今天想写的内容 因为网上有用的太少了,自己半摸索的实现了。
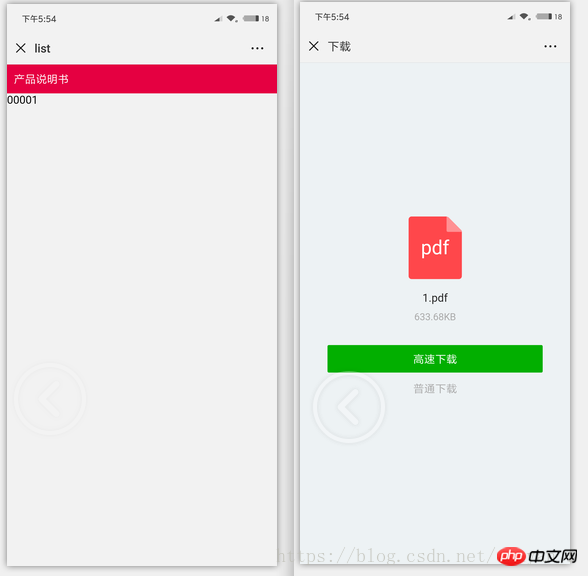
1.说下需求:点击标题 跳转 预览的pdf 页,下载功能 可选【最好有】。

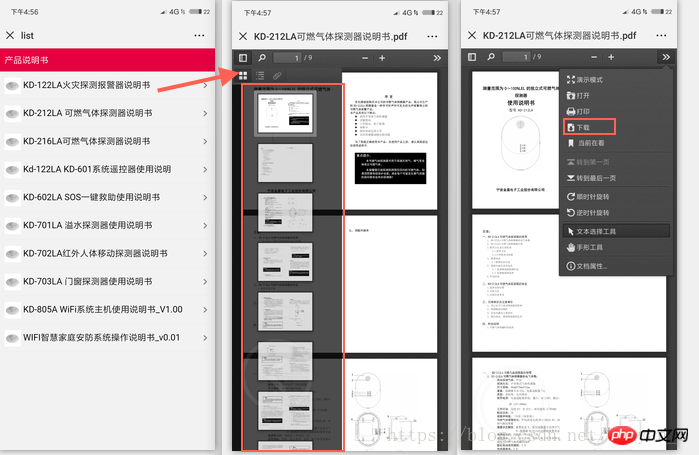
2.实现结果 :

3.代码实现:
依赖pdf.js 【需要下载完整 控件】
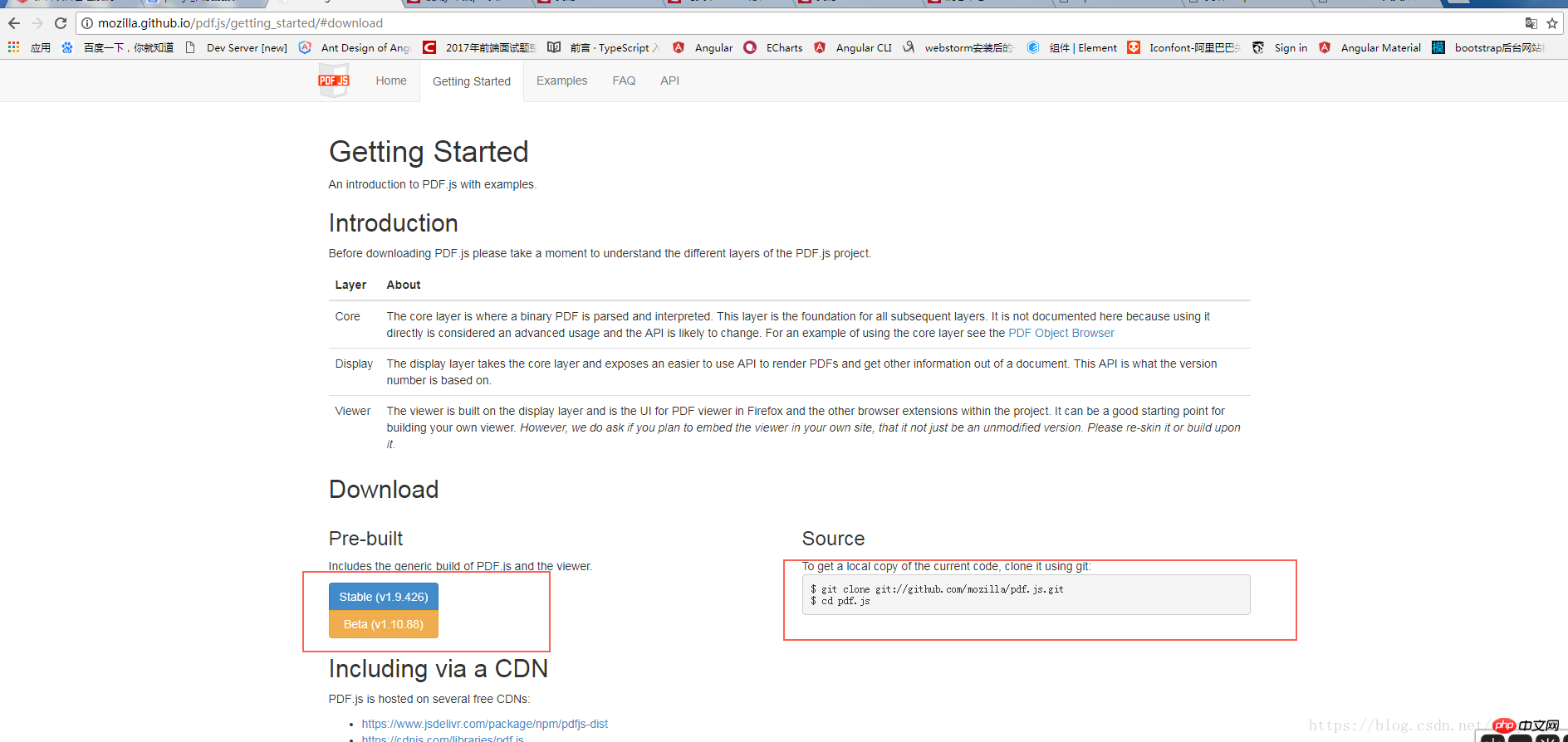
下载官网:http://mozilla.github.io/pdf.js/
点击 ‘Download ’ 到下载页

