Rumah >hujung hadapan web >tutorial js >javascript-页面中鼠标移动或停留均显示提示框
javascript-页面中鼠标移动或停留均显示提示框
- php是最好的语言asal
- 2018-08-06 10:19:243343semak imbas
鼠标移动到隐藏内容时显示提示框,鼠标停留在提示框时依旧显示。鼠标离开提示框和隐藏内容时提示框消失。
使用时配合table框是固定宽度,将超过宽度的多余信息予以用省略号显示。
将table框CSS设置为
table-layout: fixed; word-break: break-all;
多余的字符显示为省略号:
.hideMore {
width:60px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}显示提示框时使用到的方法说明:
1、delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
2、setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
<body>
<table>
//表格内多余的seat将被用省略号来显示
//鼠标移动到这里将显示提示框提示内容(可以自定义)
<td class="hideMore"><span alert-content="$!{policy.seat}">$!{policy.seat}</span>
<table>
<body>javascript代码:
$(function () {
var tableShow = null;
var tipShow = null;
var delayTime = 200;
//离开至表格隐藏tip
$("body").delegate("span", "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//移动至表格显示tip
$("body").delegate("span", "mouseover", function () {
var seat = $(this);
tableShow = setTimeout(function () {
showTip(seat)
}, delayTime)
});
//在tip上继续显示
$("body").delegate('[data-ui="alert-layer"]', "mouseover", function () {
clearTimeout(tipShow)
});
//离开tip隐藏
$("body").delegate('[data-ui="alert-layer"]', "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//予以显示
function showTip(seat) {
var content = seat.attr("alert-content");
var position = {
top: seat.offset().top + seat.height(),
left: seat.offset().left-3,
index: 9999
};
var content = "<p data-ui=\"alert-layer\" class=\"more-seat\"><p class=\"bg\"></p>"+content+"</p>";
$('[data-ui="alert-layer"]').length || ($("body").append(content),
$('[data-ui="alert-layer"]').css(position))
}
})//显示 提示框p的CSS样式
.more-seat {
white-space: nowrap;
color: #566c7e;
position: absolute;
z-index: 99999;
background: #f8fcff;
line-height: normal;
border: 1px solid #c3d5e3;
padding: 14px 16px;
cursor: default;
font-family: verdana;
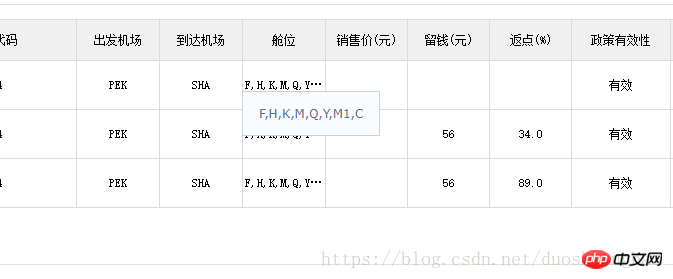
}使用样例:

使用的技术和方法不是很先进,大神可以留下建议。
相关文章:
Atas ialah kandungan terperinci javascript-页面中鼠标移动或停留均显示提示框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Javascript异步编程知识点系统讲解Artikel seterusnya:js滚动点击加载更多数据代码怎么实现?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

