Rumah >hujung hadapan web >html tutorial >HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
- 寻∝梦asal
- 2018-08-15 17:48:3413333semak imbas
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?这篇文章就为大家详细的介绍一下HTML中的lang属性的用途和语法
如下是一个HTML的基本格式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>那么究竟html标签中的lang属性是干嘛的呢?为什么要指定它的值是”en”或者”zh-CN”呢?个人见解如下:
1.属性lang是英语language的缩写,意思是语言,”en”代表英语,”zh-CN”代表中文
2.在我自己的尝试下,发现,其实不写lang属性,整个HTML文档的显示是没有任何问题的
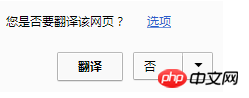
3.我们都知道,如果你在中国,本地浏览器的默认语言是中文,当我们打开一个外国网站时,浏览器会提示”是否将网页内容翻译成中文”

4登录几个中国的本土网站,发现源码中并没有写lang属性,也没有翻译的提示
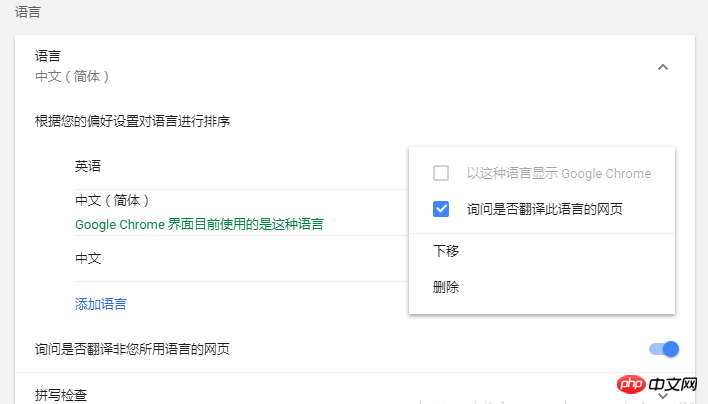
5.搜索引擎首先自己无法判断自己抓取的页面中的内容是什么语言,因为在它看来都是二进制文件,那么这时就需要我们告诉它这个页面中的内容是什么语言,进而它才能知道下一步该干嘛,也就是说,当你把lang设置为”en”时,无论你网页中是什么语言的内容,在它看来都是英语,如果本地浏览器的默认语言不是英语,就会提示上面的选项,问您是否需要翻译。这个在浏览器的设置中可以清楚地看到:

总结:1.搜索引擎无法判断页面中的内容是什么语言,需要人们告诉它(这里也体现出语义化的特点,即机器本身什么都不懂,我们需要告诉它这是什么,并且当我们告诉它这是什么后,我们也必须按照这个规则去做,要不将lang设置为”en”,但是我们却在网页中使用中文语言内容,这很大程度上会对机器进行干扰,进而干扰到用户的正常体验,这样做就毫无意义。)
2.浏览器会将读取到的页面语言和本地语言进行比较判断,如果一致,不做处理,否则提示是否需要翻译(当然前提是用户勾选了这个功能,chrome默认勾选)
HTML中的lang属性的定义和用法:
lang 属性规定元素内容的语言。
提示和注释:
注释:lang 属性在以下标签中无效:dde6fb694e6711ae5e6f381704c04ae4, 0c6dc11e160d3b678d68754cc175188a, 04a0d55efbbfd646a993fbc01f262c57, f900b4fc197b16ab214eecf015bb6bd2, f32b48428a809b51f04d3228cdf461fa, d5ba1642137c3f32f4f4493ae923989c, 0c68fef83818661b6da588c77ca3985e 以及 3f1c4e4b6b16bbbd69b2ee476dc4f83a。
HTML中的lang属性的语法:
7d0adfb09d8ec4d394e93d6bbe1ae007
HTML中的lang属性的属性值:
language_code:规定元素内容的语言代码。
浏览器支持:
所有浏览器均支持 lang 属性。
HTML 4.01 与 HTML5之间的差异:
在 HTML5 中, lang 属性可用于任何的 HTML 元素 (它会验证任何HTML元素。但不一定是有用)。
在 HTML 4.01 中, lang 属性不能用于: dde6fb694e6711ae5e6f381704c04ae4, 0c6dc11e160d3b678d68754cc175188a, 04a0d55efbbfd646a993fbc01f262c57, f900b4fc197b16ab214eecf015bb6bd2, f32b48428a809b51f04d3228cdf461fa, d5ba1642137c3f32f4f4493ae923989c, 0c68fef83818661b6da588c77ca3985e, 和 3f1c4e4b6b16bbbd69b2ee476dc4f83a。
【相关推荐】
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
Atas ialah kandungan terperinci HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

