Rumah >hujung hadapan web >html tutorial >html标签legend的具体用法你知道吗?legend标签的属性和使用方法详解
html标签legend的具体用法你知道吗?legend标签的属性和使用方法详解
- 寻∝梦asal
- 2018-08-17 13:41:2013701semak imbas
html标签legend的具体用法你知道吗?legend标签的属性和使用方法详解.本篇文章讲述了html legend标签的定义和使用案例,还有html legend标签属性描述。
html legend标签的定义和用法案例:
legend 元素为 fieldset 元素定义标题
案例如下:
<!DOCTYPE HTML> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset> </form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> </body> </html>
html legend标签的具体用法:
fieldset和legend其实就是网页中使用的控件和标签,fieldset是网页中的一个控件,就相当于分组框,就相当于winform程序中的选项卡,而legend是一个标签,配合着fieldset来使用的,用来给fieldset设置一个标题文字。
此标签是成对出现的,以2b5469ab79cf842344327415c3b3bb95开始,以a3ae74428855f48d0438405a4619fe75结束 一个表单可以有多个2b5469ab79cf842344327415c3b3bb95,每对2b5469ab79cf842344327415c3b3bb95为一组,每组的内容描述可以使用e911751791aa3ba95dc724e2fb905976说明
HTML元素 legend域标题:
Inserts a caption into the box drawn by the fieldSet object.
在 fieldSet 对象绘制的方框内插入一个标题。
legend元素必必位于fieldset内的第一个元素。在 Internet Explorer 4.0 及以上版本的 HTML 和脚本中可用。
legend元素是块元素。并且需要关闭标签,即必须成对出现:e911751791aa3ba95dc724e2fb905976a814477f903c8e27bd1ff8e5c6bbe7c1。
HTML e911751791aa3ba95dc724e2fb905976 标签实例
组合表单中的相关元素:
<form>
<fieldset>
<legend>health information</legend>
height: <input type="text" />
weight: <input type="text" />
</fieldset>
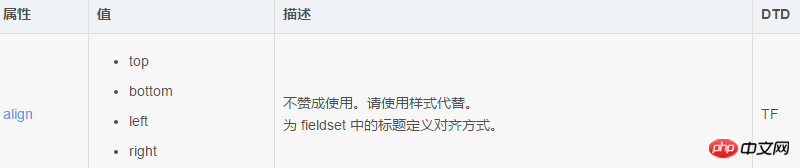
</form>html legend标签可选的属性:
DTD 指示此属性允许在哪种 DTD 中使用。S=Strict, T=Transitional, F=Frameset.

浏览器支持:
所有浏览器都支持 e911751791aa3ba95dc724e2fb905976 标签。
HTML 与 XHTML 之间的差异:
在 HTML 4.01 中,align 属性不被赞成使用。
在 XHTML 1.0 Strict DTD 中,align 属性不被支持。
Atas ialah kandungan terperinci html标签legend的具体用法你知道吗?legend标签的属性和使用方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

