本篇文章给大家带来的内容是关于js如何创建对象?js中创建对象的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
创建对象有4️大法宝
1、通过Object构造函数创建(只能创建单个对象)
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}
这种方法是创建单一对象法,没封装性可言,且每添加一个属性都要写一次obj,代码可读性也不是很好,了解就好。
2、通过字面量方式创建对象(也只能创建单个对象)
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};
这种方法也是单一对象法,对比上一个方法,虽然增强了可读性,但是依旧没解决封装性问题,我们期望可以将共同部分封装起来,增强复用性,通过传参的方式去创建,这时,通过函数法应运而生。
3、工厂模式
工厂工厂,就像一个工厂一样把东西包起来
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')
工厂模式的设计思路就是在函数中创建一个对象,最后返回这个对象,每次调用时,都能创建一个新对象
这种方法虽然解决了封装性问题, 但是并不知道对象的类型,依旧无法满足我们需求,此时新的模式又出现了。
4、构造函数模式
我们知道,在ECMA中的构造函数可用来创建特定类型的对象,除了通过Object构造函数,我们还可以创建自定义构造函数,定义对象类型的属性。
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')
之前一直在纠结构造函数和函数有什么区别,后来发现,任何函数,只要通过new操作符来调用,那它就可以作为构造函数,而任何函数,如果不通过new操作符来调用,那它跟普通函数也不会有什么两样,同样的性质,只不过用在不同的地方,叫法不同罢了。
在这里,我们发现了一个神秘新单词,new,没错啦,new这个词就是用于创建对象的,那么new的背后到底做了什么呢?
①创建一个新对象
②将构造函数的作用域赋值给新对象(因此this指向了这个新对象)
③执行构造函数中的代码(为这个新对象添加属性)
④返回新对象
好啦,我们知道new可以创建一个对象,那么创建完的东西叫他什么呢?我们称之为实例。
创建一个实例后,实例会附带一个constructor(构造函数)属性,通过这个属性可以找到它的构造函数,如果你不理解这句话,我打个比喻就好理解了,创建对象就好比蝌蚪妈妈,实例就好比小蝌蚪,蝌蚪妈妈产下小蝌蚪后会在他们身上留下胎记(constructor),小蝌蚪通过这个胎记去找回他母亲。
那么这种方法对比上一种方法有什么优点呢?
创建自定义的构造函数意味着可以将它的实例标识为一种特定的类型,这解决了工厂模式无法识别对象类型问题。
完美,对象识别问题解决了,这意味着当看见一个对象时,我们有办法(通过constructor)找到它的“母板”了。
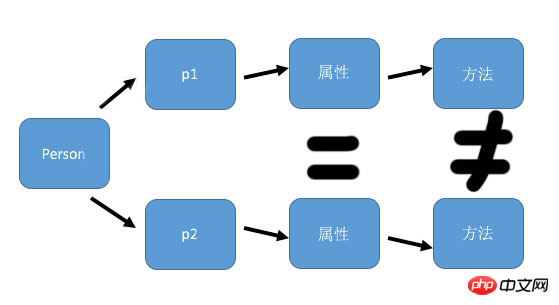
构造函数看似很完美,但是还是会有不足。我们都知道,每创建一个构造函数就是实例化一个对象,同个构造函数创建出来的对象,他们的同名函数是不相等的,说白了点,以这种方式创建函数,会导致不同的作用域链和标识符解析。如果还是不明白,没有什么是一副图搞不掂的

这个图意思是:通过Person构造函数创建的两个对象p1和p2,他们的同名函数(共同方法)是不相等的。(属性不一定相等)
文章推荐:
Atas ialah kandungan terperinci js如何创建对象?js中创建对象的方法(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod







