Rumah >hujung hadapan web >html tutorial >HTML有哪些标签?html常用标签大全
HTML有哪些标签?html常用标签大全
- 不言asal
- 2018-08-04 18:02:0125119semak imbas
html中标签有很多,每一种标签都有着不同的用处,下面这篇文章php中文网给大家总结html常用的标签,每一种标签都会跟随一个例子,话不多说,让我们来看看具体内容。
240cb830ca84ebaabbd07850110b414d
字体标签,用于展示效果中修饰文字样式
ff7f3e44218efdf7b23e704a0218b191文字e6e38b3c62e8df885fe2e3986461aa63
size:控制字体大小.最小1 ~ 最大7。 如果设置范围不在1~7之间,设置无效
color:控制字体颜色. 使用英文设置(例如:red,blue…)
face:控制字体类型。只能设置系统字库中存在的字体类型
示例:
<body> 东边日出<font color="green" size="50" face="宋体">西边雨</font> </body>
效果:

076402276aae5dbec7f672f8f4e5cc81
HTML源码中换行,浏览器解析时会自动忽略。
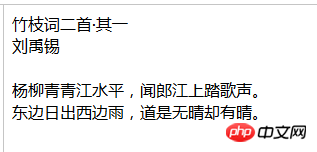
换行标签,用于展示效果中换行
示例:
竹枝词二首·其一<br/> 刘禹锡<br/><br/> 杨柳青青江水平,闻郎江上踏歌声。<br/> 东边日出西边雨,道是无晴却有晴。
效果:

e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3
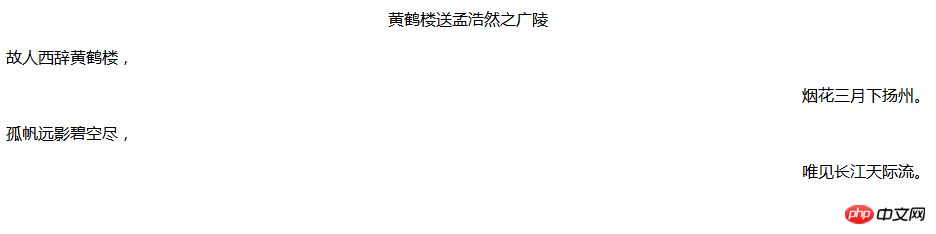
段落标签,用于展示效果中划分段落。并且自动在段前和段后自动加空白行
align:段落内容的对齐方式
默认是left, 内容居左
Right 右
Center 居中
示例:
<p align="center">黄鹤楼送孟浩然之广陵</p> <p >故人西辞黄鹤楼,</p><p align="right">烟花三月下扬州。</p> <p>孤帆远影碧空尽,</p><p align="right">唯见长江天际流。</p>
效果:

4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a
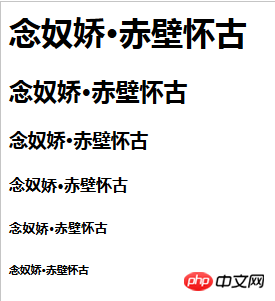
标题标签,用于展示效果中划分标题
其中4a249f0d628e2318394fd9b75b4636b1最大,4e9ee319e0fa4abc21ff286eeb145ecc最小
示例:
<h1>念奴娇·赤壁怀古</h1> <h2>念奴娇·赤壁怀古</h2> <h3>念奴娇·赤壁怀古</h3> <h4>念奴娇·赤壁怀古</h4> <h5>念奴娇·赤壁怀古</h5> <h6>念奴娇·赤壁怀古</h6>
效果:

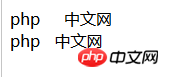
HTML源码中的多个空格,效果中最终会合并成一个。
空格符号,用于展示效果中显示一个空白的位置
示例:
php 中文网</br> php 中文网
效果:

HTML注释
用于注释HTML源码,不在HTML效果中展示。
只能在源码中看到,页面展示效果中是没有
格式:68a6684cf08117796c9674b13f4e3860
示例:
<!--html标签-->
效果:在HTML效果展示中不会显示,只能在源码中看到
图片标签
79d7c95122630a3791db16c5259dc98d
用于在页面效果中展示一张图片。
src:指明图片的路径。(必有属性)
图片路径的写法:
①内网路径:
绝对路径:文件在硬盘上的具体位置。【不建议使用】
例如:C:\ JavaWeb001_html\img\c_1.jpg
相对路径:从引入者所在目录出发。【建议使用相对路径】
例如:../img/c_1.jpg
../表示上一层目录
./表示当前目录
互联网路径:
必须前面加上http://
width:图片宽度
height:图片的高度
宽度和高度的设置:
默认单位是px,像素。例如:width=”400” 其实设置的是 width=”400px”。固定设置方式
百分比设置。例如:width=”50%”。 是父标签的百分比。 动态改变的。
示例:
<img src="../c_1.jpg" width="600" height="600"/> <img src="../c_2.jpg" width="60%"/>
列表标签
ff6d136ddc5fdfeffaf53ff6ee95f185929d1f5ca49e04fdcb27f9465b944689
无序列表标签,用于在效果中定义一个无序列表
25edfb22a4f469ecb59f1190150159c6bed06894275b65c1ab86501b08a632eb
列表条目项标签,用于在效果中定义一个列表的条目
c34106e0b4e09414b63b2ea253ff83d6f6f112ef45f603be226bc581f9dd5e90
有序列表标签,用于在效果中定义一个有序列表
示例:
<ul>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ul>效果:

