本篇文章给大家带来的内容是关于使用jquery实现类似于移动端支付宝的支付键盘,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
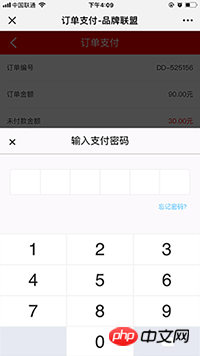
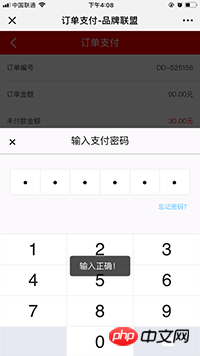
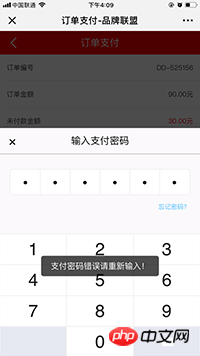
最近做项目时碰到一个需求,就是在移动端支付页面点击支付按钮弹出一个支付键盘,类似于支付宝的那种。由于项目只是单纯的手机网站,而并非app,所以这个功能得由前端来实现。话不多说,先上图看看效果。

尼玛,这不就是支付宝app那个支付键盘吗? 没错,咱们UI就是参照支付宝做的这个键盘。你可能会问,为什么不直接调用支付宝提供的支付接口呢。额,因为项目需要,这里就不多解释了。
我们先看一下实现后的效果图



HTML部分
<!-- 支付键盘 -->
<divclass="pay-container">
<divclass="pay-title">
<spanclass="pay-title-remove">×</span>
输入支付密码
</div>
<divclass="pay-body">
<divclass="input-container">
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
</div>
<divclass="forgetPwd-container">
<aclass="forgetPwd"href="">忘记密码?</a>
</div>
<divclass="key-container">
<divclass="key-item">1</div>
<divclass="key-item">2</div>
<divclass="key-item">3</div>
<divclass="key-item">4</div>
<divclass="key-item">5</div>
<divclass="key-item">6</div>
<divclass="key-item">7</div>
<divclass="key-item">8</div>
<divclass="key-item">9</div>
<divclass="key-item empty"></div>
<divclass="key-item">0</div>
<divclass="key-item remove"></div>
</div>
</div>
</div>CSS部分
.pay-container{ width:7.5rem; height:8rem; background-color:#fbf9fb; position:fixed;z-index:999; overflow:hidden;display:none; }
/* .pay-container-show{transform: translate3d(0, -8.9rem, 0);transition: 0.5s ease;transform: translate3d(0, 0, 0); transition: 0.5s ease;} */
.pay-title{ height:0.96rem; line-height:0.96rem; border-bottom:1pxsolid#b3afaf; text-align:center; color:#070707;
position:relative; font-size:0.36rem;}
.pay-title.pay-title-remove{ width:0.24rem; height:0.24rem; position:absolute; top:0.35rem; left:0.33rem; line-height:0.28rem;
font-size:0.45rem;}
.pay-body{ padding-top:0.56rem;position:relative; height:7rem; box-sizing:border-box;}
.pay-body.input-container{ width:6.74rem; height:0.93rem; border:1pxsolid#ebe8eb; overflow:hidden; border-radius:5px;
background-color:#fff; margin:0auto; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center;}
.pay-body.input-container.input-item{ width:1.1rem; height:0.92rem; display:inline-block; margin:0; border-right:1pxsolid#ebe8eb;
text-align:center; line-height:0.92rem; border-radius:0; }
.pay-body.input-container.input-item:nth-last-child(1){ border-right:0;}
.pay-body.forgetPwd-container{width:6.74rem;margin:0.22remauto0; text-align:right;}
.pay-body.forgetPwd-container.forgetPwd{ color:#52bfff; font-size:0.24rem; }
.pay-body.key-container{ width:100%; height:4.56rem; position:absolute; bottom:0; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center; }
.pay-body.key-container.key-item{ width:2.47rem; height:1.12rem; line-height:1.12rem; text-align:center; border-right:2pxsolid#f3f3f3;
border-top:2pxsolid#f3f3f3; font-size:0.66rem; color:#1e1d1f;background-color:#fff;}
.pay-body.key-container.key-item:nth-child(3),
.pay-body.key-container.key-item:nth-child(6),
.pay-body.key-container.key-item:nth-child(9),
.pay-body.key-container.key-item:nth-child(12){ border-right:0;}
.pay-body.key-container.key-item.remove,.pay-body.key-container.key-item.empty{ font-size:0.24rem;background-color:#e6e9f1;}
.pay-body.key-container.key-item.remove{ background:url('../images/pay-remove.png') centerno-repeat#e6e9f1; background-size:.52rem.32rem; }
.pay-body.key-container.selected{ background-color:#e4e8f4;}核心JS部分
var arr = [];
var num =0;
//响应键盘事件
$('.key-item').on('touchstart', function () {
$(this).addClass('selected')
})
$('.key-item').on('touchend', function () {
$(this).removeClass('selected')
})
$('.key-item').on('click', function () {
var value =$(this).text();
var inputItem =$('.layui-m-layercont .input-item');
if (!$(this).hasClass('remove')) {
if (num <6) {
$(inputItem[num]).val(value);
if (num ==5) {
var arr = [];
for (var i =0; i < inputItem.length; i++) {
arr.push(inputItem[i].value)
}
arr =parseInt(arr.join(''));
if (arr !==123456) {
layer.open({
content:'支付密码错误请重新输入!',
skin:'msg',
time:2//2秒后自动关闭
});
} else {
layer.open({
content:'输入正确!',
skin:'msg',
time:2//2秒后自动关闭
});
}
num++;
returnfalse;
}
num++;
}
} else {
if (num >0) {
num--;
$(inputItem[num]).val('');
}
}
})代码就这么多,也不复杂。可能写的比较粗陋,但是效果能出来。
相关推荐:
Atas ialah kandungan terperinci 使用jquery实现类似于移动端支付宝的支付键盘(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





