Rumah >hujung hadapan web >tutorial js >Vue子组件与父组件之间的通信(附代码)
Vue子组件与父组件之间的通信(附代码)
- php是最好的语言asal
- 2018-08-06 15:54:262029semak imbas
1.环境搭建
下载 vue-cli:
npm install -g vue-cli初始化项目:
vue init webpack vue-demo进入vue-demo文件夹:
cd vue-demo下载安装依赖:
npm install运行该项目:
npm run dev
2.父组件向子组件传值
src/components/文件夹下建一个组件,Home.vue
创建子组件,在src/components/文件夹下新建一个文件夹,在新建文件夹中新建一个组件Child.vue
在Child.vue中创建props,用于接收父组件传递的值
<template>
<p>
<p v-for="(item,key) of c" :key="key">
{{key}}: {{item}}
</p>
</p>
</template>
<script>
export default {
name: 'child',
props: {
c: Array
}
}
</script>
<style scoped>
</style>在Home.vue中注册Child组件,并在template的p标签中添加home-child标签,标签中使用v-bind指令绑定c。子组件通过props就可以接受到这个父组件传递的值。
<template>
<p class="hello">
<home-child v-bind:c="c"></home-child>
</p>
</template>
<script>
import HomeChild from '@/components/common/Child'
export default {
name: 'home',
components: {
HomeChild
},
data () {
return {
c:[1,2,3]
}
}
}
</script>
<style scoped>
</style>结果
3.子组件向父组件传值
给按钮绑定点击事件ChildClick
在事件的函数中使用$emit来触发一个自定义事件,并传递一个参数,这个参数就是子组件要传递给父组件的值。
<template>
<p>
<p v-for="(item,key) of c" :key="key">
{{key}}: {{item}}
</p>
<button v-on:click="ChildClick">点击向父组件传值</button>
<span>{{data}}</span>
</p>
</template>
<script>
export default {
name: 'child',
props: {
c: Array,
data: String
},
methods: {
ChildClick: function () {
this.$emit("ListenChild","I am child.vue")
}
}
}
</script>
<style scoped>
</style>在父组件中的home-child标签中监听该自定义事件,并添加一个响应该事件的方法ShowChild。
<template>
<p class="hello">
<home-child v-bind:c="c" :data="data" v-on:ListenChild="ShowChild"></home-child>
</p>
</template>
<script>
import HomeChild from '@/components/common/Child'
export default {
name: 'Home',
components: {
HomeChild
},
data () {
return {
c:[1,2,3],
data: " "
}
},
methods: {
ShowChild: function (data) {
this.data = data
console.log("data:" + data)
}
}
}
</script>
<style scoped>
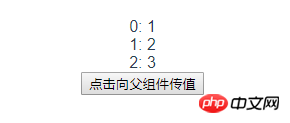
</style>结果:
点击按钮后:
相关文章:
实例详解vue组件间通信子与父详解(二)
Atas ialah kandungan terperinci Vue子组件与父组件之间的通信(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:案例分享转盘抽奖的demo(附代码)Artikel seterusnya:js教程 - 数组循环删除错误实现与解决方案
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

