Rumah >hujung hadapan web >tutorial js >js中元素的各种宽高图文详解
js中元素的各种宽高图文详解
- php是最好的语言asal
- 2018-08-10 09:36:112407semak imbas
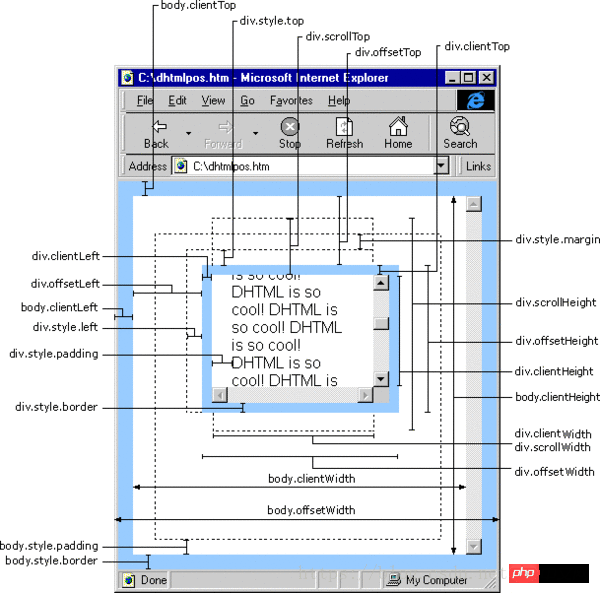
主要看这张图,感觉图的意思很清晰了

1.与client相关的宽高
clientWidth/clientHeight——元素的可视部分的宽度和高度,即padding+content,如果出现滚动条,则要减去相应滚动条的宽度。
无padding无滚动条:clientWidth = style.width
有padding无滚动条:clientWidth = style.width+style.padding*2
有padding有滚动条,且滚动条是显示的:clientWidth = style.width+style.padding*2-滚动轴宽度
clientLeft/clientTop——元素周围边框的厚度,如果不指定一个边框或者不定位该元素,其值为0。
clientLeft = border-left的border-width
clientTop = border-top的border-width
2.与offset相关的宽高
offsetWidth/offsetHeight——border+padding+content。该属性和其内部的内容是否超出元素大小无关,只和本来设定的border及width和height有关。
无padding无滚动条无border:offsetWidth = clientWidth = style.width
有padding无滚动条有border:offsetWidth = style.width+style.padding*2+border宽度*2 = clientWidth+border宽度*2
有padding有滚动条,且滚动条是显示的,有border:offsetWidth = style.width + style.padding * 2 + border宽度 * 2 = clientWidth + 滚动轴宽度 + border宽度*2
offsetLeft/offsetTop——与offsetParent有关,而且存在兼容
如果当前元素的父级元素没有进行css定位(position为absolute或relative),offsetParent为body;如果当前元素的父级元素中有css定位(position为absolute或relative),offsetParent取最近的那个父级元素。
IE6/7:offsetLeft=(offsetParent的padding-left)+(当前元素的margin-left);
IE8/9/10及Chrome中:offsetLeft=(offsetParent的margin-left)+(offsetParent的border宽度)+(offsetParent的padding-left)+(当前元素的margin-left);
FireFox中:offsetLeft=(offsetParent的margin-left)+(offsetParent的padding-left)+(当前元素的margin-left);
3.与scroll相关的宽高——scrollWidth/scrollHeight——document.body的scrollWidth和scrollHeight与p的scrollWidth和scrollHeight是有区别的
body的scrollWidth和scrollHeight
给定body宽高小于浏览器窗口:scrollWidth通常是浏览器窗口的宽度;scrollHeight通常是浏览器窗口的高度。
给定body宽高大于浏览器窗口,且内容小于给定宽高:scrollWidth=给定的宽度 + padding + margin + border; scrollHeight = 给定的高度+padding+margin+border。
给定body宽高大于浏览器窗口,且内容大于给定宽高:scrollWidth=内容宽度 + padding + margin + border; scrollHeight = 内容高度+padding+margin+border
p的scrollWidth和scrollHeight(火狐会把body当作p来处理)
无滚动轴时:scrollWidth=clientWidth=style.width+style.padding*2。
有滚动轴时:scrollWidth=实际内容的宽度 + padding*2; scrollHeight = 实际内容的高度+padding*2。
scrollLeft/scrollTop——可读写,卷起的高度
相关推荐:
Atas ialah kandungan terperinci js中元素的各种宽高图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