示例:
<ol>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ol>效果:

超链接标签
3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed
超链接标签,用于在效果中定义一个可以点击跳转的链接
href:超链接跳转的路径 (必有属性)
内网本机路径:相对路径和绝对路径
互联网路径:http://地址
本页:默认跳转到本页
超链接正常工作:①a标签中必须有内容
②a标签必须有href属性
示例:
<a herf="http://www.php.cn/">php中文网</a> <a herf="demo html">demo</a>
注意:
①a标签内容体,不仅仅是文字,也可以是其他内容,例如图片
②a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,例如图片
示例:
<a herf="demo html"> <img src="../img/c_1.jpg" /> </a>
示例:
<a herf="../img/c_1.jpg" />链接到一张图片</a>
表格标签
f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08
表格标签,用于在效果中定义一个表格
border:设置表格的边框粗细
width:设置表格的宽度
a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5
表格的行标签,用于在效果中定义一个表格行
b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf
表格的单元格标签,用于在效果中定义一个表格行中的单元格
表格的书写顺序:
步骤1:定义一个表格 f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08
步骤2:定义表格中的一行 a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5
步骤3:在表格一行中定义单元格 b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf 内容就可以写在单元格中
示例:
<table> <tr> <td>姓名</td> <td>数学</td> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b
表格的表头单元格标签,用于在效果中定义一个表格行中的表头单元格
b4d429308760b6c2d20d6300079ed38e和b6c5a531a458a2e790c1fd6421739d1c唯一区别:b4d429308760b6c2d20d6300079ed38e内容 居中加粗
示例:
<table boder="1px" width="100%"> <tr> <th>姓名</th> <th>数学</th> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

单元格合并
b6c5a531a458a2e790c1fd6421739d1c或者b4d429308760b6c2d20d6300079ed38e都有两个单元格合并属性:
colspan:跨列合并单元格
rowspan:跨行合并单元格
合并步骤:
确定合并哪几个单元格,确定是跨列合并还是跨行合并
在第一个出现的单元格上书写 合并单元格属性
合并几个单元格,属性值就书写几
被合并的单元格必须删掉
示例:
<tr> <td conspan="2">1</td> <td>3</td> <td>4</td> </tr>
示例:
<tr><td rowspan="2">6</td> <td>7</td> <td>8</td> </tr> <tr> <td>12</td> <td>15</td> </tr>
示例:
<tr> <td conspan="2" rowspan="2">8</td> <td>11</td> </tr> <tr> <td>16</td> </tr>
块标签
45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114
行级的块标签,用于在效果中 一行上定义一个块,进行内容显示。
span有多少内容,就会占用多大空间。
Span不会自动换行
适用于少量数据展示
示例:
<span>哈哈哈哈哈</span> <span>呵呵呵呵呵</span>
效果:

dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
块级的块标签,用于在效果中 定义一块,默认占满一行,进行内容的显示
默认占满一行
会自动换行
适用于大量数据展示
示例:
<div>哈哈哈哈哈</div> <div>呵呵呵呵呵</div>
效果:

框架标签
框架标签:f900b4fc197b16ab214eecf015bb6bd2
f900b4fc197b16ab214eecf015bb6bd2 标签,是多个窗口页面整合在一起的一个集合(框架集)。每一个页面(框架)都是单独文档,需要使用子标签04a0d55efbbfd646a993fbc01f262c57来确定页面的位置。f900b4fc197b16ab214eecf015bb6bd2通过列和行来确定整体布局,使用cols确定列数,使用rows确定行数。多个f900b4fc197b16ab214eecf015bb6bd2可以嵌套使用。
f900b4fc197b16ab214eecf015bb6bd2和6c04bd5ca3fcae76e30b72ad730ca86d两个不能共存。
rows属性和cols属性取值:值1,值2,值3,….. 一个值表示一行(列),多值使用逗号分隔,值可以是 10px、10% 等,最后一个值如果不想计算可以使用*匹配剩余量。
框架子标签:04a0d55efbbfd646a993fbc01f262c57
04a0d55efbbfd646a993fbc01f262c57标签,用于设置f900b4fc197b16ab214eecf015bb6bd2框架集中的一个页面(框架)。
src属性:确定页面的路径
noresize属性:框架分隔先不能移动
target属性:确定需要显示的页面在何处显示
相关文章推荐:
html标签之meta标签_html/css_WEB-ITnose
Atas ialah kandungan terperinci HTML有哪些标签?html常用标签大全. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

