本篇文章给大家带来的内容是关于如何使用CSS和D3实现黑白交叠的动画效果,文章介绍了对js中this的理解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
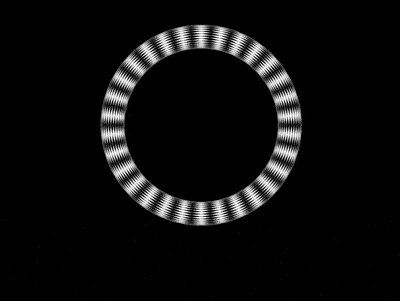
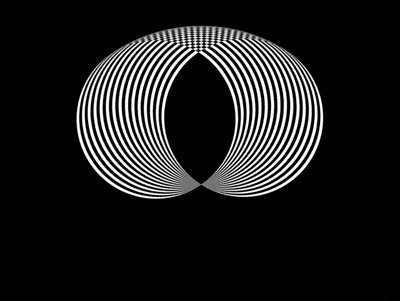
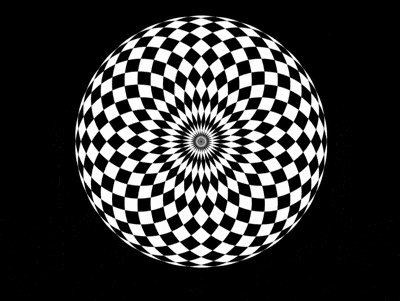
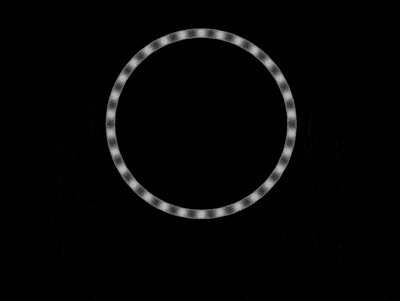
效果预览

代码解读
定义 dom,容器中包含 3 个子元素,每个子元素代表一个圆:
<div class="circles"> <span></span> <span></span> <span></span> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器尺寸:
.circles {
width: 60vmin;
height: 60vmin;
}
画出容器中的1个圆:
.circles {
position: relative;
}
.circles span {
position: absolute;
box-sizing: border-box;
width: 50%;
height: 50%;
background-color: white;
border-radius: 50%;
left: 25%;
}
定义变量,画出多个圆,每个圆围绕着第 1 个圆的底部中点旋转,围成一个更大的圆形:
.circles {
--particles: 3;
}
.circles span {
transform-origin: bottom center;
--deg: calc(360deg / var(--particles) * (var(--n) - 1));
transform: rotate(var(--deg));
}
.circles span:nth-child(1) {
--n: 1;
}
.circles span:nth-child(2) {
--n: 2;
}
.circles span:nth-child(3) {
--n: 3;
}
为子元素增加动画效果:
.circles span {
animation: rotating 5s ease-in-out infinite;
}
@keyframes rotating {
0% {
transform: rotate(0);
}
50% {
transform: rotate(var(--deg)) translateY(0);
}
100% {
transform: rotate(var(--deg)) translateY(100%) scale(2);
}
}
设置子元素混色模式,使子元素间交叠的部分显示成黑色:
.circles span {
mix-blend-mode: difference;
}
为容器增加动画效果,抵销子元素放大,使动画流畅衔接:
.circles {
animation: zoom 5s linear infinite;
}
@keyframes zoom {
to {
transform: scale(0.5) translateY(-50%);
}
}
接下来用 d3 批量处理 dom 元素和 css 变量。
引入 d3 库:
<script src="https://d3js.org/d3.v5.min.js"></script>
用 d3 为表示圆数量的变量赋值:
const COUNT_OF_PARTICLES = 30;
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
用 d3 生成 dom 元素:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span');
用 d3 为表示子元素下标的变量赋值:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span')
.style('--n', (d) => d + 1);
删除掉 html 文件中的相关 dom 元素和 css 文件中相关的 css 变量。
最后,把圆的数量调整为 30 个:
const COUNT_OF_PARTICLES = 30;
大功告成!
相关推荐:
如何使用CSS实现货车loader的效果Atas ialah kandungan terperinci 如何使用CSS和D3实现黑白交叠的动画效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio
 Rasa seperti saya tidak mempunyai pelepasan: perjalanan ke arah penyebaran yang warasApr 23, 2025 am 09:19 AM
Rasa seperti saya tidak mempunyai pelepasan: perjalanan ke arah penyebaran yang warasApr 23, 2025 am 09:19 AMMenggunakan seperti idiot datang ke ketidakcocokan antara alat yang anda gunakan untuk menggunakan dan ganjaran dalam kerumitan dikurangkan berbanding kerumitan yang ditambah.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna







