Rumah >hujung hadapan web >html tutorial >html cite标签的用法你知道吗?html cite属性的具体用法介绍
html cite标签的用法你知道吗?html cite属性的具体用法介绍
- 寻∝梦asal
- 2018-08-16 17:40:476982semak imbas
html cite标签的用法你知道吗?html cite属性的具体用法又有哪些?本篇文章详细的讲解了html cite标签的用法和定义,还有html cite属性的具体用法。
html cite标签的定义和用法:
f3a85e1241a187c5ac462d886e9a968b 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
按照惯例,引用的文本将以斜体显示。
用 f3a85e1241a187c5ac462d886e9a968b 标签把指向其他文档的引用分离出来,尤其是分离那些传统媒体中的文档,如书籍、杂志、期刊,等等。如果引用的这些文档有联机版本,还应该把引用包括在一个 3499910bf9dac5ae3c52d5ede7383485 标签中,从而把一个超链接指向该联机版本。
f3a85e1241a187c5ac462d886e9a968b 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。我们可以很容易地想象一个浏览器,它能够自动整理引用表格,并把它们作为脚注或者独立的文档来显示。f3a85e1241a187c5ac462d886e9a968b 标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。
在html中,f3a85e1241a187c5ac462d886e9a968b标签是用来定义定义作品的标题(如:书籍、歌曲、电影等作品的标题)。f3a85e1241a187c5ac462d886e9a968b标签在html 4.01版本中是定义一个引用,在html5中才是定义作品的标题。
f3a85e1241a187c5ac462d886e9a968b标签支持html全局属性和html事件属性:
格式:
<cite>作品标题</cite>
实例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< cite>作品标题标签_PHP笔记</title> </head> <body> <img src="http://http://www.php.cn/course/812.html" alt="html< cite>作品标题标签" alt="PHP培训"> <p><cite>PHP培训</cite> by PHP培训</p> </body> </html> </html>
作品标题标签 html 第1张" title="html2f4b72a7a6b561f1cac60c5ffd9303cd作品标题标签 html 第1张-php笔记" >作品标题标签" alt="" width="505" height="217" />
浏览器支持:所有的浏览器都支持f3a85e1241a187c5ac462d886e9a968b标签
html cite属性的具体用法介绍:
HTML b8a712a75cab9a5aded02f74998372b4 cite 属性属于HTML中的b8a712a75cab9a5aded02f74998372b4 标签
实例:
下面这个 blockquote 元素中的 cite 属性指定了引用的来源:
<blockquote cite="http://www.php.cn"> PHP is China's largest programming website. </blockquote>
html cite属性定义和用法:
cite 属性规定引用的来源。
该属性的值是一个包含在引号中并指向联机文档的 URL,以及(如果有可能的话)引用在该文档中的确切位置。
浏览器支持:
主流浏览器均不支持 cite 属性。不过,搜索引擎可能会使用该属性获得更多有关引用的信息。
语法:
<blockquote cite="URL">
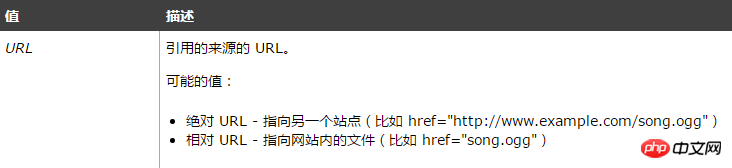
html cite属性的属性值:

【相关推荐】
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
Atas ialah kandungan terperinci html cite标签的用法你知道吗?html cite属性的具体用法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

