Rumah >hujung hadapan web >tutorial css >html span在css样式里具体有什么用?(示例)
html span在css样式里具体有什么用?(示例)
- 藏色散人asal
- 2018-08-14 12:01:462610semak imbas
本篇文章主要介绍了关于span标签的属性和span标签的作用及span和div的区别。
先给大家举一个简单的html span代码使用示例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>span标签的使用示例</title>
<meta charset="UTF-8">
<style type="text/css">
p{color: #04569A;}
span{color: red;}
</style>
</head>
<body>
<div>
<p>这里是一段文字<span>html span是重点</span>其余没有变色</p>
</div>
</body>
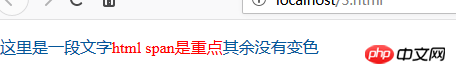
</html>效果如下图:

大家应该都知道大多数 HTML 元素被定义为块级元素或内联元素。
这里dc6dce4a544fdca2df29d5ac0ea9906b 元素是块级元素,定义文档中的分区或节,与 CSS 一同使用可用于对大的内容块设置样式属性。
45a2772a6b6107b401db3c9b82c049c2 元素是内联元素,被用来组合文档中的行内元素。可用作文本的容器。与 CSS 一同使用时也可用于为部分文本设置样式属性。比如上述中的红色文字。
其实如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
span和div的区别主要在于div是块级元素,它周围的元素会自动换行,而45a2772a6b6107b401db3c9b82c049c2仅是一个行内元素,在它的前后不会自动换行。并且45a2772a6b6107b401db3c9b82c049c2标签是可以包含于dc6dce4a544fdca2df29d5ac0ea9906b之中,成为dc6dce4a544fdca2df29d5ac0ea9906b的子元素,但是反之则不成立。
那么以上就“span标签是什么意思”的相关问题进行了具体介绍,希望对有需要的朋友有所帮助。
【相关内容推荐】
Atas ialah kandungan terperinci html span在css样式里具体有什么用?(示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

