本篇文章给大家带来的内容是关于js如何调试?js利用断点进行调试的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在我们项目开发时,往往会出现未知的bug,有时候这些bug我们很难发现,所以我们就需要借助断点调试,让程序运行到某处停下来逐个排查程序是否有错误之处,我们断点调试都是在chrome浏览器下进行。首先把项目用谷歌浏览器打开。
按F12打开谷歌调试界面,然后选择Sources,这里会显示项目的JS代码,选择我们需要调试的js文件
首先我们用手动添加断点的方式:
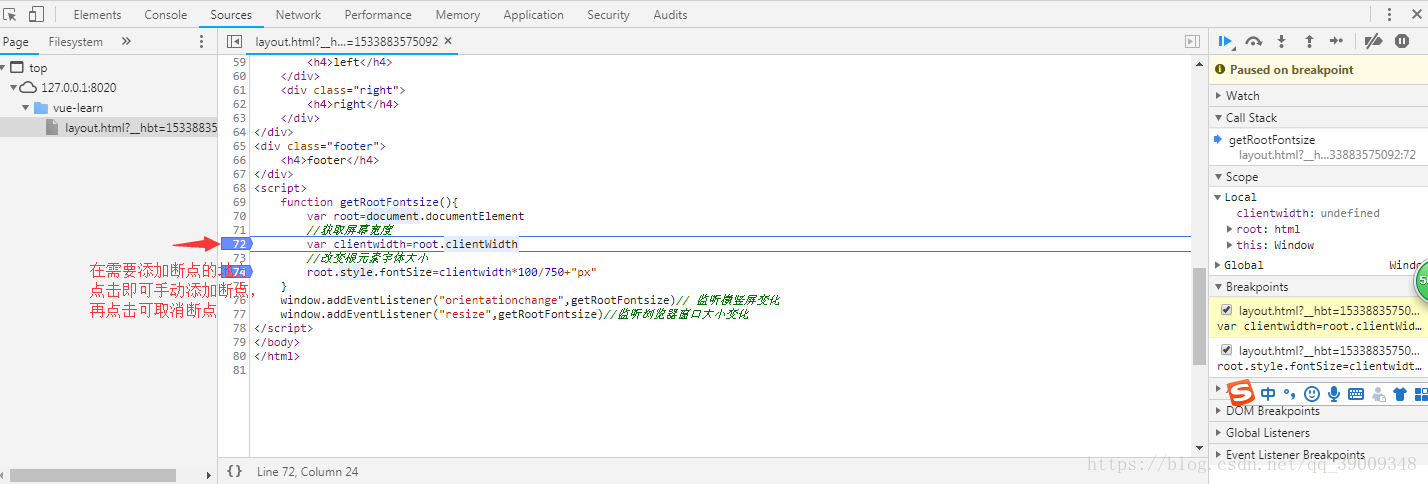
添加断点:

介绍下下面一些按钮的含义:

首先红色区域内从左到右依次为:
Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
Step over next function call:执行到下一步的函数调用(跳到下一行)。
Step into next function call:进入当前函数。
Step out of current function:跳出当前执行函数。
Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
Pause on exceptions:异常情况自动断点设置。
绿色区域:
scope :显示当前断点的作用域
watch :点击+号可添加你所需要监控的变量或者表达式
Call Stack 显示当前断点的环境调用栈
Breakpoints 当前js断点列表,添加的每个断点都会出现在此处,点击列表中断点就会定位到内容区的断点上
DOM Breakpoints 当前DOM断点列表列表
XHR Breakpoints 当前xhr断点列表,可点击右侧+添加断点
Event Listener Breakpoints 事件监听器断点设置处
Event Listeners 当前事件监听断点列表
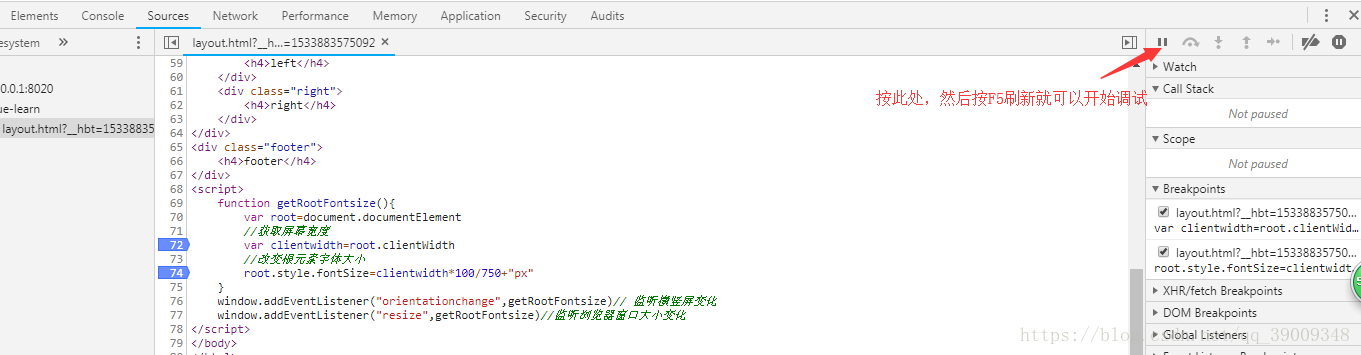
开始调试:

