Rumah >hujung hadapan web >tutorial js >Vue中响应式数据的简单介绍(图文)
Vue中响应式数据的简单介绍(图文)
- 不言asal
- 2018-08-11 17:20:181456semak imbas
本篇文章给大家带来的内容是关于Vue中响应式数据的简单介绍(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
基石
属性拦截器

操作对象
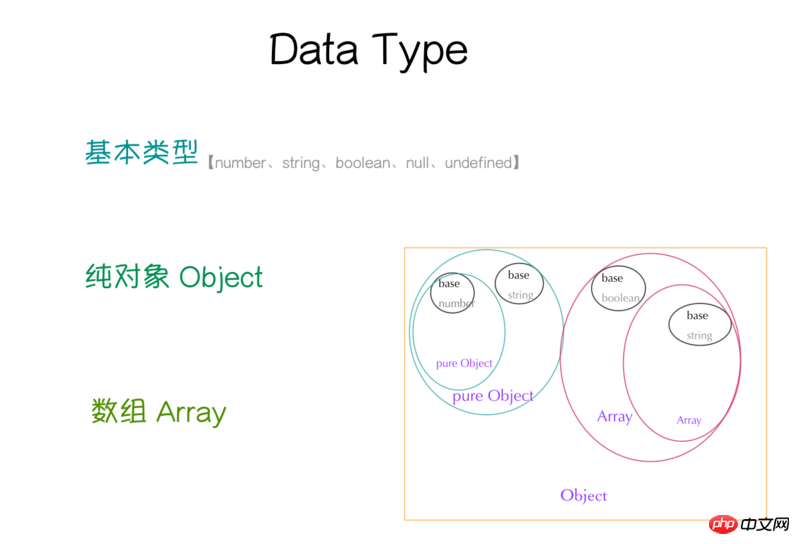
Data
数据类型
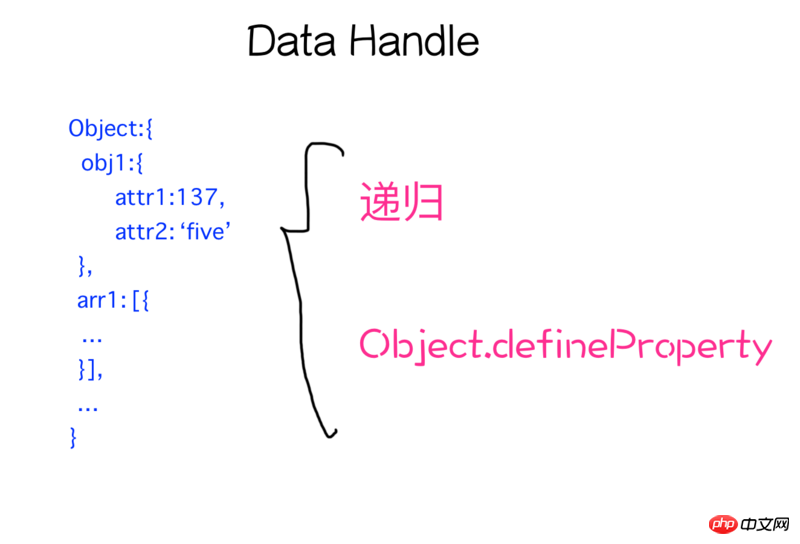
数据处理

相关推荐:
Atas ialah kandungan terperinci Vue中响应式数据的简单介绍(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Ajax上传文件同时显示文件上传过程进度条的代码Artikel seterusnya:怎么用css和js让页面文字出现不停闪烁的效果?(示例)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

