Rumah >hujung hadapan web >html tutorial >HTML表单的工作原理(图文)
HTML表单的工作原理(图文)
- 不言asal
- 2018-08-08 13:55:057380semak imbas
本篇文章给大家带来的内容是关于HTML表单的工作原理(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在前端语言书写中,表单是一种常用的数据传递方式,也是一种行之有效的比较高效率的方式。
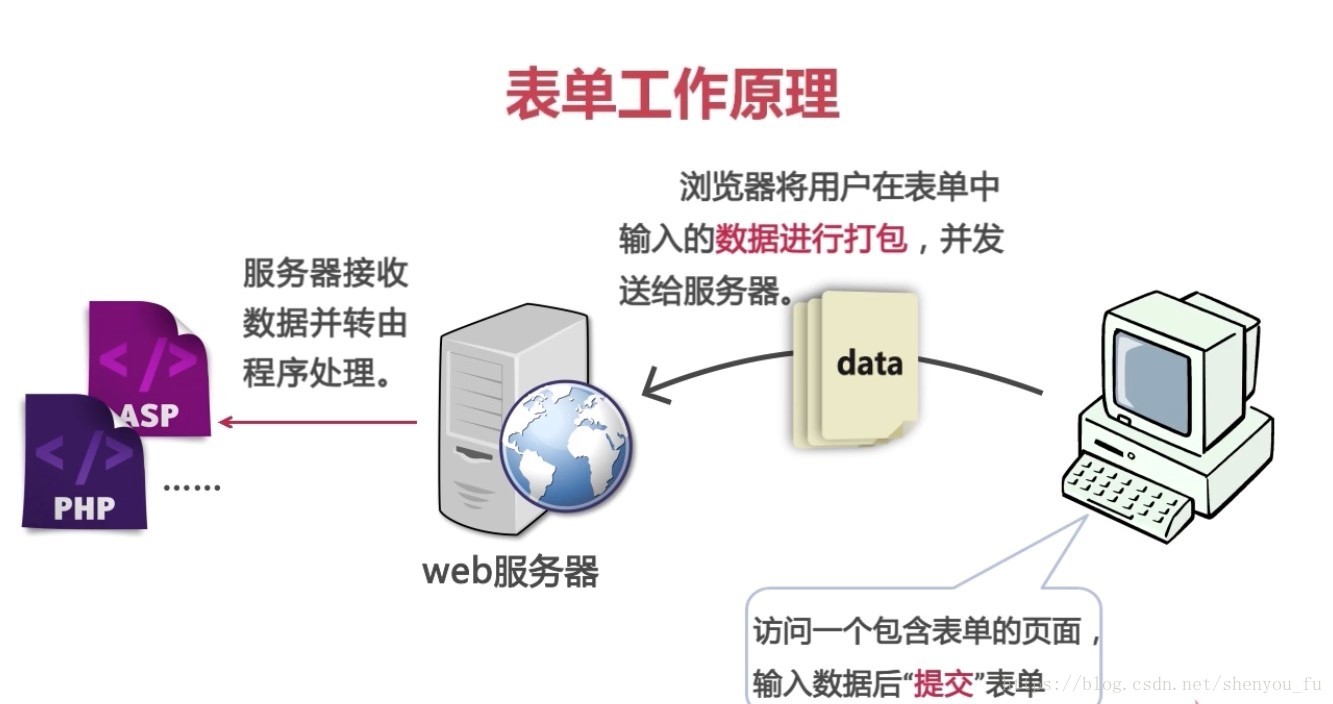
其工作原理 为:访问一个包含表单的页面,输入表单信息之后提交表单——通过data,将浏览器页面发送的表单数据打包发送给服务器——服务器接受数据并由程序进行处理(各种后台程序PHP、.net),具体如下图:

表单代码全部放在一对
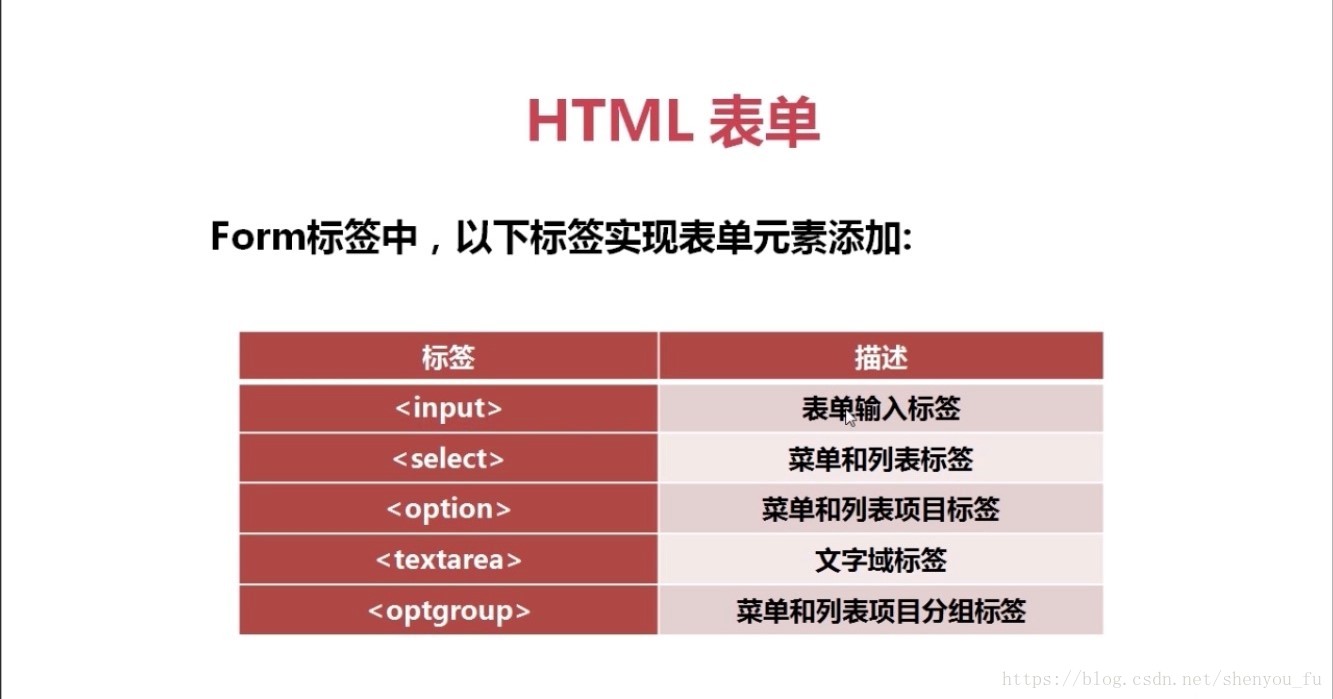