调试界面:

在调试界面,我们把鼠标放在代码的每个变量上,他会显示这个变量的具体信息,这样你 就可以逐步排查BUG所在
我还有一种添加断点的方式就是在代码中需要让他停止的地方添加degugger。代码执行到此处是会停下来
相关推荐:
js调试系列 断点与动态调试[基础篇]_javascript技巧
Atas ialah kandungan terperinci js如何调试?js利用断点进行调试的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AMPenjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?Mar 18, 2025 pm 03:12 PMArtikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?Mar 18, 2025 pm 03:14 PMArtikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?Mar 18, 2025 pm 03:16 PMArtikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 kesan matriks jQueryMar 10, 2025 am 12:52 AM
kesan matriks jQueryMar 10, 2025 am 12:52 AMBawa kesan filem matriks ke halaman anda! Ini adalah plugin jQuery yang sejuk berdasarkan filem terkenal "The Matrix". Plugin mensimulasikan kesan aksara hijau klasik dalam filem, dan hanya pilih gambar dan plugin akan mengubahnya menjadi gambar gaya matriks yang diisi dengan aksara angka. Datang dan cuba, sangat menarik! Bagaimana ia berfungsi Plugin memuat imej ke kanvas dan membaca nilai piksel dan warna: data = ctx.getimagedata (x, y, settings.grainsize, settings.grainsize) .data Plugin dengan bijak membaca kawasan segi empat tepat gambar dan menggunakan jQuery untuk mengira warna purata setiap kawasan. Kemudian, gunakan
 Cara Membina Slider JQuery MudahMar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery MudahMar 11, 2025 am 12:19 AMArtikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana
 Meningkatkan markup struktur dengan JavaScriptMar 10, 2025 am 12:18 AM
Meningkatkan markup struktur dengan JavaScriptMar 10, 2025 am 12:18 AMMata utama yang dipertingkatkan penandaan berstruktur dengan JavaScript dapat meningkatkan kebolehcapaian dan pemeliharaan kandungan laman web sambil mengurangkan saiz fail. JavaScript boleh digunakan secara berkesan untuk menambah fungsi secara dinamik ke elemen HTML, seperti menggunakan atribut CITE untuk memasukkan pautan rujukan secara automatik ke dalam rujukan blok. Mengintegrasikan JavaScript dengan tag berstruktur membolehkan anda membuat antara muka pengguna yang dinamik, seperti panel tab yang tidak memerlukan penyegaran halaman. Adalah penting untuk memastikan bahawa peningkatan JavaScript tidak menghalang fungsi asas laman web; Teknologi JavaScript Lanjutan boleh digunakan (
 Cara memuat naik dan memuat turun fail CSV dengan sudutMar 10, 2025 am 01:01 AM
Cara memuat naik dan memuat turun fail CSV dengan sudutMar 10, 2025 am 01:01 AMSet data sangat penting dalam membina model API dan pelbagai proses perniagaan. Inilah sebabnya mengapa mengimport dan mengeksport CSV adalah fungsi yang sering diperlukan. Dalam tutorial ini, anda akan belajar cara memuat turun dan mengimport fail CSV dalam sudut


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





