top: 100px;
--n: 1;
background: radial-gradient(circle at 53% 72%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: -3px 3px 0 3px rgba(0, 0, 0, .1);
}
.eyesRight {
right: 10px;
top: 100px;
--n: -1;
background: radial-gradient(circle at 45% 74%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: 3px 3px 0 3px rgba(0, 0, 0, .1);
}四、制作鼻子
鼻子只是一个椭圆+阴影
.nose {
position: absolute;
width: 50px;
height: 20px;
background-color: #666;
border-radius: 50%;
left: calc((300px - 50px)/2);
box-shadow: 2px 2px 0 2px rgba(0, 0, 0, .1);
bottom: 60px;
}
五、制作嘴巴
背景色为透明的圆角矩形+黑色的边框制作,去掉上边框
.mouth {
position: absolute;
width: 100px;
height: 20px;
background-color: transparent;
border-bottom: 10px solid #000;
border-radius: 77% 77% 77%/60% 60% 90% 90%;
bottom: 20px;
left: calc((300px - 100px)/2);
}
六:制作耳朵
两个黑色的椭圆,宽>高
.ear {
position: absolute;
width: 100px;
height: 80px;
background-color: #000;
border-radius: 50%;
top: 141px;
transform: rotate(calc(40deg * var(--e)));
}
.earL {
--e: 1;
left: 0;
}
.earR {
--e: -1;
right: 0;
}
相关推荐:
Atas ialah kandungan terperinci 如何用CSS实现一只带帽子的大熊猫(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.
 Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AM
Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AMCsanimationsarenotinherenthardbutrequirepracticeandundunderpanderofcsspropertiesandtimingfunctions.1) startwithsimpleanimationslikescalingabuttonhoverusingkeyframes.2)
 @KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM
@KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityAndPowerIncreatingSmoothcsSanimations.KeyTrickSinclude: 1) definisiMoothTransitionSbetweenStates, 2) AnimatingMultiplePropertiSti
 Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PM
Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PMCsscountersareusedtomanageautomaticnumberinginwebdesigns.1) mereka yang boleh dimanfaatkan, listitems, andcustomnumbering.2) AdvancedusesIndenestedNumberingsystems.3) cabaran yang terkandung di dalam cabaran
 Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AM
Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AMMenggunakan bayang -bayang skrol, terutamanya untuk peranti mudah alih, adalah sedikit UX yang telah diliputi oleh Chris sebelum ini. Geoff merangkumi pendekatan yang lebih baru yang menggunakan harta animasi-masa. Berikut adalah satu lagi cara.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.







