css中圣杯布局和双飞翼布局的介绍(附代码)
这篇文章给大家介绍的内容是关于css中圣杯布局和双飞翼布局的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
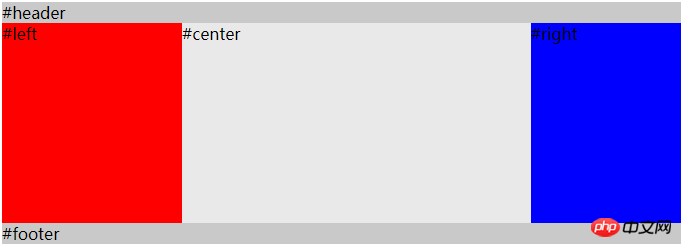
圣杯布局

<div id="header">#header</div> <div id="container"> <div id="center" class="column">#center</div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div>
实现的效果主要在container中,left 和 rgith固定宽度,center首先渲染,且自适应宽度。
body {
min-width: 500px;
}
#container {
overflow: auto; /* BFC */
padding-left: 180px;
padding-right: 150px;
}
#container .column {
height: 200px;
position: relative;
float: left;
}
#center {
background-color: #e9e9e9;
width: 100%;
}
#left {
background-color: red;
width: 180px;
right: 180px;
margin-left: -100%
}
#right {
background-color: blue;
width: 150px;
margin-right: -150px;
}
#header,
#footer {
background-color: #c9c9c9;
}
该方案几个注意的点:
center元素位于left和right之前,可以让center先渲染,用户首先看到页面的主要内容。
container (width:100%)包裹着三栏内容,通过padding-left和padding-right为左右两栏腾出空间。
center,left,right都设置一个左浮动(float:left),所以container内部是一个浮动流。
通过给 left 元素设置
margin-left: -100%,使得left移动到container的左上角,在通过position:relative; right: 180px,移动到container的padding-left的位置上去。给right 元素设置
margin-right: -150px,使得它移动到container的padding-right的位置上去。
ps: margin-left 和 margin-right 利用了浮动流的特性,使得第一行能够同时容纳center,left,right这三个元素。
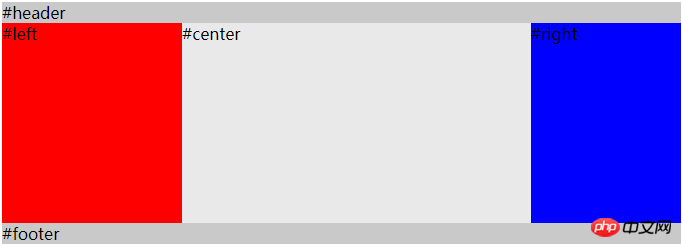
圣杯布局(flexbox实现)

<div id="header">#header</div> <div id="container"> <div id="center" class="column">#center</div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div>body { min-width: 550px; } #HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } #container { display: flex; flex: 1; } #center { background-color: #e9e9e9; flex: 1; } #left { background-color: red; order: -1; width: 150px; } #right { background-color: blue; width: 150px; } #header, #footer { height: 50px; background-color: #c9c9c9; }如果不考虑ie10及以下的浏览器,那么可以使用flex来实现圣杯布局。而且圣杯布局可以通过让container填充高度来使得footer达到一个sticky的效果。
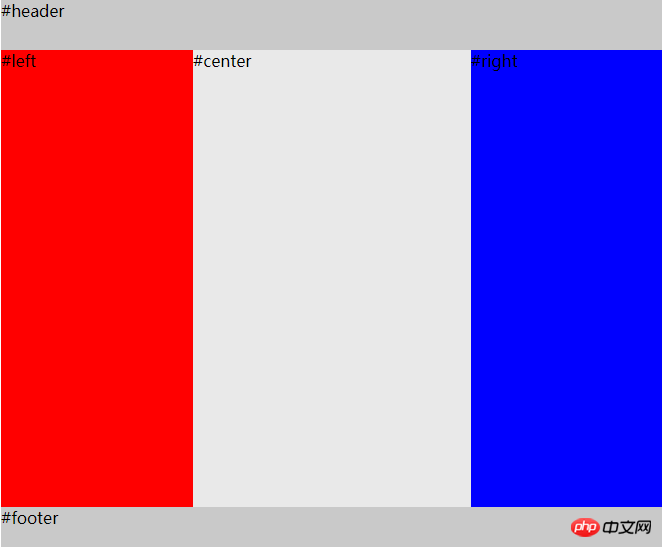
flex兼容性双飞翼布局
圣杯布局和双飞翼布局解决的问题是一样的,就是两边定宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏p并排,以形成三栏布局。不同的地方在于解决中间p内容不被遮挡的思路上面
圣杯布局的为了中间内容不被修改,是通过包裹元素的
padding-left和padding-right来使得内容p置于中间,然后再通过相对定位position:relative,配合right或left属性让左右两栏不则当中间内容。双飞翼布局的解决方案是:通过再中间元素的内部新增一个p用于放置内容,然后通过左右外边距
margin-left和margin-right为左右两栏留出位置。双飞翼布局多了1个p标签,少用了4个css属性。少用了padding-left,padding-right,左右两个p用相对布局position: relative及对应的right和left,多了margin-left,margin-right。
<div id="header">#header</div> <div id="container"> <div id="center" class="column"> <div id="center-content">#center</div> </div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div>body { min-width: 500px; } #container { overflow: auto; /* BFC */ } #container .column { height: 200px; float: left; } #center { background-color: #e9e9e9; width: 100%; } #center-content { margin-left: 180px; margin-right: 150px; } #left { width: 180px; background-color: red; margin-left: -100%; } #right { background-color: blue; width: 150px; margin-left: -150px; } #header, #footer { background-color: #c9c9c9; }相关文章推荐:
