Rumah >hujung hadapan web >tutorial css >CSS中盒模型中四个属性的介绍(附代码)
CSS中盒模型中四个属性的介绍(附代码)
- 不言asal
- 2018-08-07 14:20:097483semak imbas
本篇文章给大家带来的内容是关于CSS中盒模型中四个属性的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、替换元素与非替换元素
根据“外在盒子”是内联还是块级我们可以把元素分为内联元素和块级元素,而根据是否
具有可替换内容,我们也可以把元素分为替换元素和非替换元素
1.1 替换元素定义
通过修改某个属性值呈现的内容就可以被替换的元素就称为“替换元素”,常见的替换元素有:a1f02c36ba31691bcfe87b2722de723b、273238ce9338fbb04bee6997e5552b95、39000f942b2545a5315c57fa3276f220、d5ba1642137c3f32f4f4493ae923989c或者表单元素4750256ae76b6b9d804861d8f69e79d3和d5fd7aea971a85678ba271703566ebfd
1.2 替换元素的特点
1、内容的外观不受页面上的 CSS 的影响;如单复选框的内间距、背景色等样式
2、有自己的尺寸;如39000f942b2545a5315c57fa3276f220、a1f02c36ba31691bcfe87b2722de723b都有自己的尺寸
3、在很多 CSS 属性上有自己的一套表现规则;vertical-align中,替换元素默认为baseline(字母x下边缘),替换元素的基线就被硬生生定义成了元素的下边缘
1.3 替换元素的尺寸计算规则
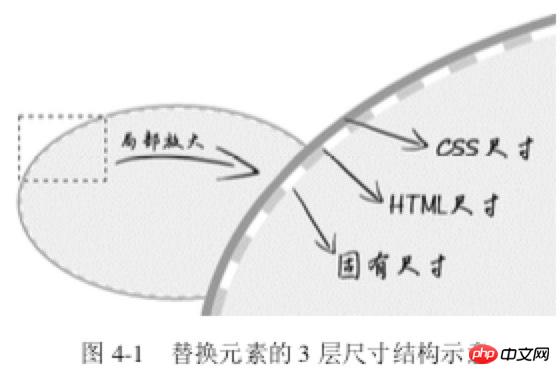
替换元素的尺寸从内而外分为 3 类:固有尺寸、HTML 尺寸和 CSS 尺寸
固有尺寸指的是替换内容原本的尺寸;例如,图片、视频、input作为一个独立文件存在的时 候,都是有着自己的宽度和高度的;
HTML 尺寸,“HTML 尺寸”只能通过
HTML原生属性改变,这些HTML原生属性包括a1f02c36ba31691bcfe87b2722de723b的width和height属性、d5fd7aea971a85678ba271703566ebfd的size属性、4750256ae76b6b9d804861d8f69e79d3的cols和rows属性CSS 尺寸特指可以通过 CSS 的
width和height或者max-width/min-width和max-height/min-height设置的尺寸,对应盒尺寸中的content box

尺寸计算优先级: CSS 尺寸 > HTML 尺寸 > 固有尺寸
二、content属性
注意,content属性不仅能用于::before/::after中,还能用于元素中,不过有一定兼容性。
在 Chrome 浏览器下,所有的元素都支持 content 属性,而其他浏览器仅在::before/::after 伪元素 中才有支持
案例1:基于伪元素的图片内容生成技术
HTML:
<img alt="美女沉思图" data-src="1.jpg"> <p><button>设置src属性显示图片</button></p>
var eleButton = document.querySelector('button'),
eleImg = document.querySelector('img');if (eleButton && eleImg) {
var initValueButton = eleButton.innerHTML; // 图片地址
var srcImage = eleImg.getAttribute('data-src'); // 移除该属性
eleImg.removeAttribute('data-src'); // 按钮点击事件
eleButton.addEventListener('click', function() {
if (this.innerHTML == initValueButton) {
this.innerHTML = '移除src属性'; // 图片显示
eleImg.setAttribute('src', srcImage); } else {
this.innerHTML = initValueButton; // src属性移除
eleImg.removeAttribute('src'); }
});}CSS:
img {
display: inline-block; width: 256px; height: 192px; /* 隐藏Firefox alt文字 */
color: transparent; position: relative; overflow: hidden;}img:not([src]) {
/* 隐藏Chrome alt文字以及银色边框 */
visibility: hidden;}img::before {
/* 淡蓝色占位背景 */
content: ""; position: absolute; left: 0; width: 100%; height: 100%; background-color: #f0f3f9; visibility: visible;}img::after {
/* 黑色alt信息条 */
content: attr(alt); position: absolute; left: 0; bottom: 0; width: 100%; line-height: 30px; background-color: rgba(0,0,0,.5); color: white; font-size: 14px; transform: translateY(100%); /* 来点过渡动画效果 */
transition: transform .2s; visibility: visible;}img:hover::after {
transform: translateY(0);}
原理:图片没有src时,::before和::after可以生效;给图片添加一个src地址时,图片从普通元素变成替换元素,原本都还支持的::before和::after此时全部无效
案例2:content 引入图片
img { content: url(1.jpg); }
案例3:hover 实现图片替换
aae1cc2e79a1908bb4a1a2b8709c5a44
img:hover {
content: url(laugh-tear.png);
}
案例4:优雅实现h1的SEO
4a249f0d628e2318394fd9b75b4636b1《CSS 世界》473f0a7621bec819994bb5020d29372a
h1 {
width: 180px;
height: 36px;
background: url(logo.png); /* 隐藏文字 */
text-indent: -999px;
}
案例5:加载中动画
正在加载中c8265db6666e42bdb087e50ac9be9005...efd9b31a368d09f40fe7db8d451fc386
dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}
案例6:计数器(了解)
<div class="reset">
<div class="counter">我是王小二 <div class="reset">
<div class="counter">我是王小二的大儿子</div>
<div class="counter">我是王小二的二儿子 <div class="reset">
<div class="counter">我是王小二的二儿子的大孙子</div>
<div class="counter">我是王小二的二儿子的二孙子</div>
<div class="counter">我是王小二的二儿子的小孙子</div>
</div>
</div>
<div class="counter">我是王小二的三儿子</div>
</div>
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四 <div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div></div>CSS:
.reset {
padding-left: 20px;
counter-reset: wangxiaoer;}.counter:before {
content: counters(wangxiaoer, '-') '. ';
counter-increment: wangxiaoer;}三、padding属性
padding 对内联元素水平和垂直方向上均有影响
padding 宽高百分比都是基于父元素的宽度计算
很多很多的前端同事有这么一个错误的认识:内联元素的 padding 只会影响水平方向,不会影响垂直方向。这种认知是不准确的,内联元素的 padding 在垂直方向同样会影响布局,影响视觉表现。 只是因为内联元素没有可视宽度和可视高度的说法(clientHeight 和 clientWidth 永远是 0),垂直方向的行为表现完全受 line-height 和 vertical-align 的影响,视觉上并没有改变和上一行下一行内容的间距,因此,给我们的感觉就会是垂直 padding 没有起作用。
案例1:增大点击区域
a { padding: .25em 0; }
案例2:任意高度的分隔符
6170e8999ab19ec641e0422470b16d5c登录5db79b134e9f6b82c0b36e0489ee08ed6170e8999ab19ec641e0422470b16d5c注册5db79b134e9f6b82c0b36e0489ee08ed
a + a:before {
content: "";
font-size: 0;
padding: 10px 3px 1px;
margin-left: 6px;
border-left: 1px solid gray;
}
案例3:等比例盒子
用于实现自适应布局,如网页banner等比例大小图片
/* 矩形 */
div { padding: 50%; }
/* 正方形 */
div { padding: 25% 50%; }
案例4:图形绘制
/* 菜单 */
.icon-menu {
display: inline-block;
width: 140px; height: 10px;
padding: 35px 0;
/* 默认border-color:currentColor; */
border-top: 10px solid;
border-bottom: 10px solid;
/* 核心 */
background-color: currentColor;
background-clip: content-box;
}
四、margin属性
margin特点:
与padding不同,margin可以为负值;
与padding相同,margin的百分比也是相对于其父元素的width
4.1 margin负值应用
(1)增大盒子尺寸
只有元素是“充分利用可用空间”状态的时候,margin 才可以改变元素的可视尺寸
/* 无法改变尺寸 */
.father {
width: 300px;
margin: 0 -20px;
}
/* .son 尺寸变化 */
a5daeeec5463bc82bf7a821c424c2a0b
ae86c4e82e8d5375cfeae04d17c0edbd16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
.father { width: 300px; }
.son { margin: 0 -20px; }
(2)经典无兼容两栏布局
.column-box {
overflow: hidden;
}
.column-left,
.column-right {
margin-bottom: -9999px;
padding-bottom: 9999px;
}
布局原理:
默认情况下,垂直方向块级元素上下距离是 0,一旦 margin-bottom:-9999px 就意味着后面所有元素和上面元 素的空间距离变成了-9999px,也就是后面元素都往上移动了 9999px。此时,通过神来一笔 padding-bottom:9999px 增加元素高度,这正负一抵消,对布局层并无影响,但却带来了我们 需要的东西— 视觉层多了 9999px 高度的可使用的背景色。
4.2 margin合并
块级元素的上外边距(margin-top)与下外边距(margin-bottom)有时会合并为单个外边距,这样的现象称为“margin 合并”。
两个条件:块级元素和仅发生在垂直方向上
margin合并的3种场景
(1)相邻兄弟元素 margin 合并。这是 margin 合并中最常见、最基本的
