Rumah >hujung hadapan web >tutorial js >js排序算法:js选择排序的算法原理与代码实现
js排序算法:js选择排序的算法原理与代码实现
- 不言asal
- 2018-08-15 15:22:161638semak imbas
选择排序也是一种简单直观的排序算法。本篇文章给大家带来的内容是关于js排序算法:js选择排序的算法原理与代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
算法原理
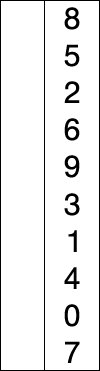
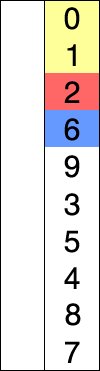
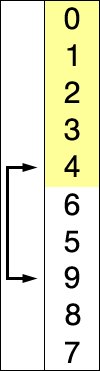
初始时在序列中找到最小(大)元素,放到序列的起始位置作为已排序序列。
再从剩余未排序元素中继续寻找最小(大)元素,放到已排序序列的末尾。
依次类推,直到所有元素均排序完毕。
注意:选择排序和冒泡排序的区别:冒泡排序通过依次交换相邻两个顺序不合法的元素位置,从而将当前最小(大)元素放到合适的位置。选择排序每遍历依次都记住了当前最小(大)元素的位置,最后仅需一次交换操作即可将其放到合适的位置。

js选择排序代码实现
选择排序实现数组从小到大排序
function mintomax(par){
for(var i=0; i<par.length-1; i++){
for(var j=i+1; j<par.length; j++){
if(par[j]<par[i]){
var temp;
temp=par[j];
par[j]=par[i];
par[i]=temp;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));选择排序实现数组从大到小排序
function maxtomin(par){
for(var i=0; i33f594e8f42e188e0af40116e331d35epar[i]){
var temp;
temp=par[j];
par[j]=par[i];
par[i]=temp;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(maxtomin(arr));
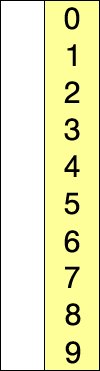
上面代码排序之后结果

相关推荐:
Atas ialah kandungan terperinci js排序算法:js选择排序的算法原理与代码实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何利用js实现仿world中批注功能的效果(附代码)Artikel seterusnya:Vue内置组件:keep-alive组件的介绍与使用(附代码)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

