html dl标签作用是什么?html dl标签的属性介绍和使用方法详解都在这里,下面的这篇文章向大家介绍了html dl标签的定义和使用方法,还有HTML dl标签的属性描述
html dl标签的定义和用法:
5c69336ffbc20d23018e48b396cdd57a 标签定义了定义列表(definition list)。
5c69336ffbc20d23018e48b396cdd57a 标签用于结合 73de882deff7a050a357292d0a1fca94 (定义列表中的项目)和 67bc4f89d416b0b8236eaa5f43dee742 (描述列表中的项目)。
5c69336ffbc20d23018e48b396cdd57a 标签必须有开始标签和结束标签。
HTML 5c69336ffbc20d23018e48b396cdd57a 标签实例:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
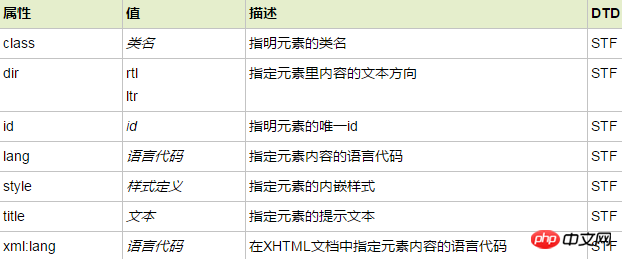
html dl标签的核心属性:
DTD栏表明哪种文档类型支持此属性。S=Strict,T=Transitional,F=Frameset。5c69336ffbc20d23018e48b396cdd57a标签支持以下核心属性:

html dl标签的事件属性:5c69336ffbc20d23018e48b396cdd57a标签支持以下事件属性:

html dl标签的使用方法1:
dl标签定义一个描述列表。
dl 标签与 dt (定义项目/名字)和 dd (描述每一个项目/名字)一起使用。
首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
<dl>
<dt>湖南</dt>
<dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd>
<dt>广东</dt>
<dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd>
<dt>上海</dt>
<dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd>
</dl>html dl标签的使用方法2:
一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
HTML 4.01 与 HTML5之间的差异
在 HTML 4.01 中,5c69336ffbc20d23018e48b396cdd57a 标签定义一个定义列表。
在 HTML5 中,5c69336ffbc20d23018e48b396cdd57a 标签定义一个描述列表。
【相关推荐】
html applet标签是什么意思?html applet标签的用法详解
HTML del标签是块级元素吗?html del标签具体应用方法
Atas ialah kandungan terperinci html dl标签作用是什么?html dl标签的属性介绍和使用方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PM
Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PMBagaimana untuk merancang kesan segmentasi garis bertitik di menu? Semasa merancang menu, biasanya tidak sukar untuk menyelaraskan kiri dan kanan antara nama hidangan dan harga, tetapi bagaimana pula dengan garis bertitik atau titik di tengah ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod





