Rumah >hujung hadapan web >tutorial css >css中Flex布局如何实现九宫格的样式(代码)
css中Flex布局如何实现九宫格的样式(代码)
- 不言asal
- 2018-08-10 09:50:107242semak imbas
本篇文章给大家带来的内容是关于css中Flex布局如何实现九宫格的样式(代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

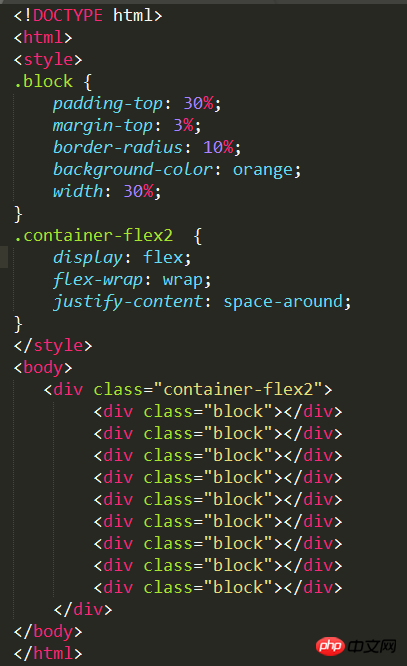
<!DOCTYPE html>
<html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<body>
<div class="container-flex2">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
</body>
</html>
相关文章推荐:
css实现布局时可以用的几个技巧(代码)Atas ialah kandungan terperinci css中Flex布局如何实现九宫格的样式(代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么用css制作箭头?(不同方向箭头代码示例)Artikel seterusnya:如何使用CSS 和D3实现摆线摇摆的效果动画

