Rumah >hujung hadapan web >tutorial js >js中遍历对象(5种)和遍历数组(6种)的方法总结
js中遍历对象(5种)和遍历数组(6种)的方法总结
- 不言asal
- 2018-08-15 11:56:5760654semak imbas
本篇文章给大家带来的内容是关于js中遍历对象(5种)和遍历数组(6种)的方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、遍历对象方法
1.for...in
遍历输出的是对象自身的属性以及原型链上可枚举的属性(不含Symbol属性),原型链上的属性最后输出说明先遍历的是自身的可枚举属性,后遍历原型链上的
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {};//在原型链上添加属性
Object.defineProperty(obj, 'country', {
Enumerable: true //可枚举
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
for (var index in obj) {
console.log('key=', index, 'value=', obj[index])
}
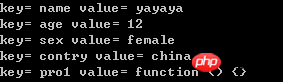
输出结果:

2.Object.keys()
遍历对象返回的是一个包含对象自身可枚举属性的数组(不含Symbol属性).
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
Object.keys(obj).forEach(function(index) {
console.log(index, obj[index])
});
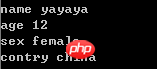
输出结果:

3.Objcet.getOwnPropertyNames()
输出对象自身的可枚举和不可枚举属性的数组,不输出原型链上的属性
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
Object.getOwnPropertyNames(obj).forEach(function(index) {
console.log(index, obj[index])
});
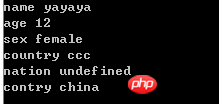
输出结果:

4.Reflect.ownKeys()
返回对象自身的所有属性,不管属性名是Symbol或字符串,也不管是否可枚举.
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
Reflect.ownKeys(obj).forEach(function(index) {
console.log(index, obj[index])
});
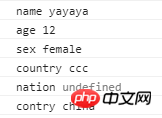
返回结果:

5. _.keys
用underscore插件的遍历方法只可以遍历出对象自身的可枚举属性
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
console.log(_.keys(obj));
输出结果:

二.遍历数组方法
1.forEach
eg:
var arr = ['a', 'b', 'c', 'd'];
arr.forEach(function(value, index) {
console.log('value=', value, 'index=', index);
})
输出结果:

2.map
可以对遍历的每一项做相应的处理,返回每次函数调用的结果组成的数组
eg:
var arr = ['a', 'b', 'c', 'd'];
arr.map(function(item, index, array) {
console.log(item, index);
})
输出结果:

3.for循环遍历
eg:
var arr = ['a', 'b', 'c', 'd'];
for (var i = 0; i < arr.length; i++) {
console.log(i, arr[i])
}
输出结果:

4.for...in
eg:
var arr = ['a', 'b', 'c', 'd'];
for (var i in arr) {
console.log('index:', i, 'value:', arr[i])
}
输出结果:

5.for...of(es6)
只遍历出value,不能遍历出下标,可遍历出Symbol数据类型的属性,此方法作为遍历所有数据结构的统一的方法
eg:
var arr = ['a', 'b', 'c', 'd'];
for (var value of arr) {
console.log('value', value)
}
输出结果:

6.利用underscore插件
eg:
var arr = ['a', 'b', 'c', 'd'];
var _ = require('underscore');
_.each(arr, function(value, index, arr) {
console.log(value, index, arr)
})
输出结果:

相关推荐:
JS遍历数组和对象的区别及递归遍历对象、数组、属性的方法详解
Atas ialah kandungan terperinci js中遍历对象(5种)和遍历数组(6种)的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

