Rumah >hujung hadapan web >tutorial js >js中数组操作有哪些?js中操作数组的方法总结
js中数组操作有哪些?js中操作数组的方法总结
- 不言asal
- 2018-08-14 14:42:441310semak imbas
本篇文章给大家带来的内容是关于js中数组操作有哪些?js中操作数组的方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
我们经常需要对数组进行各种各样的操作,比如数组最前面插入一项,最后面插入一项,中间插入一项等等等等。那就一次性搞定这些操作吧!
首项相关操作
首项插入: unshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

首项删除: shift
let myArray = [1, 2, 3] myArray.shift() myArray

末项相关操作
末项插入: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

末项删除: pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

中间项相关操作
第i个位置插入一项或多项: splice
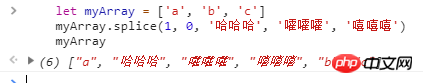
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

解释下splice方法就能理解了,splice可用来对数组进行删除或者添加元素,接收两个以上的参数:位置, 删除多少项, 要插入的项。因此,myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻')翻译过来就是: 在下标为1的位置,删除0项,并将哈哈哈, 嚯嚯嚯, 嘻嘻嘻插入。这样就可以做到只做添加不做删除。
删除第i到j项: splice
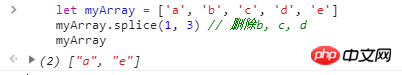
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

根据上面对splice的解释,可以知道myArray.splice(1, 3)就是从数组下标为1的位置开始,删除3个元素(并且不做任何插入)
只保留第i到j项: slice
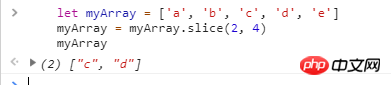
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

对slice的解释:将slice理解为滑动选择,接收两个参数, 开始位置和结束位置, 即将数组中从开始位置到结束位置的元素滑出来(不包括结束位置的元素),作为返回值返回。因此myArray = myArray.slice(2, 4)翻译出来就是从下标为2的元素开始到下标为3(注意这里是下标为3而不是4)的元素滑出来,作为返回值返回重新赋值给myArray。关于slice和split的比较后面会详细讲。
总结:主要讲一下splice和slice的区别,功能上的区别就不说了,就说几个注意的点:
splice会改变原数组,而slice不会,因此在用slice操作完了之后要做一次重新赋值.
slice的接收的两个参数分别为
2和4的时候, 最后得到的是下标为2到下标为3的元素(不包括4)将slice理解为滑动,就不会记混了。
相关推荐:
Atas ialah kandungan terperinci js中数组操作有哪些?js中操作数组的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

