Rumah >hujung hadapan web >tutorial css >css3中颜色线性渐变色彩的实现代码
css3中颜色线性渐变色彩的实现代码
- 不言asal
- 2018-08-20 11:48:052293semak imbas
本篇文章给大家带来的内容是关于css3中颜色线性渐变色彩的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
css3 Gradient分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
线性渐变语法:
linear-gradient(to bottom,#FFF,#999)
参数:第一个参数指定渐变方向,可以用角度或英文来表示: 
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,yellow,blue);
}
</style>
</head>
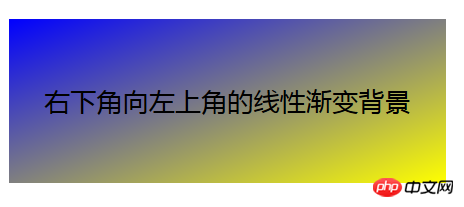
<body> <p>右下角向左上角的线性渐变背景</p>
</body>
</html>效果如下:

相关推荐:
【CSS3】-颜色RGBA及渐变色_html/css_WEB-ITnose
CSS3中颜色线性渐变实战_html/css_WEB-ITnose
Atas ialah kandungan terperinci css3中颜色线性渐变色彩的实现代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css3中background-orgin的使用方法(附代码)Artikel seterusnya:css中过渡(transition)的属性与实现方法

