Rumah >hujung hadapan web >tutorial css >当页面文字过多时,怎么用css使超出部分显示省略号?(单/多行代码演示)
当页面文字过多时,怎么用css使超出部分显示省略号?(单/多行代码演示)
- 藏色散人asal
- 2018-08-09 16:04:192515semak imbas
当一个页面文字过于冗长时,不仅不利于用户视觉上的感受,更不利于网站内的优化。那么我们怎么使用css超出部分显示省略号代替呢?本篇文章就给大家详细介绍css超出部分显示省略号怎么实现的?希望对有需要的朋友有所帮助!
css超出部分显示省略号具体示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css超出部分省略显示测试</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
<span class="content">php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</span>
</div>
</body>
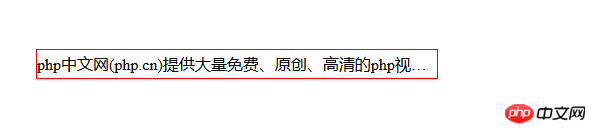
</html>效果如下图:

注:以上是实现单行文本的溢出显示省略号用text-overflow:ellipsis属性,还需要加宽度width属来兼容部分浏览。
那么单行知道如何操作,多行就简单了。多行的实现方法主要是以下代码:
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
css超出省略部分兼容适用范围:
因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端;
注:
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
Atas ialah kandungan terperinci 当页面文字过多时,怎么用css使超出部分显示省略号?(单/多行代码演示). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS3中增加的伪类有哪些及其作用是什么?Artikel seterusnya:CSS3中伪元素实现气泡框的代码(before、after)

