本篇文章给大家带来的内容是关于jQuery中的方法有哪些?jQuery中常用的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
.each()
遍历一个jQuery对象,为每个匹配元素执行一个函数
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})$.extend()
jQuery.extend([deep,] target [, object1 ] [, objectN ] )
把多个对象进行合并,把所有的属性添加到第一个对象上
当我们提供两个或多个对象给$.extend(),对象的所有属性都添加到目标对象(target参数)。
如果只有一个参数提供给$.extend(),这意味着目标参数被省略。在这种情况下,jQuery对象本身被默认为目标对象。这样,我们可以在jQuery的命名空间下添加新的功能。这对于插件开发者希望向 jQuery 中添加新函数时是很有用的。即
{}为默认属性,用户向里面设置属性,覆盖掉默认的属性,没有设置的即使用默认属性。
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()
.clone()方法深度复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
通常我们将页面上一个元素插入到DOM里另一个地方,它会被从老地方移走,类似剪切的效果。
例如:
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>如果需要的是复制而不是剪切,可以像下面这样写代码:
$('.hello').clone().appendTo('.world')
.index()
从给定集合中查找特定元素 index下标
没参数返回第一个元素
index如果参数是 DOM对象 或者 jQuery对象 ,则返回参数在集合中的
index如果参数是选择器,返回第一个匹配元素
index,没有找到返回-1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
.ready()
相当于原生JS的document.onDOMContentLoaded
当DOM准备就绪时,指定一个函数来执行。
例如执行的代码需要在元素被加载之后才能使用时,(例如,取得图片的大小需要在图片被加载完后才行),就需要将这样的代码放到 load 事件中。
下面两种写法都是等同的
$(document).ready(function(){
})
$(function(){
})示例
$(function(){ console.log('ready')
})window.onload 和 $(document).ready
开发中我们经常需要给一些元素的事件绑定处理函数。但问题是,如果那个元素还没有被加载到页面上,但是绑定事件已经执行完了,是没有效果的。这两个事件大致就是用来避免这样一种情况,将绑定的函数放在这两个事件的回调中,保证能在页面的某些元素加载完毕之后再绑定事件的函数。那window.onload 和 $(document).ready 有什么区别?document.onDOMContentLoaded 呢?
window.onload 和 $(document).ready 有什么区别?
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是 DOM结构 绘制完毕后就执行,不必等到所有页面元素加载完毕。
两个方法重复执行的不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行最后一个
$(document).ready()可以同时编写多个,并且都可以得到执行。
如果两个方法都写了,那么$(document).ready()是比window.onload要先执行的。
简化写法
window.onload没有简化写法$(document).ready(function(){})可以简写成$(function(){})
document.onDOMContentLoaded 呢?
document.onDOMContentLoaded相当于 jQuery 当中的.ready()。当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。
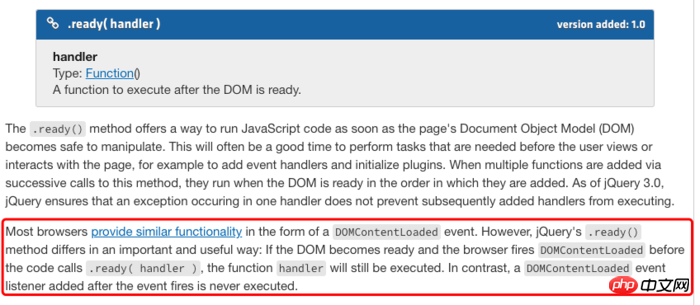
jQuery文档介绍 中有一段解释这两个不是同一个功能

翻译
ready()方法提供了一种方法,可以在页面的DOM文档对象模型变得可以安全操作时立即运行JavaScript代码。这通常是在用户查看或与页面交互之前执行所需任务的好时机,例如添加事件处理程序和初始化插件。当通过对该方法的连续调用添加多个函数时,它们在DOM准备好并按照添加顺序运行。在jQuery 3.0中,jQuery确保在一个处理程序中发生异常不会阻止随后添加的处理程序执行。
大多数浏览器以 DOMContentLoaded 事件的形式提供了类似的功能。然而,jQuery的 .ready() 方法有一个重要而有用的不同之处:如果DOM准备好了,浏览器在代码调用 .ready(handler) 之前就加载了 DOMContentLoaded ,那么函数处理程序仍然会被执行。相反,在事件触发后添加的DOMContentLoaded 事件侦听器从未执行。
所以document.onDOMContentLoaded并不等同于jQuery中的.ready(),只能说是一种类似的方法。
相关推荐:
Atas ialah kandungan terperinci jQuery中的方法有哪些?jQuery中常用的方法(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.