git 克隆 或者下载。
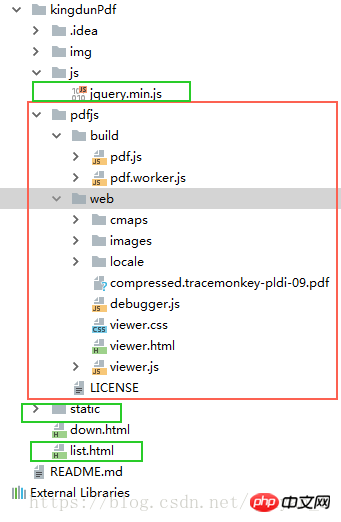
下载后文件长这样:

【重点在后面 项目如何部署组装】
1.新建一个空项目 把文件放到项目根目录下:

红色圈里 是官网下载的 就改个文件名字,然后拖进项目里,完全不用动里面任何文件记住,有需要另说。
绿色是我写的【dowwn.html 是测试文件;static 放pdf 文件】 下面贴代码:
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<ul>
<li dataSrc = 'KD-122LA火灾探测报警器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-122LA火灾探测报警器说明书ccc</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-212LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-212LA 可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-216LA可燃气体探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-216LA可燃气体探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'Kd-122LA_KD-601系统遥控器使用说明.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">Kd-122LA KD-601系统遥控器使用说明</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-602LA_SOS一键救助使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-602LA SOS一键救助使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-701LA_溢水探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-701LA 溢水探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-702LA红外人体移动探测器说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-702LA红外人体移动探测器说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-703LA_门窗探测器使用说明书.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-703LA 门窗探测器使用说明书</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'KD-805A_WiFi系统主机使用说明书_V1.00.pdf' onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">KD-805A WiFi系统主机使用说明书_V1.00</span> <img class="next" src="img/next.png" alt="">
</li>
<li dataSrc = 'WIFI智慧家庭安防系统操作说明书_v0.01.pdf'onclick="fun(this)">
<img class="leftImg" src="img/1.png" alt=""> <span href="">WIFI智慧家庭安防系统操作说明书_v0.01</span> <img class="next" src="img/next.png" alt="">
</li>
</ul>
<script src="js/jquery.min.js"></script>
<script>
function fun(e){
// console.log(e);
var dataSrc = $(e).attr('dataSrc');
// console.log(dataSrc);
// sessionStorage.setItem('dataSrc',dataSrc);
// window.location.href='index.html'
var urlSrc = 'http://testweixin.kingdun.net.cn/pdf/static/'+dataSrc;
$.ajax({
url: urlSrc,
type: "get",
success: function(xhr, data){
if (navigator.userAgent.indexOf('Android') > -1) {
//判断移动端是android 还是ios ,若是android 则要借助pdf插件
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
} else {
//ios直接打开pdf
//window.location.href = url;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/pdfjs/web/viewer.html?file="+urlSrc;
}
},
error: function(){
//window.location.href = '${ctx}/core/user.androidPdf.do?mid='+mid+"&name="+storagename+"&realname="+realname;
window.location.href = "http://testweixin.kingdun.net.cn/pdf/js/web/viewer.html?file="+urlSrc;
}
});
}
</script>
</body>
</html>【兼容性】:苹果手机:直接预览,手机系统自带的,但是 不能下载 (有得必有失),可以在 别的应用中打开 例如 wps。
安卓:可预览 ,可下载,在手机默认浏览器打开 可支持下载,本人小米8,uc浏览器 下载乱码,但是 小米自带浏览器 可下载pdf文件。
交差。
彩蛋:down.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="full-screen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<title>list</title>
<style>
*{
margin: 0;
padding: 0;
}
.title{
background: #e50041;
color: #ffffff;
font-size: 16px;
}
.title{
padding:10px 10px ;
}
ul{
padding:0px 10px 10px 10px ;
}
li{
list-style: none;
border-bottom: 1px solid #eeeeee;
height: 50px;
line-height:50px;
}
a{
text-decoration: none;
color: #000;
}
.leftImg{
width: 30px;
vertical-align: middle;
}
.next{
float: right;
/*vertical-align: middle;*/
margin-top: 4.5%;
}
</style>
</head>
<body>
<p class="title">产品说明书</p>
<a href="static/1.pdf">00001</a>
</body>
</html>哈哈,直接a 标签 href 跳转 pdf文件;也是ok的哦!【苹果手机:直接预览;;;安卓:下载 链接 】

相关推荐:
Atas ialah kandungan terperinci js 实现 pdf 在线预览 打印(完整版). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna






