Rumah >hujung hadapan web >html tutorial >HTML del标签是块级元素吗?html del标签具体应用方法
HTML del标签是块级元素吗?html del标签具体应用方法
- 寻∝梦asal
- 2018-08-18 13:30:363351semak imbas
HTML del标签是块级元素吗?html del标签具体用的的介绍你知道多少,下面就让我们来看这篇文章,这篇文章主要介绍了html del标签的定义用法和使用格式
首先,HTML del标签是块级元素吗,很明显,del标签是内联元素。
内联元素(inline element) HTML标签分类明细,可变元素 HTML标签分类明细
applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块(map)
object - object对象
script - 客户端脚本
总结:
1.块级元素 block 如 div h1 p ul li等 会换行 想在同一行显示
需浮动或者display: inline
2.行级元素 inline 如 a span b 多个可以并排显示 默认设置宽度是不起作用
需设置 display: inline-block或者block才行。
HTML del标签的定义和用法:
定义文档中已被删除的文本。
语义化的删除线标签,html4中的1eefd63bbe027a2807ccada294a3372c和533df51242d4fe18c58d599b7d69a4e4已废弃,使用823db3943044a0a9a620ada8d4b1d965代替
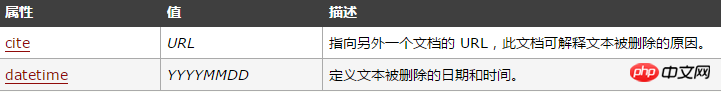
HTML del标签可选的属性:

HTML del标签的核心属性:
823db3943044a0a9a620ada8d4b1d965标签支持以下核心属性:

HTML 823db3943044a0a9a620ada8d4b1d965 标签实例:
一段带有已删除部分和新插入部分的文本:
a dozen is <del>21</del> 12 pieces
描述:
cite URL 定义指向另一文档的 URL,该文档解释了文本被删除的原因。
823db3943044a0a9a620ada8d4b1d965标签支持html全局属性和html事件属性
HTML del标签的使用格式:
823db3943044a0a9a620ada8d4b1d965被删除文本f6236f917cb4ada62f5c34ba44124864
实例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< del>删除线标签_PHP笔记</title> </head> <body style="font-size:20px;"> <p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p> </body> </html> </html>
提示和注释:
注释:请与 426be984ffbbb815d7d88e3543a85d91 标签配合使用,来描述文档中的更新和修正。
提示:您也可以看看 426be984ffbbb815d7d88e3543a85d91 标签如何标记先插入的文本。
提示:823db3943044a0a9a620ada8d4b1d965 和 426be984ffbbb815d7d88e3543a85d91 一起使用,描述文档中的更新和修正。浏览器通常会在已删除文本上添加一条删除线,在新插入文本下添加一条下划线。
【相关推荐】
HTML5 figure标签是什么意思?HTML5 figure标签的使用方法详解
html title标签的作用是什么?关于html title标签的详细介绍
Atas ialah kandungan terperinci HTML del标签是块级元素吗?html del标签具体应用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

