本篇文章给大家带来的内容是关于js排序 :js冒泡排序的算法原理及代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
冒泡排序可谓是最经典的排序算法了,它是基于比较的排序算法,其优点是实现简单,排序数量较小时性能较好。
算法原理
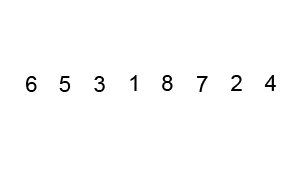
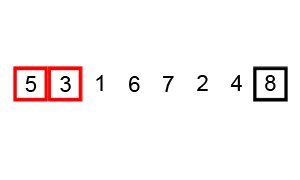
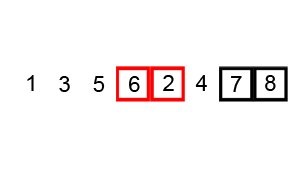
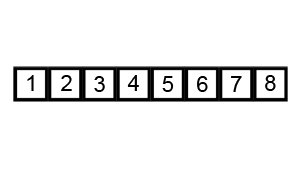
相邻的数据进行两两比较,小数放在前面,大数放在后面,如果前面的数据比后面的数据大,就交换这两个数的位置。也可以实现大数放在前面,小数放在后面,如果前面的数据比后面的小,就交换两个的位置。要实现上述规则需要用到两层for循环。

代码实现
冒泡实现数组从小到大排序
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]>par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(mintomax(arr));
冒泡实现数组从大到小排序
var arr=[2,7,1,8,6,4,3,5,9];
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]<par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(maxtomin(arr));
用es6结构赋值的方式重写上面代码
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(mintomax(arr));
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]<par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(maxtomin(arr));按照父子平铺顺序排序
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i < length-1; i++) {
for (var j = 0; j < length - i - 1; j++) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str1 > str2) {
var temp = par[j + 1];
par[j + 1] = par[j]
par[j] = temp;
}
}
}
return par;
}
var data = datatotree(data)
console.log(data);
按照es6结构赋值重写上面代码
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i < length-1; i++) {
for (var j = 0; j < length - i - 1; j++) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str1 > str2) {
[par[j],par[j+1]]=[par[j+1],par[j]];
}
}
}
return par;
}
var data = datatotree(data)
console.log(data);
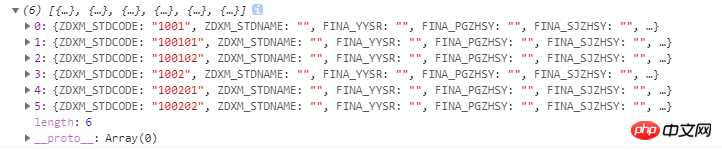
上面代码排序之后结果

相关推荐:
Atas ialah kandungan terperinci js排序 :js冒泡排序的算法原理及代码实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma







