Rumah >hujung hadapan web >tutorial js >(常见面试题)js基础 从setTimeout 到 js的异步原理
(常见面试题)js基础 从setTimeout 到 js的异步原理
- php是最好的语言asal
- 2018-08-03 09:48:022171semak imbas
都是一些很基础但是很容易被忽视的问题,大家知道这个方法怎么使用但是并没有深入研究到底是怎么一个流程,废话不多说,看下面的代码
<input type="text" value="a" name="input" onkeydown="alert(this.value)" />
<input type="text" value="a" name="input" onkeydown="var me=this;setTimeout(function(){alert(me.value)},0)" >第一个keydown的时候,弹出来的是input里原来的value,而第2个在keydown的时候,却能弹出更新后的value,就是因为setTimeout,虽然他的delay设置为0,几乎是即时触发,但还是被添加到了执行队列后面,但就是这个异步过程,渲染已经完成了,当他回调函数执行时,输出来的已经是更新后的value了。这里还有一个问题是this在不同的function的内外部所指示的不同对象的问题,当function里还有function的时候 多多注意this,很容易出错误,细心就好,不多说。
接下来讲一下,js js是单线程的,可想而知,如果没有多线程的话,整个程序就卡死了,幸好浏览器是多线程的,浏览器使得js具备异步的一些属性:js是单线程语言,浏览器只分配给js一个主线程,用来执行任务(函数),但一次只能执行一个任务,这些任务形成一个任务队列排队等候执行,但前端的某些任务是非常耗时的,比如网络请求,定时器和事件监听,如果让他们和别的任务一样,都老老实实的排队等待执行的话,执行效率会非常的低,甚至导致页面的假死。所以,浏览器为这些耗时任务开辟了另外的线程,主要包括http请求线程,浏览器定时触发器,浏览器事件触发线程,这些任务是异步的。
浏览器为网络请求这样的异步任务单独开了一个线程,那么问题来了,这些异步任务完成后,主线程怎么知道呢?答案就是回调函数,整个程序是事件驱动的,每个事件都会绑定相应的回调函数,举个栗子,有段代码设置了一个定时器
setTimeout(function(){
console.log(time is out);
},500);执行这段代码的时候,浏览器异步执行计时操作,当500ms到了后,会触发定时事件,这个时候,就会把回调函数放到任务队列里。整个程序就是通过这样的一个个事件驱动起来的。
所以说,js是一直是单线程的,浏览器才是实现异步的关键
以下转自互联网:
js一直在做一个工作,就是从任务队列里提取任务,放到主线程里执行。下面我们来进行更深一步的理解。
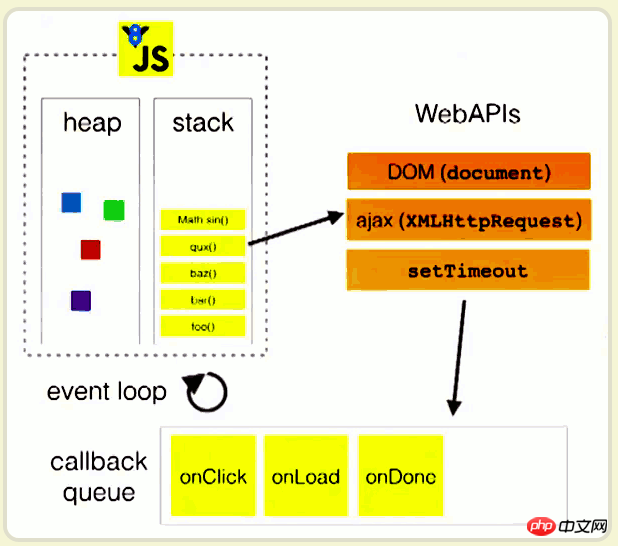
图片来自Philip Roberts的演讲《Help, I'm stuck in an event-loop》非常深刻!
我们把刚才了解的概念和图中做一个对应,上文中说到的浏览器为异步任务单独开辟的线程可以统一理解为WebAPIs,上文中说到的任务队列就是callback queue,我们所说的主线程就是有虚线组成的那一部分,堆(heap)和栈(stack)共同组成了js主线程,函数的执行就是通过进栈和出栈实现的,比如图中有一个foo()函数,主线程把它推入栈中,在执行函数体时,发现还需要执行上面的那几个函数,所以又把这几个函数推入栈中,等到函数执行完,就让函数出栈。等到stack清空时,说明一个任务已经执行完了,这时就会从callback queue中寻找下一个人任务推入栈中(这个寻找的过程,叫做event loop,因为它总是循环的查找任务队列里是否还有任务)。
相关文章:
相关视频:
Atas ialah kandungan terperinci (常见面试题)js基础 从setTimeout 到 js的异步原理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