Atas ialah kandungan terperinci css中圣杯布局和双飞翼布局的介绍(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
KenyataanKandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
 Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AM
Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AMHakikat bahawa kedudukan sauh menghindari perintah sumber HTML adalah begitu CSS-y kerana ia ' s lain pemisahan kebimbangan antara kandungan dan persembahan.
 Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PM
Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PMArtikel membincangkan harta margin CSS, khususnya "Margin: 40px 100px 120px 80px", permohonannya, dan kesan pada susun atur halaman web.
 Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PM
Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PMArtikel ini membincangkan sifat sempadan CSS, memberi tumpuan kepada penyesuaian, amalan terbaik, dan respons. Hujah utama: Radius sempadan adalah yang paling berkesan untuk reka bentuk responsif.
 Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PM
Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PMArtikel ini membincangkan sifat latar belakang CSS, kegunaan mereka dalam meningkatkan reka bentuk laman web, dan kesilapan umum untuk dielakkan. Fokus utama adalah pada reka bentuk responsif menggunakan saiz latar belakang.
 Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PM
Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PMArtikel membincangkan warna CSS HSL, penggunaannya dalam reka bentuk web, dan kelebihan RGB. Tumpuan utama adalah untuk meningkatkan reka bentuk dan kebolehcapaian melalui manipulasi warna intuitif.
 Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PM
Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PMArtikel ini membincangkan penggunaan komen dalam CSS, memperincikan sintaksis komen tunggal dan multi-line. Ia berpendapat bahawa komen meningkatkan kebolehbacaan kod, kebolehkerjaan, dan kerjasama, tetapi mungkin memberi kesan kepada prestasi laman web jika tidak diuruskan dengan betul.
 Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PM
Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PMArtikel ini membincangkan pemilih CSS, jenis mereka, dan penggunaan untuk elemen HTML gaya. Ia membandingkan pemilih ID dan kelas dan menangani masalah prestasi dengan pemilih yang kompleks.
 Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PM
Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PMArtikel ini membincangkan keutamaan CSS, memberi tumpuan kepada gaya inline yang mempunyai kekhususan tertinggi. Ia menerangkan tahap kekhususan, kaedah utama, dan alat penyahpepijatan untuk menguruskan konflik CSS.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa