这篇文章给大家介绍的内容就是关于css3实现会动的菜单按钮(menu)效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
需要做一个会的动画按钮效果,小前端不知道如何实现,我看了一眼需要的效果,给他写了一个简单的 demo。
设计师给了俩图片,一个是 三 这样的菜单图标,另一个是点击时,变成 X 的图标。希望在这两个图标之间,有动画切换效果。
因为图标非常简单,我们可以用 css 把这俩图标画出来,然后做一个动画的过度效果就可以了。代码如下:
html代码
<p class="box">
<p class="menu"></p>
</p>外面的 .box 只是为了撑开页面,没有实际作用。有用的,就是一个 .menu。
CSS 代码
.box { margin: 200px; }
.menu { width: 100px; height: 100px; position: relative; }
.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }
.menu:before { top: 5px; box-shadow: 0 37px #000; }
.menu:after { bottom: 5px; }
.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }
.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }重点解释:
一个元素给加上了 transition: all 0.15s ease-in-out; 这样的代码,那么当他的任何属性发生变化的时候,都会有切换效果。更多内容请参考 CSS3 transition 属性
因为有三个横线,所以 :before 和 :after 两个伪元素还不够。我不愿意再去额外添加一个元素,使有更多的东西可以控制。所以,我用了一个 box-shadow: 0 37px #000; 阴影的方式,实现中间的那个横线的效果。 :before 和 :after 分别放在上面和下面。
切换 X 的时候,只有两个元素,我只要把上面添加的阴影给去掉即可 box-shadow: none;。
然后就是位置的变化,和添加旋转了。位置变化不表。旋转使用了 transform: rotate(225deg); 这个属性来实现。更多内容,请参考 CSS3 transform 属性
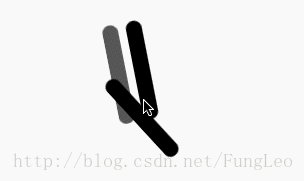
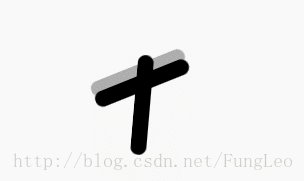
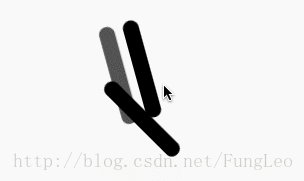
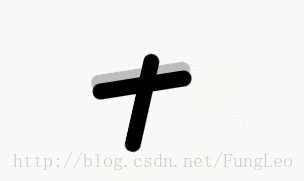
最终实现效果如下:

好,效果就实现了。上面的动画我是放到切换实现3秒,为的是看清楚动画细节效果。
其实,会了这个思路,我们可以做很多简单的动画效果的。
相关文章推荐:
Atas ialah kandungan terperinci css3实现会动的菜单按钮(menu)效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AM
Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AMDalam jawatan ini, Blackle Mori menunjukkan kepada anda beberapa hacks yang ditemui semasa cuba menolak had sokongan HTML Cohost. Gunakan ini jika anda berani, supaya anda juga dilabelkan sebagai penjenayah CSS.
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod







