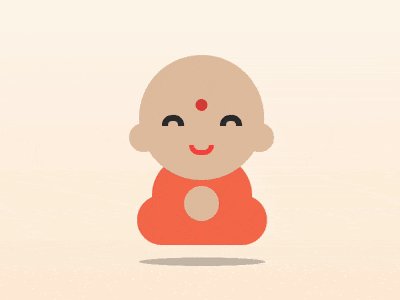
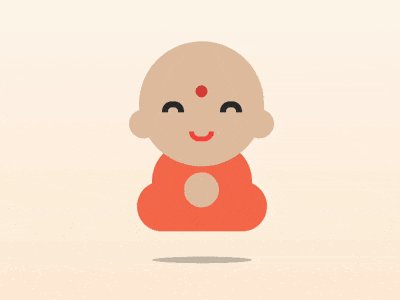
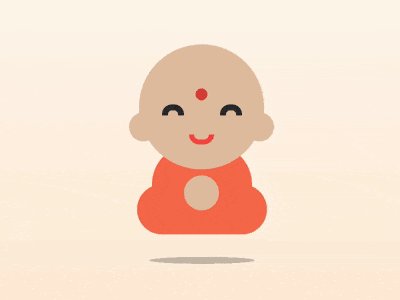
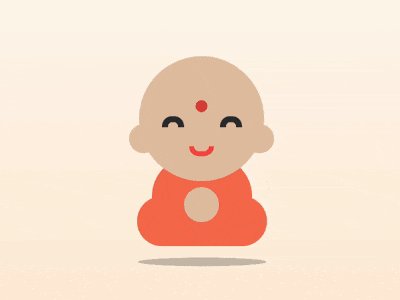
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个微笑打坐的小和尚 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
效果预览:

代码解读:
定义 dom,容器中包含的几个元素分别代表头部、眼睛、嘴、身体和腿:
<p class="buddha"> <p class="head"></p> <p class="eyes"></p> <span class="mouth"></span> <span class="body"></span> <span class="legs"></span> <span class="shadow"></span> </p>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(white, bisque);
}
定义容器尺寸、设置子元素水平居中对齐:
.buddha {
width: 13em;
height: 19em;
font-size: 20px;
border: 1px dashed black;
display: flex;
align-items: center;
flex-direction: column;
position: relative;
}
画出头部轮廓:
.head {
width: 12.5em;
height: 12.5em;
color: peachpuff;
background: currentColor;
border-radius: 50%;
filter: brightness(0.9);
}
用伪元素画出眼睛:
.eyes::before,
.eyes::after {
content: '';
position: absolute;
width: 1em;
height: 0.5em;
border: 0.6em solid #333;
border-radius: 1em 1em 0 0;
border-bottom: none;
top: 6em;
}
.eyes::before {
left: 2.5em;
}
.eyes::after {
right: 2.5em;
}
画出嘴巴:
.mouth {
position: absolute;
width: 1.5em;
height: 0.5em;
border: 0.5em solid tomato;
border-radius: 0 0 1.5em 1.5em;
border-top: none;
top: 9em;
}
画出身体:
.body {
position: absolute;
width: 10em;
height: 8em;
background-color: coral;
border-radius: 4em;
bottom: 1em;
z-index: -1;
}
画出腿:
.legs {
position: absolute;
width: inherit;
height: 5em;
background-color: coral;
border-radius: 2.5em;
bottom: 0;
z-index: -1;
}
用阴影画出耳朵和手:
.head {
box-shadow:
5.8em 2em 0 -4.8em, /* ear right*/
-5.8em 2em 0 -4.8em, /* ear left*/
0 8.6em 0 -4.5em; /* hand */
}
用径向渐变画出眉心:
.head {
background:
radial-gradient(
circle at 50% 40%,
tomato 0.6em,
transparent 0.6em
), /* circle between eyebrows */
currentColor;
}
画出身体的阴影:
.shadow {
position: absolute;
width: inherit;
height: 5em;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
bottom: -4em;
transform: rotateX(100deg);
}
让小和尚上下浮动:
.buddha {
animation: animate 3s ease-in-out infinite;
}
@keyframes animate {
50% {
transform: translateY(-2em);
}
}
让阴影保持在固定位置,不随着人浮动:
.shadow {
animation: shadow-animate 3s ease-in-out infinite;
}
@keyframes shadow-animate {
50% {
transform: rotateX(100deg) translateY(-10em) scale(0.7);
}
}
相关推荐:
Atas ialah kandungan terperinci 如何使用纯CSS实现一个微笑打坐的小和尚. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AM
Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AMApa yang kelihatan seperti menyelesaikan masalah salah satu daripada isu -isu yang mustahil yang ternyata menjadi sesuatu yang tidak pernah anda fikirkan.
 @KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM@keyframesandcsstransitionsdifferincomplexity:@keyframesallowsfordetailedanimationseSseSeSs, whileCstransitionShandlesImplestateShanges.usecsstransitionsforhovereffectsLikeButtonColorchanges, dan@keyframesforintricateanimation.
 Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AM
Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AMSaya tahu, saya tahu: terdapat satu tan pilihan sistem pengurusan kandungan yang tersedia, dan sementara saya telah menguji beberapa, tidak ada yang benar -benar menjadi satu, y ' tahu? Model harga pelik, penyesuaian yang sukar, sesetengahnya akhirnya menjadi keseluruhan &
 Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AM
Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AMMenghubungkan fail CSS ke HTML boleh dicapai dengan menggunakan unsur -unsur dalam sebahagian HTML. 1) Gunakan tag untuk menghubungkan fail CSS tempatan. 2) Pelbagai fail CSS boleh dilaksanakan dengan menambahkan beberapa tag. 3) Fail CSS luaran menggunakan pautan URL mutlak, seperti. 4) Pastikan penggunaan laluan fail yang betul dan pesanan pemuatan fail CSS, dan mengoptimumkan prestasi boleh menggunakan preprocessor CSS untuk menggabungkan fail.
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






