Rumah >hujung hadapan web >html tutorial >如何利用html来实现航班信息的查看
如何利用html来实现航班信息的查看
- 不言asal
- 2018-08-15 16:54:402410semak imbas
本篇文章给大家带来的内容是关于如何利用html来实现航班信息的管理,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>航班</title>
<style>
.t1{
color: white;
}
td{
text-align:center;
}
</style>
</head>
<body>
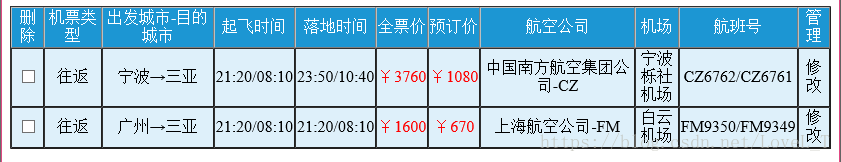
<table border="1" cellspacing="0">
<tr bgcolor="#1C96D3" class="t1">
<td>删除</td>
<td>机票类型</td>
<td>出发城市-目的城市</td>
<td>起飞时间</td>
<td>落地时间</td>
<td>全票价</td>
<td>预订价</td>
<td>航空公司</td>
<td width="40">机场</td>
<td>航班号</td>
<td>管理</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>宁波→三亚</td>
<td>21:20/08:10</td>
<td>23:50/10:40</td>
<td><font color="red">¥3760</font></td>
<td><font color="red">¥1080</font></td>
<td>中国南方航空集团公司-CZ</td>
<td>宁波栎社机场</td>
<td>CZ6762/CZ6761</td>
<td>修改</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>广州→三亚</td>
<td>21:20/08:10</td>
<td>21:20/08:10</td>
<td><font color="red">¥1600</font></td>
<td><font color="red">¥670</font></td>
<td>上海航空公司-FM</td>
<td>白云机场</td>
<td>FM9350/FM9349</td>
<td>修改</td>
</tr>
</table>
</body>
</html>相关推荐:
Atas ialah kandungan terperinci 如何利用html来实现航班信息的查看. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:XHTML的用法和HTML具体有哪些不同的地方、如何区分?Artikel seterusnya:如何使用html实现流星雨的效果(代码)