在form中是一个个表单元素组成了整个表单
 每个表单元素代表了不同的含义,实现不同的功能。组成了完成的表单。
每个表单元素代表了不同的含义,实现不同的功能。组成了完成的表单。
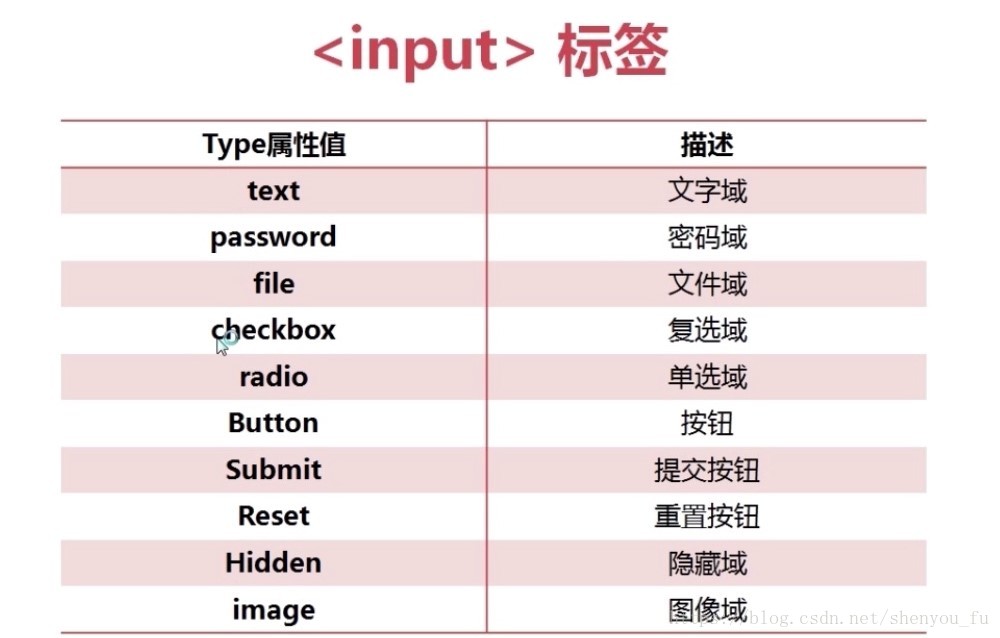
每一个元素有有着大致相同的属性,以input输入框为例:
 它里边可以放任何规则允许下的属性条件。
它里边可以放任何规则允许下的属性条件。
在单行文本域的里边还可以设置文本域的范围,命名之类的设置
 有的表单元素是没有对应闭合元素的,只有自己。
有的表单元素是没有对应闭合元素的,只有自己。
相关文章推荐:
Atas ialah kandungan terperinci HTML表单的工作原理(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html实现一个简单的注册页面(附代码)Artikel seterusnya:父元素<a>标签的默认行为以及click事件之间的相互影响