e388a4556c0f65e1904146cc1a846bee第一行94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee第二行94b3e26ee717c64999d7867364b1b4a3
p { margin: 1em 0; }
(2)父级和第一个/最后一个子元素
a5daeeec5463bc82bf7a821c424c2a0b 2f8e02b3f5aaa76a1ff75ff39046c97616b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 121027c7e67736c29561951480ffc036 ae86c4e82e8d5375cfeae04d17c0edbd16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 e09e80dea3bc4b37483129a9dd388348 121027c7e67736c29561951480ffc036 2f8e02b3f5aaa76a1ff75ff39046c97616b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
(3)空块级元素的 margin 合并
.father { overflow: hidden; }
.son { margin: 1em 0; }
a5daeeec5463bc82bf7a821c424c2a0b
ae86c4e82e8d5375cfeae04d17c0edbd16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
此时.father 所在的这个父级e388a4556c0f65e1904146cc1a846bee元素高度仅仅是 1em,因为.son 这个空e388a4556c0f65e1904146cc1a846bee元 素的 margin-top 和 margin-bottom 合并在一起了
如何阻止margin发生合并?
对于 margin-top 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-top 值;
父元素设置 padding-top 值;
父元素和第一个子元素之间添加内联元素进行分隔。
对于 margin-bottom 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-bottom 值;
父元素设置 padding-bottom 值;
父元素和最后一个子元素之间添加内联元素进行分隔;
父元素设置 height、min-height 或 max-height。
margin 合并的计算规则:
“正正取大值”“正负值相加”“负负最负值”
4.3 margin:auto深入
margin:auto 的填充规则如下
(1)如果一侧定值,一侧 auto,则 auto 为剩余空间大小。
(2)如果两侧均是 auto,则平分剩余空间。
一侧auto应用
a5daeeec5463bc82bf7a821c424c2a0b
ae86c4e82e8d5375cfeae04d17c0edbd16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
.father {
width: 300px;
}
.son {
width: 200px;
margin-right: 80px;
margin-left: auto;
}
两侧auto,水平垂直居中
.father {
width: 300px; height: 150px;
background-color: #f0f3f9;
position:relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
background-color: #cd0000;
margin: auto;
}
注意:
display 计算值 inline 的非替换元素的垂直 margin 是无效的。对于内联替换元素, 垂直 margin 有效,并且没有 margin 合并的问题,所以图片永远不会发生 margin 合并。
五、border属性
几个特点:
border属性值不支持百分比
border-style 默认值为none
border-color 默认值为currentColor
应用1:图片上传hover变色
.add {
color: #ccc;
border: 2px dashed;
}
.add:before {
border-top: 10px solid;
}
.add:after {
border-left: 10px solid;
}
/* hover变色 */
.add:hover {
color: #06C;
}
应用2:优雅增加点击区域
/* box-sizing非border-box时 */
.icon-clear {
width: 16px;
height: 16px;
border: 11px solid transparent;
}
应用3:三角形绘制
div {
width: 0;
border: 10px solid;
border-color: #f30 transparent transparent;
}
border能构成三角形和梯形的原理如下:

通过改变width/height以及border-width在不同方位的尺寸,可以改变三角形的倾角方位和尺寸
应用4:border等高布局
.box {
border-left: 150px solid #333;
background-color: #f0f3f9;
}
.box > nav {
width: 150px;
margin-left: -150px;
float: left;
}
.box > section {
overflow: hidden;
}
border等高布局的局限性:
由于 border 不支持百分比宽度,因此,适合至少一栏是定宽的布局
等高布局的栏目有限制。基本上,border 等 高布局只能满足 2~3 栏的情况,除非正好是等比例的,那还可以使用 border-style:double 实现最多 7 栏布局
相关文章推荐:
Atas ialah kandungan terperinci CSS中盒模型中四个属性的介绍(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

