Rumah >hujung hadapan web >tutorial js >如何利用iview的Table组件实现将表格的列合并
如何利用iview的Table组件实现将表格的列合并
- 不言asal
- 2018-08-15 15:34:1816631semak imbas
本篇文章给大家带来的内容是关于如何利用iview的Table组件实现将表格的列合并,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
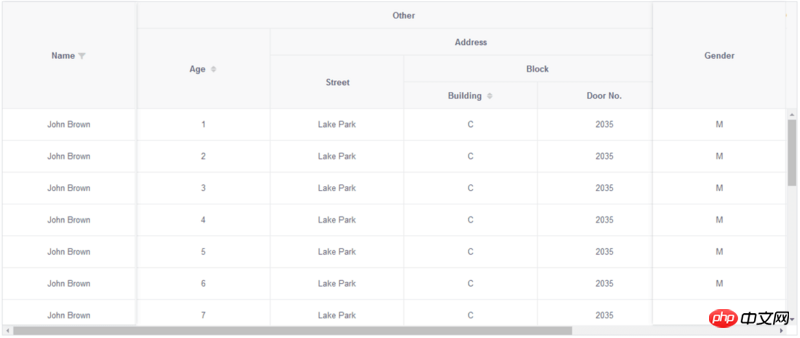
iview的Table组件表头分组
iview的Table组件表头分组

需求说明
合并表头
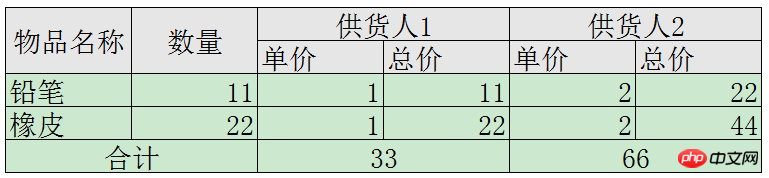
合并列,展示[合计]

最终呈现的效果

问题
表头有重复的key,数据如何匹配
实现合并列——需要修改Table组件来实现
1、合并表头
根据iview提供的demo可以看出,表头的编辑是比较容易的,只需要根据格式编写即可。
问题:表头有重复的key,表头和表数据如何匹配
解决:
需要分组的表头 key_供货人ID
需要分组的表数据 key_供货人ID
[
{
"width":"200",
"align":"center",
"title":"物品名称",
"ellipsis":true,
"key":"name",
},
{
"width":"100",
"align":"center",
"title":"数量",
"ellipsis":true,
"key":"purchaseAmount",
},
{
"width":"166",
"align":"center",
"title":"lyy369",
"ellipsis":true,
"key":"supplier_11113173785",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173785",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173785",
}
]
},
{
"width":"166",
"align":"center",
"title":"私人定制",
"ellipsis":true,
"key":"supplier_11113173838",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173838",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173838",
}
]
}
]
[
{
"name":"手动添加",
"purchaseAmount":"9887.00",
"quoteTotalPrice_11113173785":"494350.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"9887.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"988700.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"9887.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":"2018年7月9日",
"purchaseAmount":"1.00",
"quoteTotalPrice_11113173785":"50.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"1.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"100.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"1.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"563.00",
"quoteTotalPrice_11113173785":"28150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"563.0000",
"quoteUnitPrice_11113173785":"50.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"23.00",
"quoteTotalPrice_11113173785":"1150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"23.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"2300.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"23.0000",
"quoteUnitPrice_11113173838":"100.0000"
}
]
2、实现[合计]的合并列展示
此处需要更改iview的Table组件的源码。
数据格式如下,控制行,控制列,控制合并个数,控制展示数据
[
{// 每一条,表示有一行
"total":"合计", // 展示的数据
"key":"total", // 表头的key
"align":"center",
"ellipsis":true,
"colspan":"2", // 需要计算合并列的个数
"tableBody":[ // tableBody.length 表示有多少个值
{
"total_11113173785":"523700.00",
"key":"total_11113173785",
"colspan":"2",
"align":"center",
"ellipsis":true
},
{
"total_11113173838":"991100.00",
"key":"total_11113173838",
"colspan":"2",
"align":"center",
"ellipsis":true
}
]
}
]
-
以下是修改的源码,暂时不支持表格的鼠标移入等事件
table-body.vue:33
<!-- ++++++++++++++++ 2018年8月7日16:49:00 合并列单元格 start +++++++++++++++++++++ -->
<template v-if="(index+1)==data.length">
<template v-for="(colSpanColumn, colSpanColumnIndex) in colSpanColumns">
<table-tr
:row="colSpanColumn"
:key="colSpanColumn.key"
:prefix-cls="prefixCls"
>
<td :colspan="colSpanColumn.colspan" :class="alignCls(colSpanColumn, colSpanColumn.tableBody)">
<Cell
:natural-index="Number(colSpanColumnIndex+data.length)"
:index="Number(colSpanColumnIndex+data.length)"
:prefix-cls="prefixCls"
:row="colSpanColumn"
:key="colSpanColumn.key"
:column="colSpanColumn"
></Cell>
</td>
<template v-for="(colSpanBody, colSpanBodyIndex) in colSpanColumn.tableBody" :class="alignCls(colSpanColumn, colSpanBody)">
<td :colspan="colSpanBody.colspan" :class="alignCls(colSpanBody, colSpanBody)">
<Cell
:natural-index="Number(colSpanBodyIndex+data.length)"
:index="Number(colSpanBodyIndex+data.length)"
:prefix-cls="prefixCls"
:row="colSpanBody"
:key="colSpanBody.key"
:column="colSpanBody"
></Cell>
</td>
</template>
</table-tr>
</template>
</template>
<!-- ++++++++++++++++ 合并列单元格 end +++++++++++++++++++++ -->
相关推荐:
JS表格组件神器bootstrap table详解(基础版)
Atas ialah kandungan terperinci 如何利用iview的Table组件实现将表格的列合并. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Vue内置组件:keep-alive组件的介绍与使用(附代码)Artikel seterusnya:vue中使用jssdk微信分享(附代码)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

